Shopifyの魅力のひとつとして、ノーコードで商品ページが編集(カスタマイズ)できるという点があります。しかし、ノーコードとはいえ、はじめてECストアを開設する方にとっては複雑と思われる部分もあります。
そこで、この記事ではShopifyでの商品ページのカスタマイズ方法を、初心者向けに画像付きでわかりやすく解説します。Shopify無料テーマ「Dawn」での商品ページを例に、管理画面からの操作方法や、ブロックやセクションの意味など、Shopifyの商品ページでできることを詳しくご紹介。商品ページを充実させるための参考にしてください。
Shopifyアプリでeギフトを簡単にはじめるなら『MakeGift』
Shopifyの商品ページはノーコードでカスタマイズできる
HTML/CSS/Liquidの知識がなくても、ノーコードで編集することができるのがShopifyの特徴。
Shopifyストアのホームページや商品ページなどは、「テーマエディタ」と呼ばれるカスタマイズ画面でページの編集を簡単に行うことができます。テーマエディタでは、ブロックやセクションといったページの構成要素を配置・編集することで、商品ページのデザインを構築します。


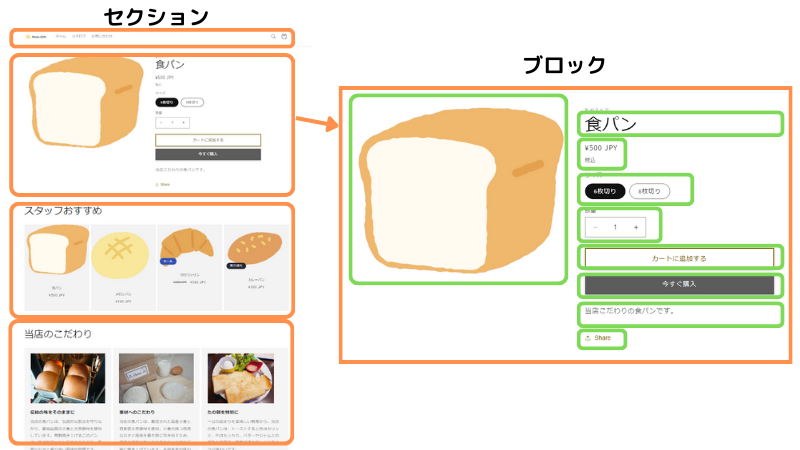
「ブロック」「セクション」とは?

Shopifyのテーマエディタでは、「ブロック」「セクション」を使って簡単に編集ができます。
ブロックは、ページ内にテキスト、画像、ボタンといった具体的なコンテンツを追加する役割を果たします。
セクションはブロックを含む大きな枠組みのことです。ヘッダー、フッター、商品情報エリアなど、ページを構成する各部分のことを指します。
つまり、セクションを配置していくことで、ページのレイアウトを作り、各セクションの中にブロックを配置することで、具体的な情報を表示することができる、という仕組みになっています。
カスタマイズ画面の基本操作
商品ページのプレビューやデザイン変更は、テーマのカスタマイズ画面で行うことができます。この記事では、Shopifyの無料テーマ「Dawn」を例に画像付きで基本操作をご紹介していきます。

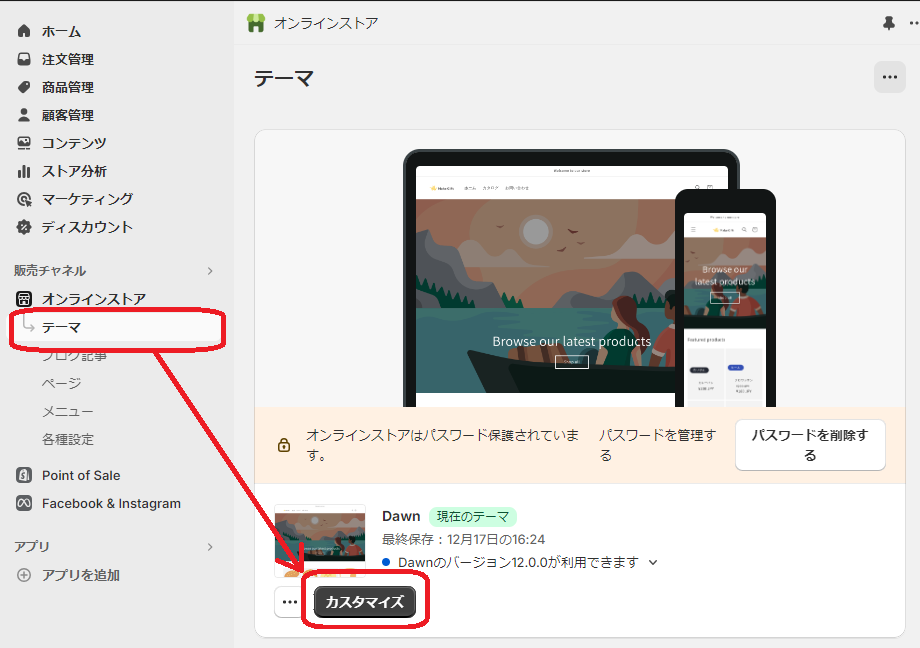
管理画面の「オンラインストア」の中にある「テーマ」をクリックし、現在使用しているShopifyテーマの「カスタマイズ」をクリックすることでカスタマイズ画面に移動できます。

