無料ながらも多彩なカスタマイズオプションを備える「Dawn」は、初心者から上級者まで幅広く対応可能なテーマとして、一番人気のShopify無料テーマです。その豊富な機能をどのように活用すればよいかは一見複雑に思えるかもしれません。
この記事では、「Dawn」テーマの「テーマ設定」セクションについて、各設定がストアのどの部分に影響を与えるのかを、画像付きで詳しく解説します。
Shopifyアプリでeギフトを簡単にはじめるなら『MakeGift』
Shopifyテーマのカスタマイズ「テーマ設定」とは?

Shopifyの「テーマ設定」は、テーマのカスタマイズ画面の中で、ストア全体に適用される設定を管理するセクションです。このセクションでは、テーマの基本的なカラーやレイアウト、ボタンのデザイン、アニメーションなど幅広い設定をノーコードで行うことができます。
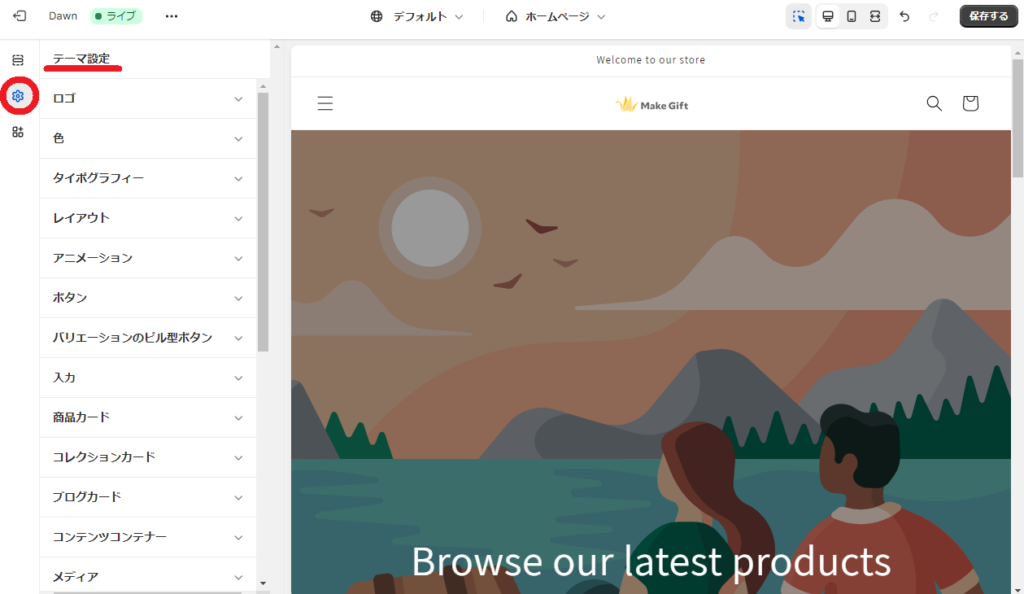
テーマ設定は、管理画面の左端にある歯車マークをクリックすると移動することができます。
今回の記事ではShopify無料テーマ「Dawn」を例に画像付きですべてのテーマ設定をご紹介しています。

Dawnテーマ設定を図解で徹底解説
それではここから、「テーマ設定」の全項目について、何を設定できるセクションなのかを画像付きでご紹介していきます。
Dawnテーマ設定「ロゴ」

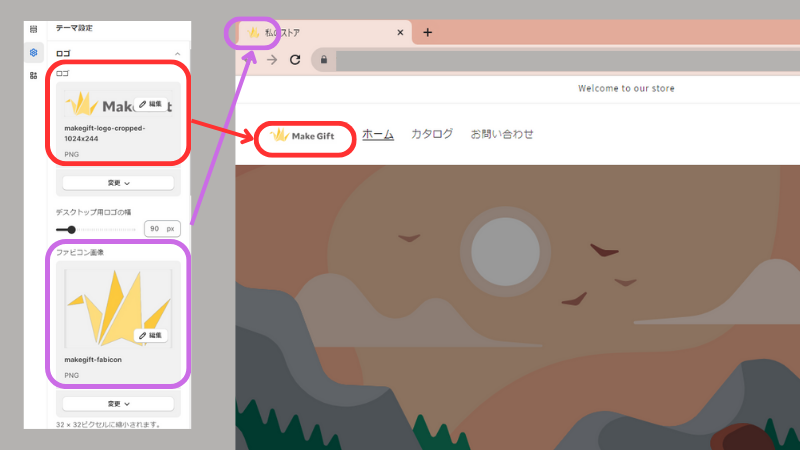
「ロゴ」の設定項目では、ストアのロゴとファビコン画像を設定することができます。
ストアやブランドのロゴ画像があればアップロードして、登録しましょう。
ファビコンは、ブラウザのタブに表示される小さなアイコンのことを言います。サイトの識別性を高めるのに役立つアイコンなので、合わせて設定しておくといいでしょう。
登録したロゴとファビコンは、サイトの中では以下の画像の場所に表示されます。

Dawnテーマ設定「色」

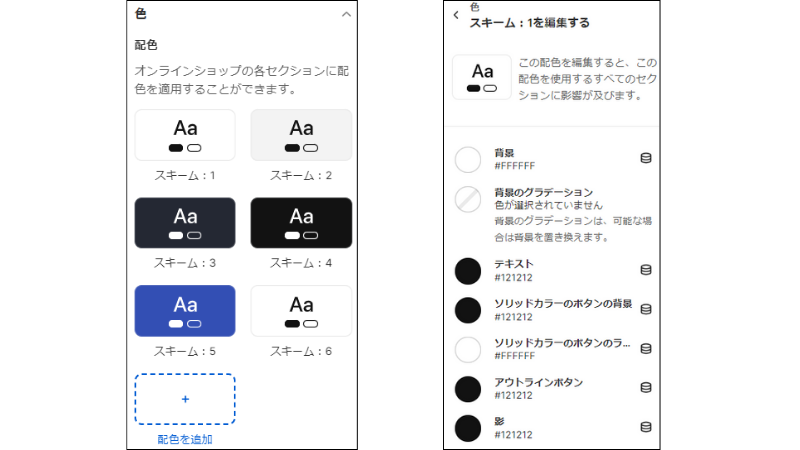
「色」の設定は、ストア全体の色を調整・登録できる項目です。
「スキーム」とは、色の組み合わせや配色パターンのことです。各スキームで、背景、背景のグラデーション、テキストなどの色を登録しておけます。スキームは最大21個まで作成可能。
ここで登録したスキームは、商品カードやバッジなどのテーマ設定などに適用できるので、ウェブサイト全体のブランドイメージを統一できる便利な機能です。
Dawnテーマ設定「タイポグラフィー」

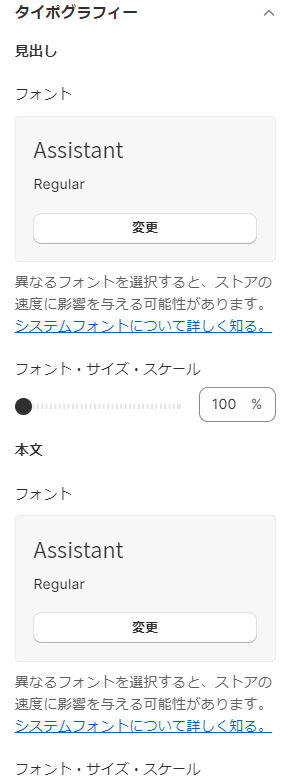
ストアで使用するフォントの種類やフォントサイズの設定をする項目です。
フォントは、見出し(ヘッダーやタイトル)と本文に分けて設定することができます。
フォントは複数用意されていますが、ストアの読み込み速度に影響を与えるため、以下のシステムフォントの使用が推奨されています。
- mono
- serif
- sans-serif
大きなこだわりがなければ、ストアの読み込み速度を優先するためにシステムフォントの中から選択するのがいいでしょう。
Dawnテーマ設定「レイアウト」