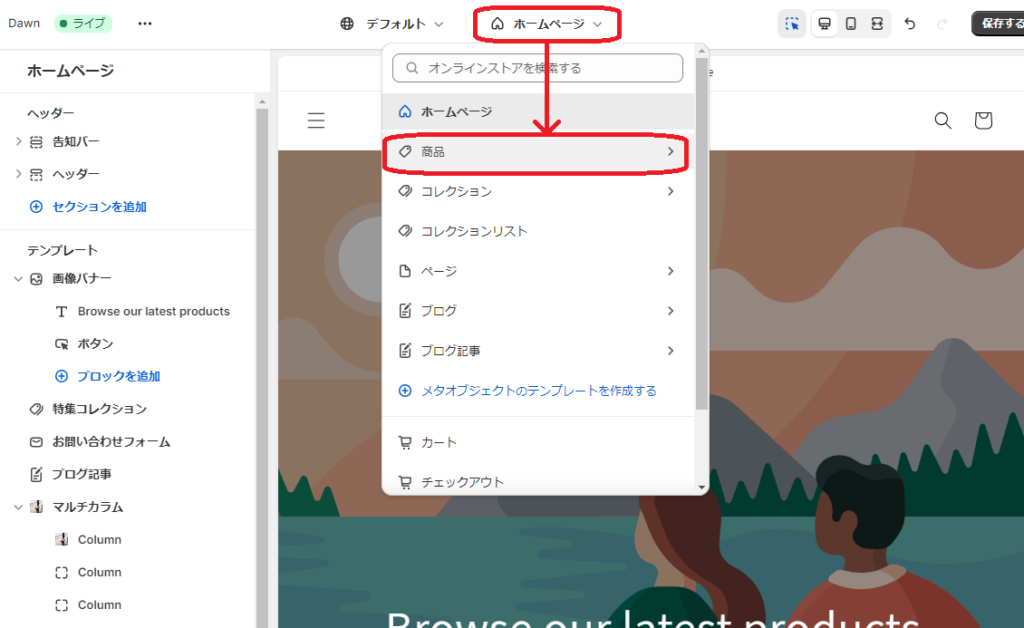
次に、商品ページの編集を行うには、画面上中央の「ホームページ」をクリックし、「商品」をクリックします。

そうすることで、商品ページのカスタマイズ画面へ移ることができます。
ここでは、商品ページで追加・編集ができるブロックやセクションが表示されます。
ブロック・セクションの削除と表示/非表示
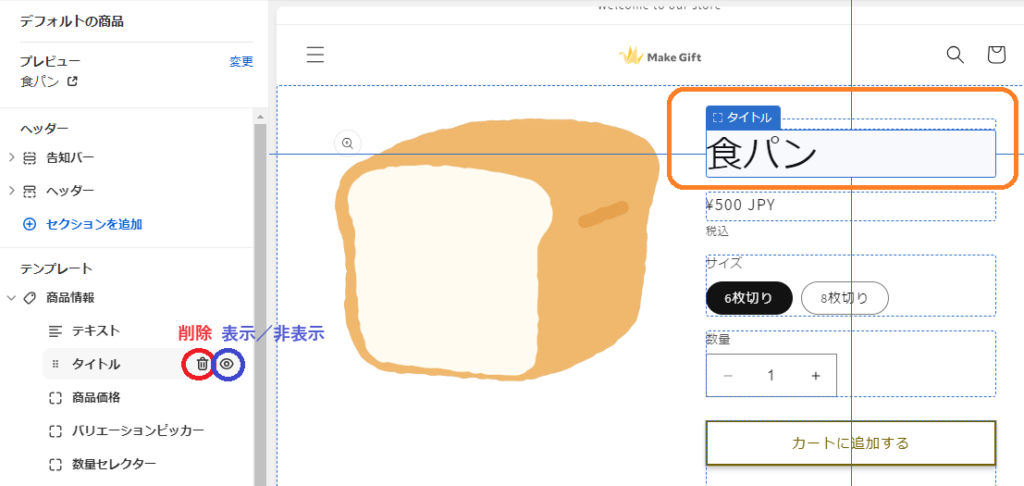
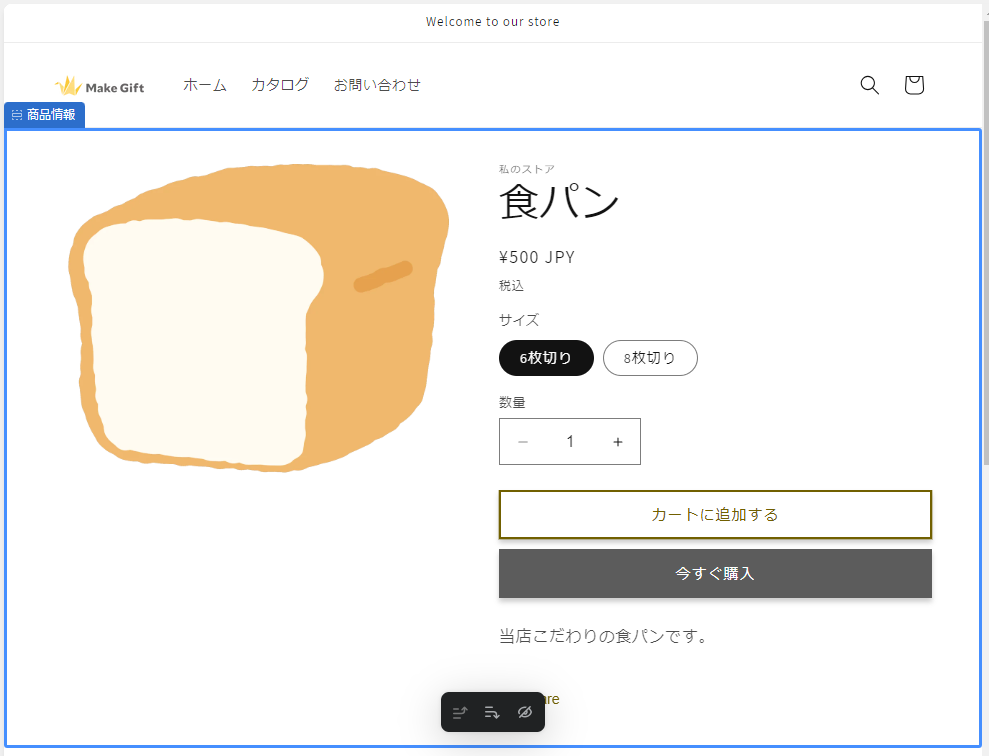
各ブロックやセクションの名前にマウスオーバーすると、プレビュー画面に該当のブロックが青枠で表示されるので、名称がわからなくても感覚的に操作が可能です。
ブロック・セクションにマウスオーバーしたときに「削除」「表示/非表示」のアイコンが表示されます。このアイコンをクリックすることで、削除や表示/非表示の切り替えをおこなうことができます。