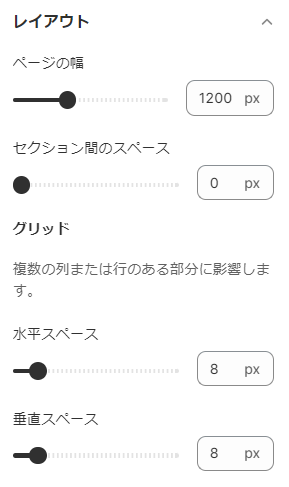
Shopifyの「Dawn」テーマにおける「レイアウト」設定項目では、ページ幅やセクション・グリッドのスペースを調整することができます。
- ページの幅:サイトのメインコンテンツエリアの最大幅を設定できます。
- セクション間のスペース:各セクション(商品コレクション、画像ギャラリー、ブログ投稿など)の間のスペースを調整できます。
- グリッド:商品や画像などを表示する際のグリッドレイアウト(列と行)の幅を調整できます。これは、商品一覧ページやコレクションページに特に影響します。
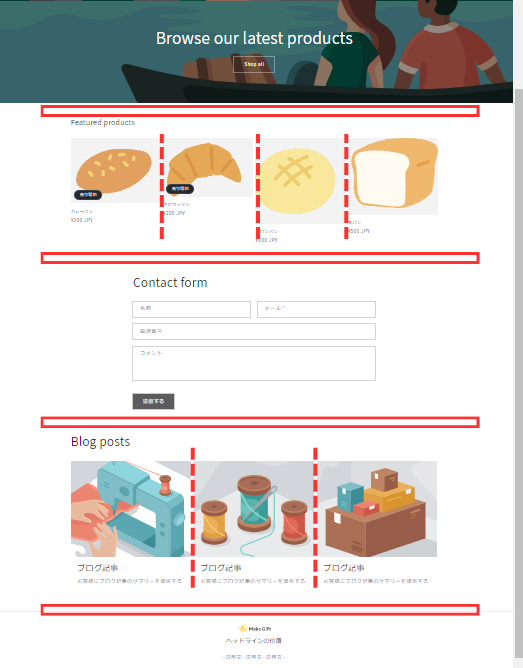
下の画像の四角で囲った部分がセクション間のスペース、点線の部分がグリッドのスペースで調整できる箇所です。

Dawnテーマ設定「アニメーション」

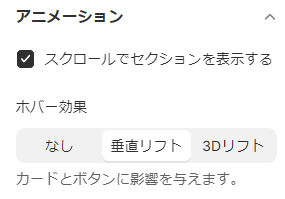
Shopifyの「Dawn」テーマにおける「アニメーション」設定項目では、カードとボタンの要素にアニメーション効果を加えることができます。
「スクロールでセクションを表示する」にチェックが入っているとメインビジュアルから下にスクロールすると、フワッと商品が表示されて印象的な表示になります。
また、「ホバー効果」は、マウスカーソルを特定の要素(例えばボタンやリンク)にオンマウスした際のアニメーションを設定することができます。
ストアに動きをつけたい方は、設定しておくといいでしょう。
Dawnテーマ設定「ボタン」

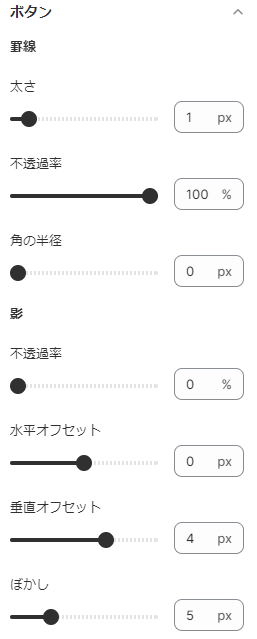
「ボタン」の項目では、商品ページなどで表示されるボタンの罫線の太さ・透過率と、影の調整ができます。

Dawnテーマ設定「バリエーションのピル型ボタン」

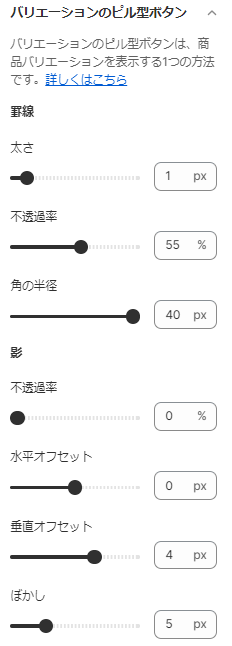
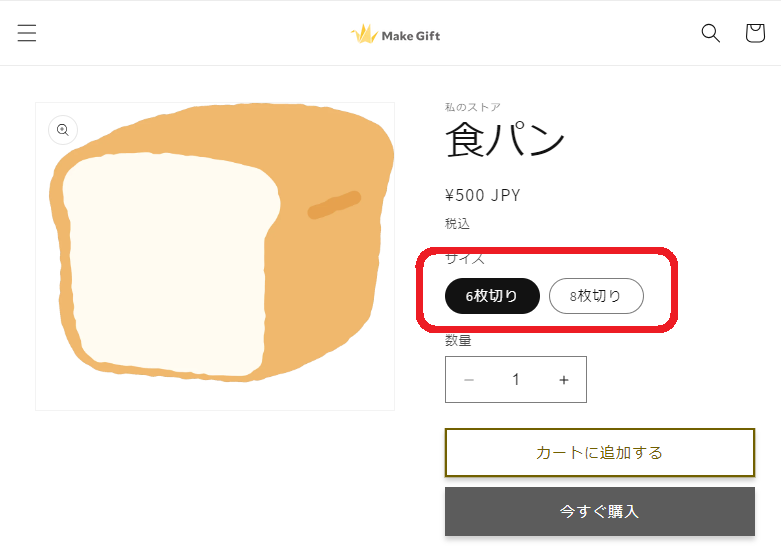
「バリエーションのピル型ボタン」は、商品ページに表示される商品バリエーション(サイズや色など)を選択するためのボタンのことです。
この項目では、ピル型ボタンの罫線と影を調整することができます。