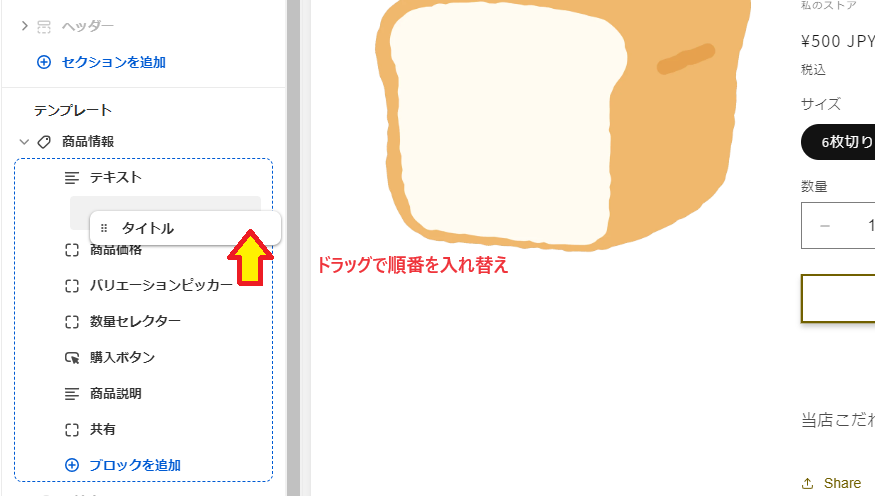
ブロック・セクションの順番を入れ替える
ブロックやセクションの表示する順番を入れ替える場合、該当のブロックの名前をドラッグする(クリックしたまま動かす)だけで簡単に入れ替えが可能です。

商品情報の編集:ブロックを使ったカスタマイズ
商品ページには、「商品情報」セクションが用意されており、販売する商品のプレビューを確認できます。
このテーマカスタマイズ画面から、商品情報にブロックの追加・削除や、順番の入れ替えをすることができます。

商品情報セクションには、デフォルトで以下のブロックが表示されています。
- テキスト
- タイトル
- 商品価格
- バリエーションピッカー
- 数量セレクター
- 購入ボタン
- 商品説明
- 共有
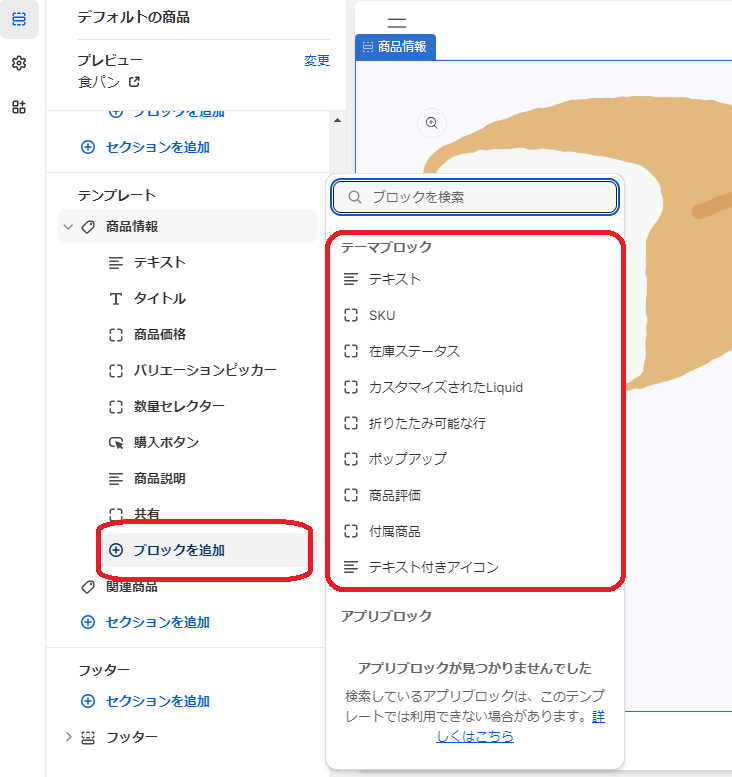
商品ページに追加できるブロックには以下のようなものがあります。
- テキスト
- SKU
- 在庫ステータス
- カスタマイズされたLiquid
- 折りたたみ可能な行
- ポップアップ
- 商品評価
- 付属商品
- テキスト付きアイコン
そのほか、アプリでテーマに機能を追加している場合も、ここからブロックを追加できます。
ブロックを追加するには、商品情報セクションの「ブロックを追加」をクリックしてください。

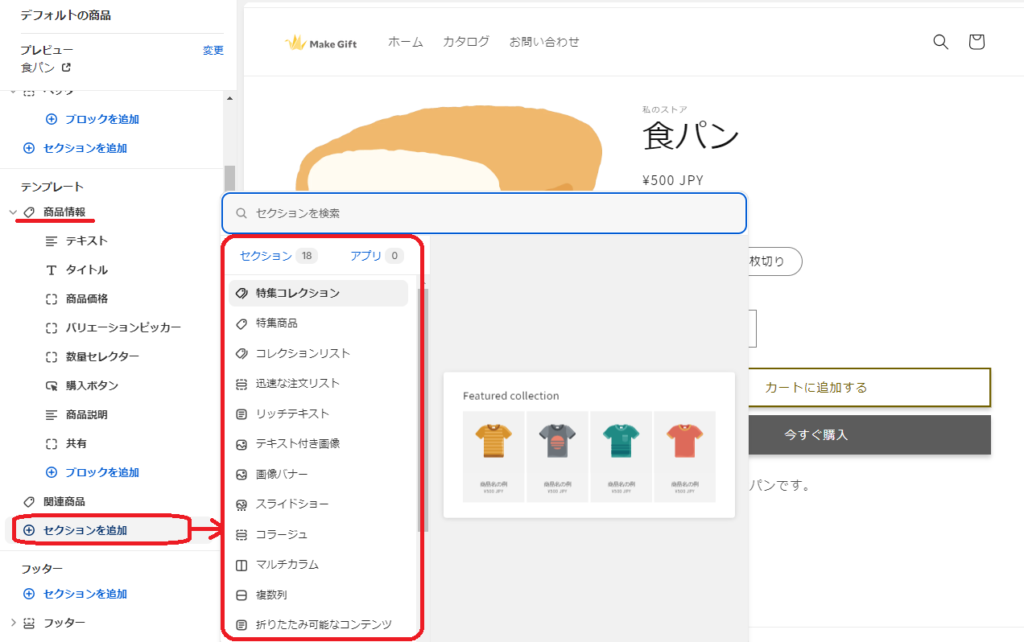
商品ページのレイアウト変更:セクションを追加する
商品ページには、基本の商品情報のほかにも特集コレクションやスライドショー、動画などのセクションを追加することもできます。
セクションを追加する場合は、商品情報の中の「セクションを追加」をクリックします。

商品ページに追加できるセクションは次の通りです。
- 特集コレクション
- 特集商品
- コレクションリスト
- 迅速な注文リスト
- リッチテキスト
- テキスト付き画像
- 画像バナー
- スライドショー
- コラージュ
- マルチカラム
- 複数列
- 折りたたみ可能なコンテンツ
- メール登録
- お問い合わせフォーム
- 動画
- ブログ記事
- カスタムLiquid
- ページ
ここからは、いくつかのセクションを実際に配置・編集する方法を画像付きで解説します。
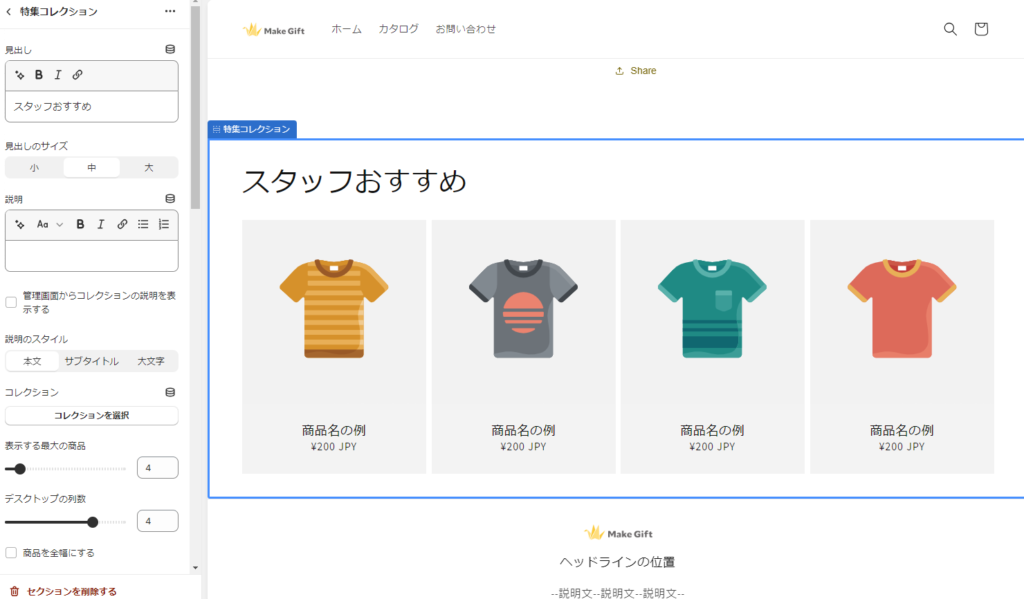
特集コレクション
「特集コレクション」とは、事前に作成しておいた特集コレクションを表示できるセクションです。季節ごとの特集、セール商品、新着商品、スタッフのおすすめなど、特定の目的やテーマに合わせた商品のセレクションを効果的に紹介することができます。

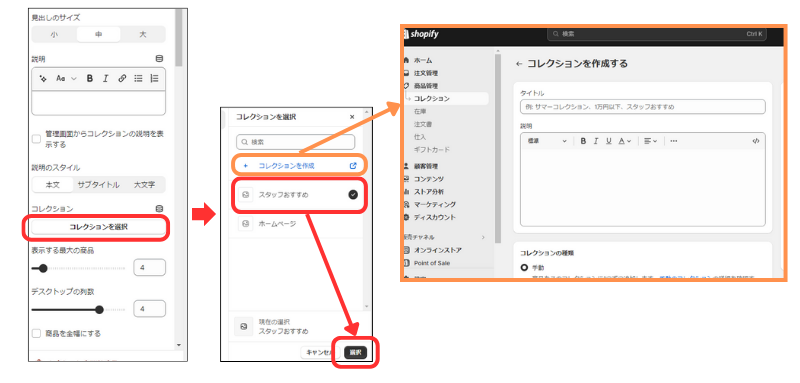
「特集コレクション」に表示するコレクションを選択するには、「コレクションを選択」をクリックします。
すでに、「商品管理」でコレクションを登録している場合は、コレクション名をクリックしてから、下部にある「選択」をクリックすることで保存できます。
コレクションを作成していない場合は、青字の「コレクションを作成」をクリックすると商品管理画面の中の「コレクション」の管理画面が開きます。
ここから、表示させたいコレクションを作成し、保存しましょう。