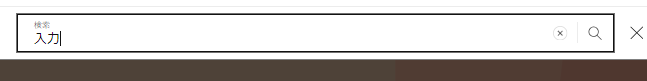
Dawnテーマ設定「入力」

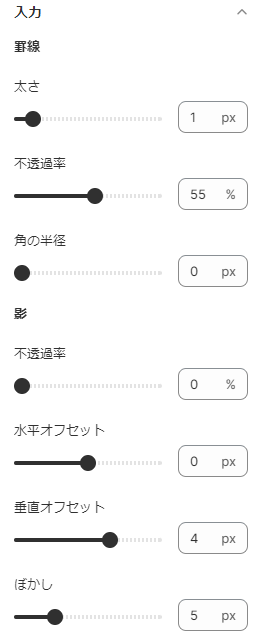
「入力」のテーマ設定では、ストア内の検索バーやお問い合わせフォームなどの入力要素のデザインを設定できます。
ボタンやバリエーションピル型ボタンと同じ構成なので、設定値を合わせることで統一感も出せます。

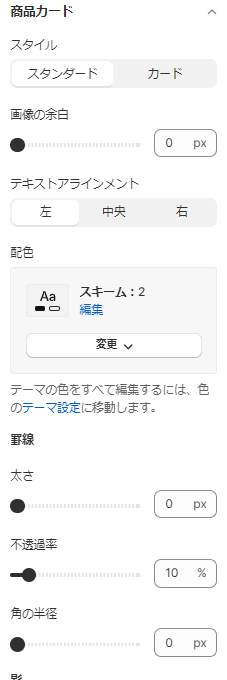
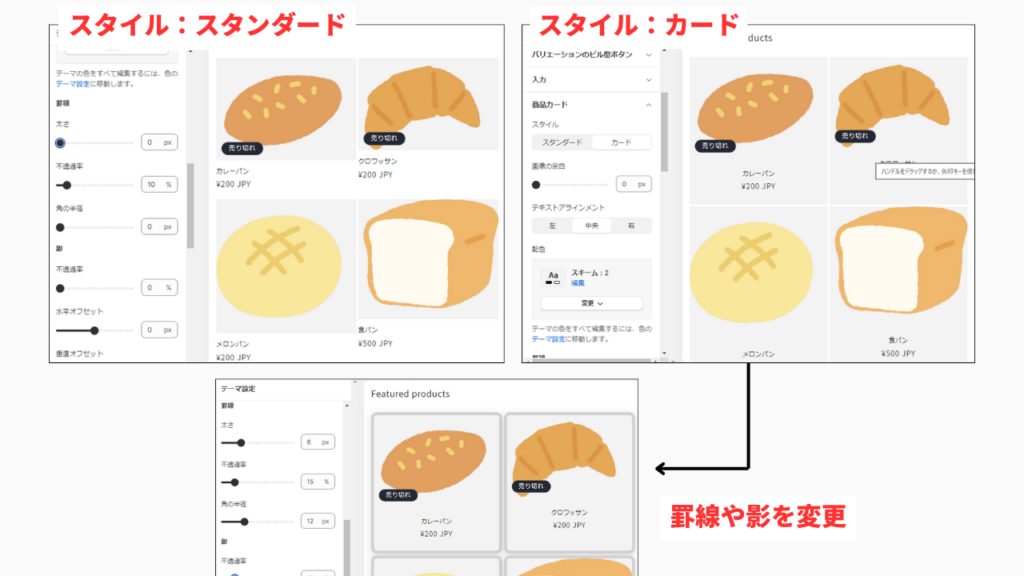
Dawnテーマ設定「商品カード」

「商品カード」では、ストアのトップページなどで表示される商品のカードに関するデザインの設定が可能です。
カードのスタイルは、「スタンダード」「カード」から選択できます。(下の画像参照)
また、「色」のテーマ設定で登録したスキームの中から配色を選択できます。
罫線や影を調整してデザイン変更も可能です。