特集コレクションのセクションでは、2個から25個までの商品を表示することができます。
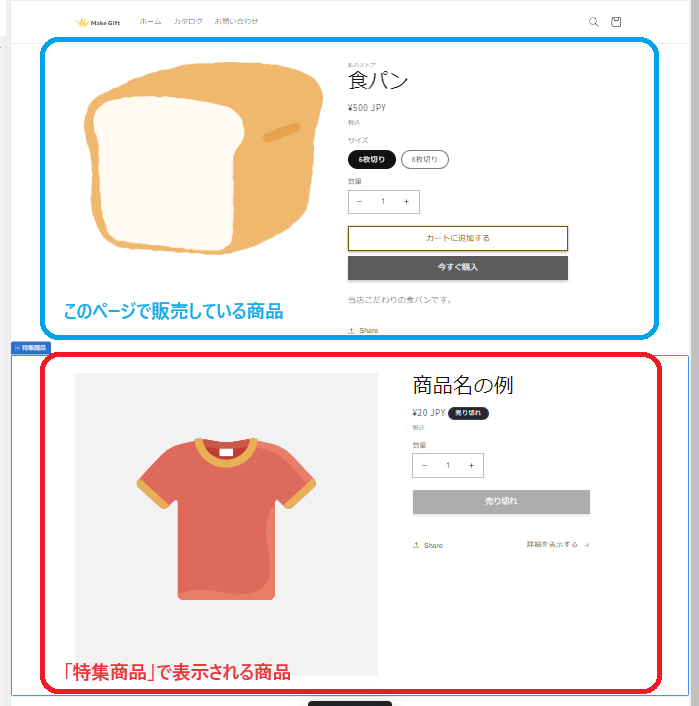
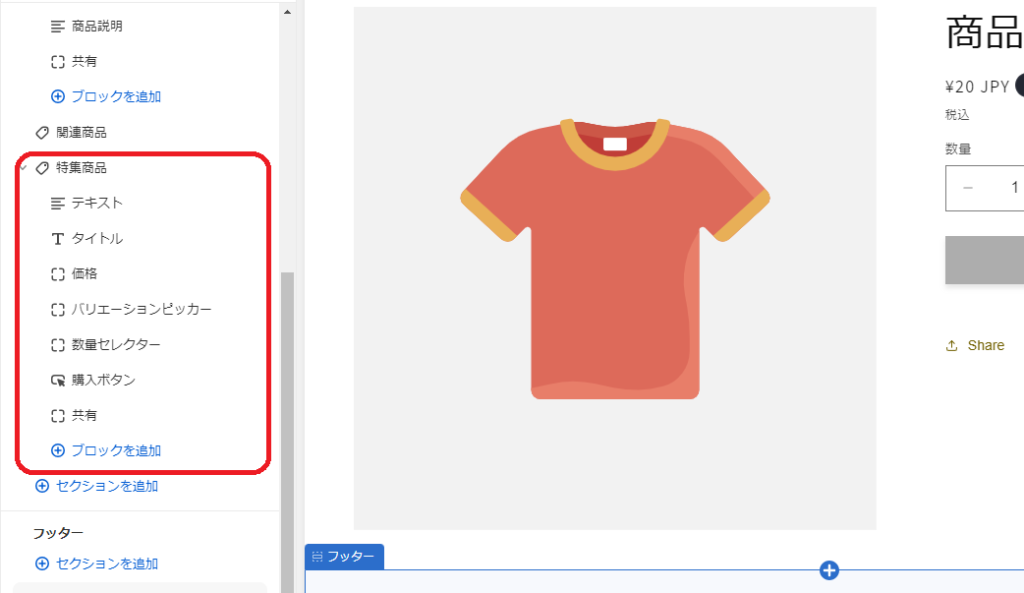
特集商品
「特集商品」は、特定の商品を強調表示したいときに使用できるセクションです。新着商品、セール商品、人気商品など、ストア一押し商品として特に注目してもらいたい商品を際立たせるのに効果的です。

商品情報のセクションと同じように、タイトルや価格、バリエーションピッカーなどのブロックを追加・変更することができます。

マルチカラム
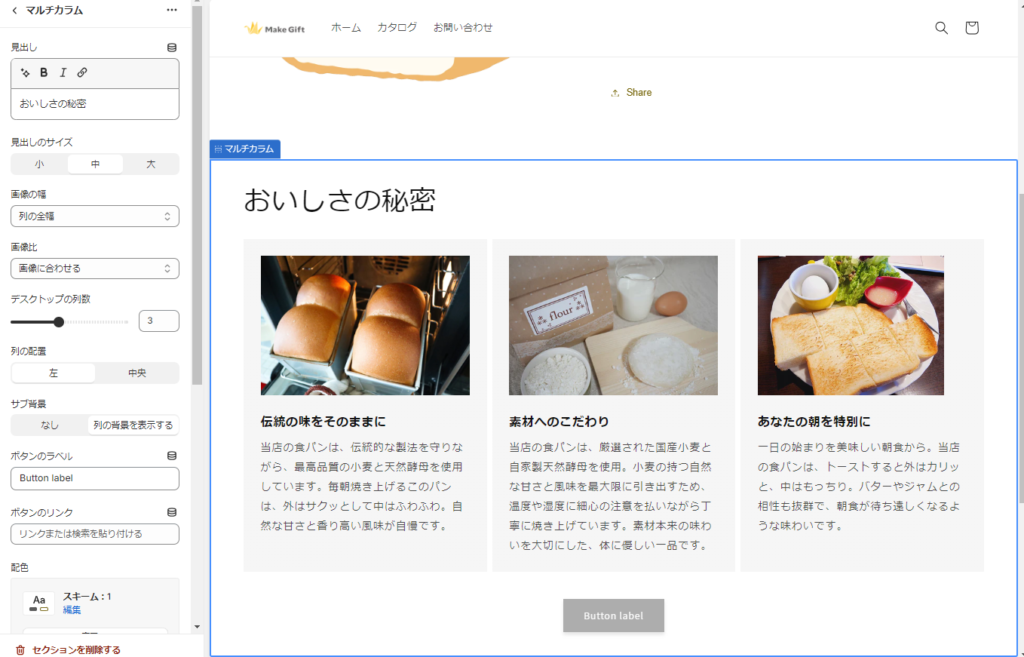
「マルチカラム」とは、コンテンツを複数の列に分けて配置するデザインのことです。
特に、ストアの商品に共通する特徴やこだわり、サービスの説明、チームメンバーの紹介など、複数の要素を並列に表示したい場合に効果的です。

マルチカラムは、デフォルトでは3列分のブロックが表示され、各ブロックで画像や文章を編集できます。
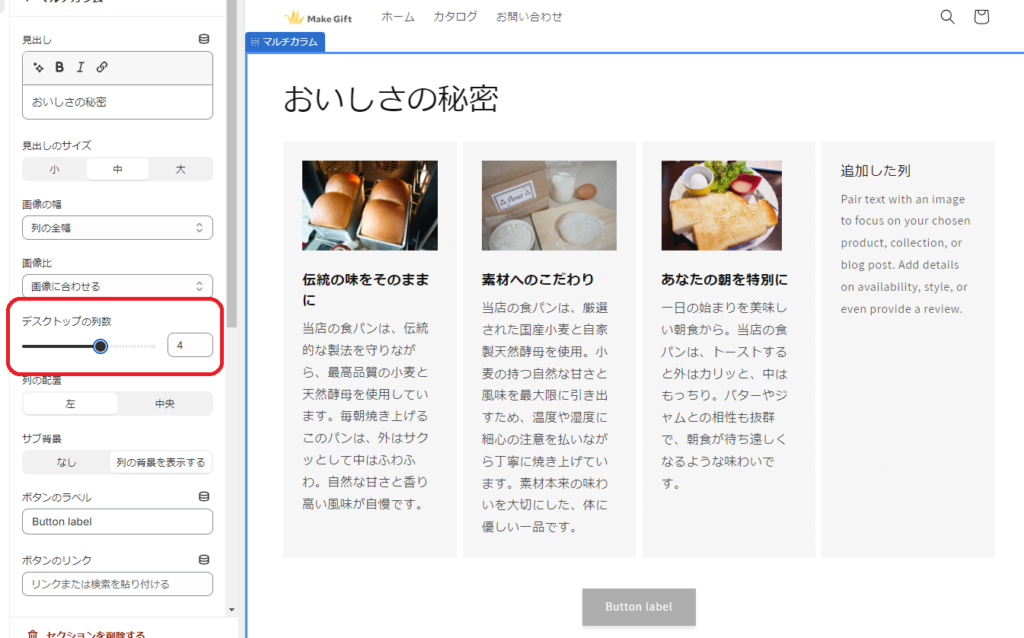
3つ以上のブロックを表示させたい場合は、列を追加することも可能です。
「マルチカラム」セクションの中の「列を追加」をクリックするだけで、新しいブロックが作成されます。

デフォルトの設定では、ブロックが横に3つ並ぶ設定になっているため、追加したブロックは下の段に表示されます。
横に並ぶ列数を変更したいときは、「マルチカラム」をクリックしてセクションの編集項目を開きます。「デスクトップの列数」の数字を変更することで、横に並べるブロック数を変更することが可能です。
この列数は、1~6までの間で変更できます。

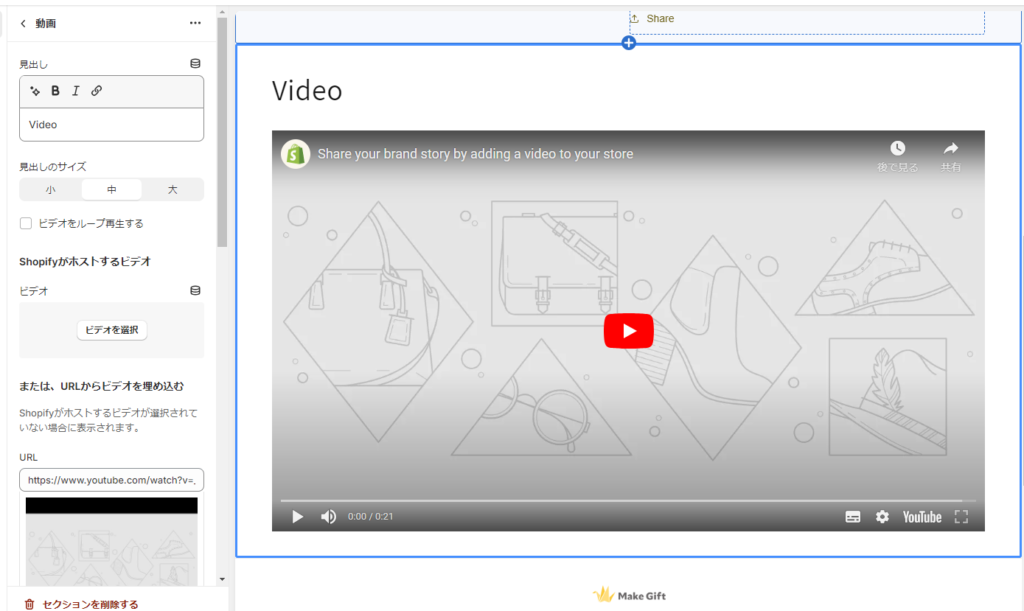
動画
商品ページには動画を埋め込むこともできます。テキストや静止画だけでは伝えきれない情報を効果的に伝えることが可能。特に、複雑な機能のガジェット、ファッションアイテムの着こなし方、または料理関連の商品など、実際の使用シーンや効果を見せたい商品の紹介に非常に効果的です。

商品ページに動画を埋め込む方法は、次の2種類があります。
- 動画アップロード(ファイル形式:.mp4, .mov、サイズ: 最大1GB)
- YouTubeまたはVimeoのビデオリンク
動画をアップロードする場合は、「ビデオを選択」、Youtubeのリンクを埋め込む場合はURLの記入欄から埋め込むことができます。
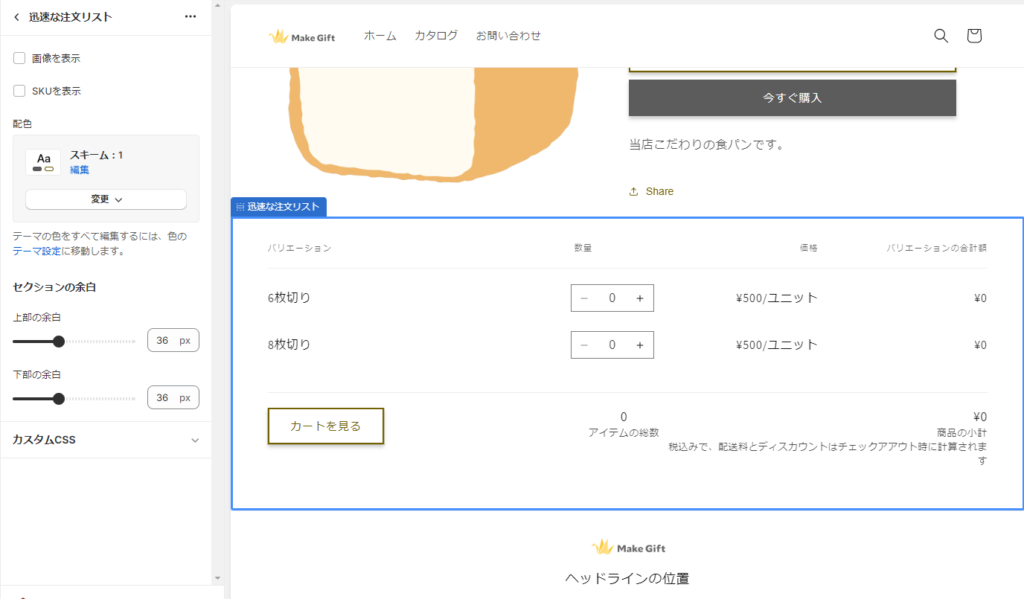
迅速な注文リスト

「迅速な注文リスト」セクションは、カートに進まなくてもバリエーションごとに複数の商品をその場でカートに入れることができるセクションです。Shopifyのオンラインストアで顧客が素早く複数の商品を注文できるように設計された機能で、繰り返し購入される可能性の高い商品や、バリエーションごとに複数購入される商品など、特にB2B(ビジネス対ビジネス)の顧客向けに最適化されています。例えば、卸売業者や常連客が定期的に購入する商品のページに配置することで、効率的な買い物ができるようになります。
テンプレートを追加する方法
ここまで紹介してきたブロックやセクションは、基本的には全部の商品ページに共通して適用されます。
商品の種類によって表示するコンテンツを変更したいとき、例えば、メインで扱う商品と、サブで扱う商品の訴求ポイントが異なるときなどは、テンプレートを追加することで別のデザインを適用することができます。
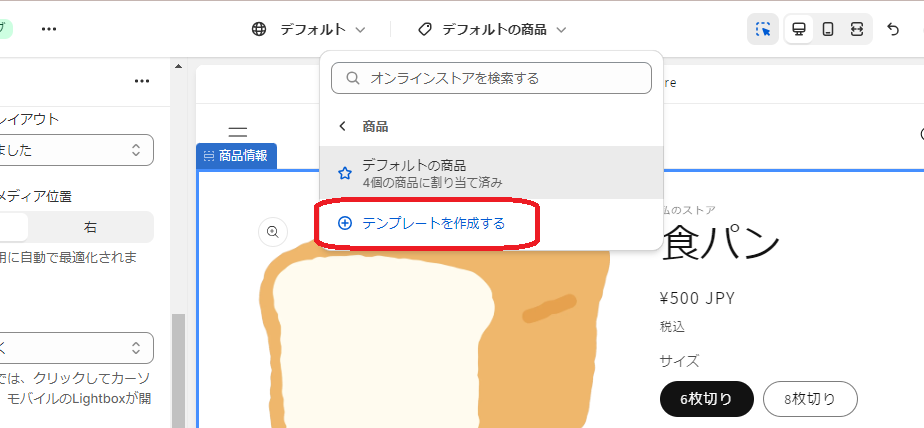
テンプレートを追加するには、管理画面上部の中央にある「デフォルトの商品」のドロップダウンをクリックします。
「商品」をクリックしたあと、青字の「テンプレートを作成する」をクリックします。

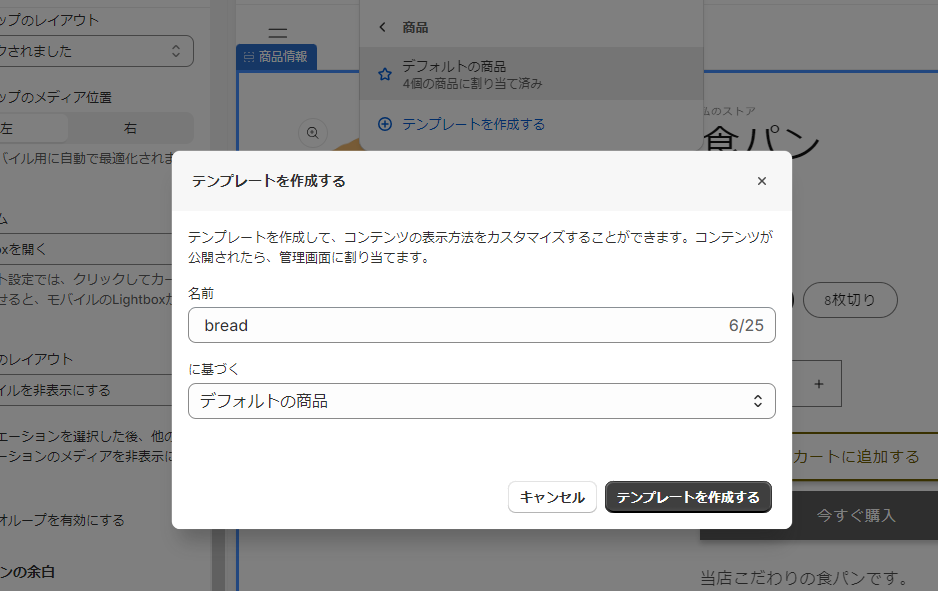
テンプレートを新規作成する画面が開くので、管理しやすいようにテンプレートに名前をつけます。

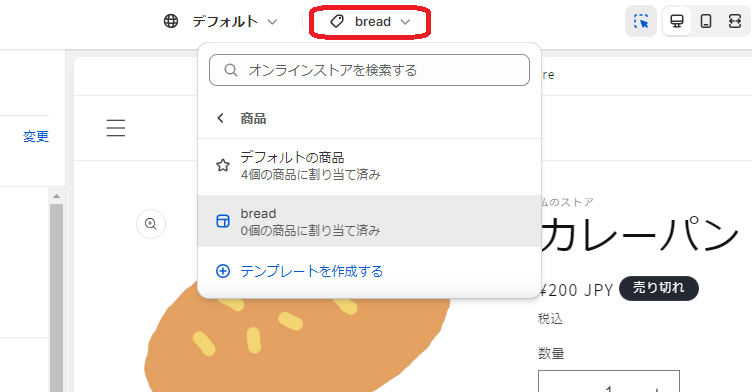
先ほど自身で決めた新しいテンプレートが、管理画面の上部の中央に表示されます。
この状態でブロックやセクションなどのデザインを変更すると、新しいテンプレートのデザインを編集することができます。
「デフォルトの商品」が表示されているときはデフォルトのテンプレートのみ、「新しいテンプレートの名前」が表示されているときはそのテンプレートのみ変更されます。商品ページを編集するときは、必ず今どのテンプレートを編集しているか、上部の表示を確認するようにしましょう。

テンプレートの割り当て
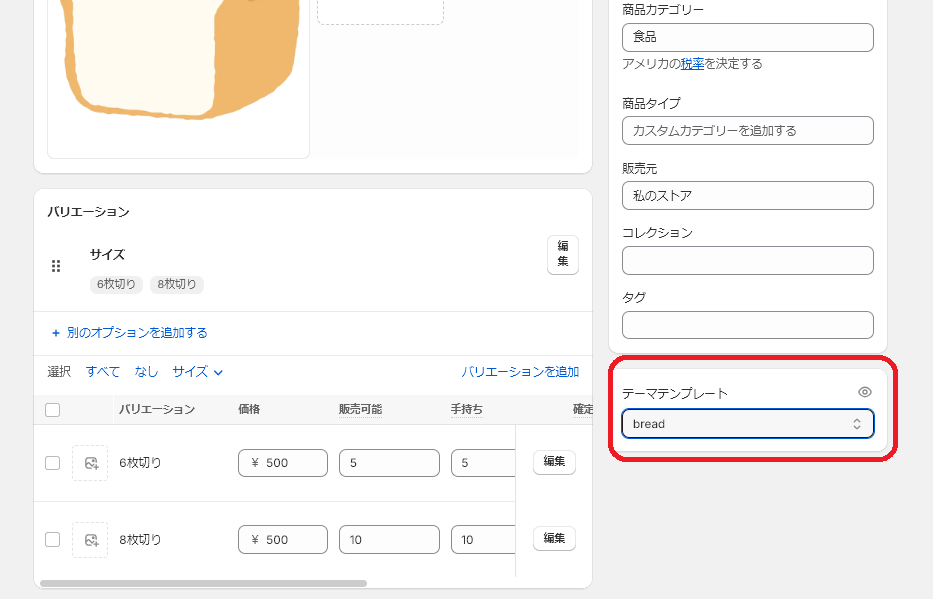
商品にテンプレートのデザインを割り当てるとおきは、管理画面の「商品管理」から行います。
商品管理の右端の下部に「テーマテンプレート」の欄があるので、割り当てたいテンプレートの名前を選択して保存してください。

まとめ|商品ページをより魅力的にカスタマイズしよう
この記事では、Shopifyの商品ページのカスタマイズ方法を初心者向けに詳しく解説しました。商品ページはお客様が最初に目にする部分であり、売り上げに直結する重要な要素です。商品ページのカスタマイズをマスターして、より魅力的なオンラインショップを作りましょう。


eギフト実装をはじめるなら『MakeGift』!shopifyでも店舗でも

MakeGiftとは自社ECサイトや店舗でeギフト機能(ソーシャルギフト機能)を手軽に実装できるサービスです。貴社のお客様に「eギフトでも購入する」という選択肢を増やすことで友人や家族へのプレゼントとしても購入されることが増え売上UPに繋がります。【こんなページが作れます】

現在、Shopify運営者、食品EC、ファッションアパレル、美容、カフェ(店舗)など多くの業界で利用されております。
ECサイトだけではなく店舗でもデジタルチケットととして利用できることも特徴です。
eギフト(ソーシャルギフト)は、購入者が「住所を知らない相手にも手軽にプレゼントを贈れる」ため、ファンがファンを呼ぶ仕組みとなり販売促進の効率化や顧客拡大に貢献できます。

またMakeGiftは大手eギフトサービスと比べて、は低コストで気軽に導入できます。
既に運営しているShopifyのECサイトや店舗でもeギフト機能を実装でき最短1日で開始が可能です!
自社商品のeギフト実装をご検討の際は、ぜひお気軽にMakeGiftへお問い合わせください。