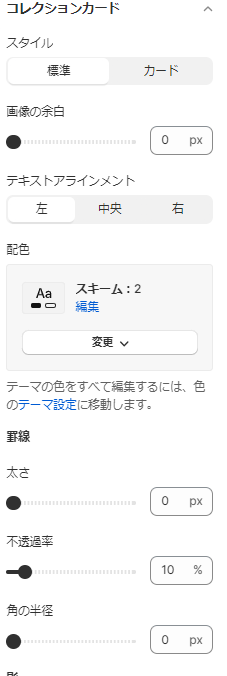
Dawnテーマ設定「コレクションカード」

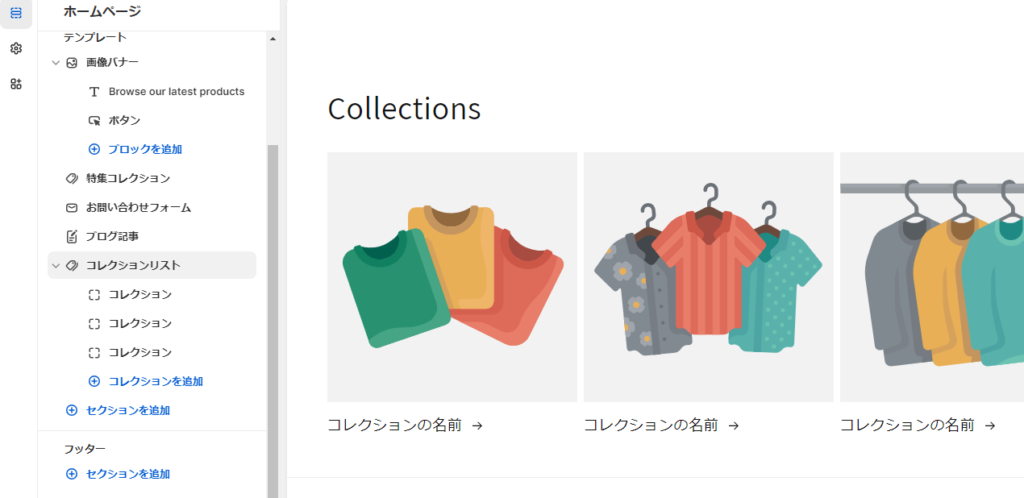
「コレクションカード」では、ストアで表示されるコレクション(商品グループ)のカードに関するデザインの調整ができます。
コレクションカードは、「セクション」の「コレクションリスト」から編集できます。

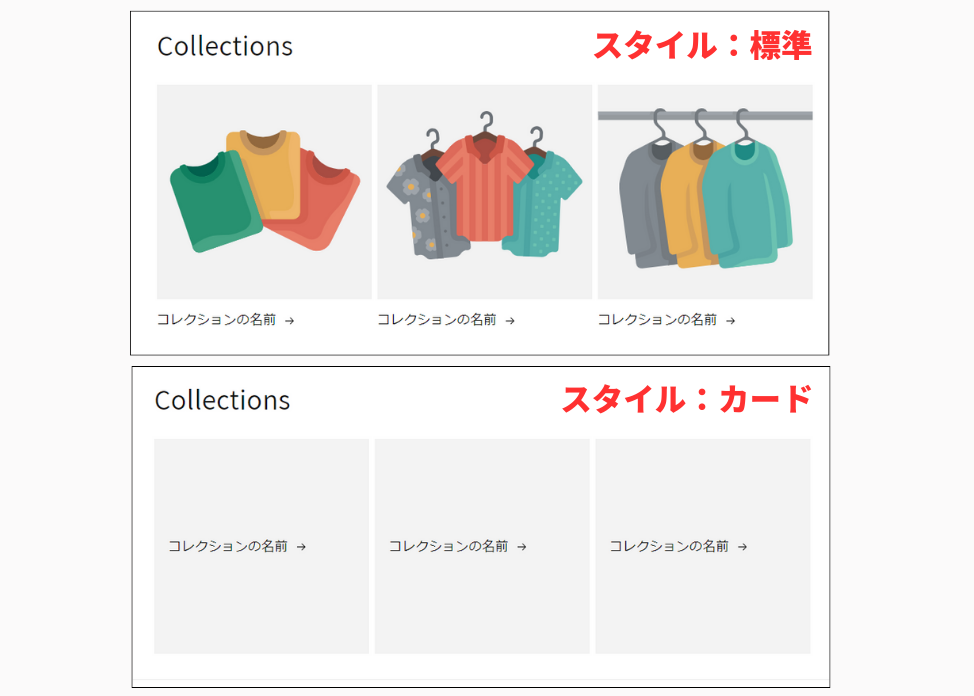
コレクションカードの設定は、上で紹介した「商品カード」とほとんど同じです。
スタイルは「標準」と「カード」の2種類から選択できます。

Dawnテーマ設定「ブログカード」

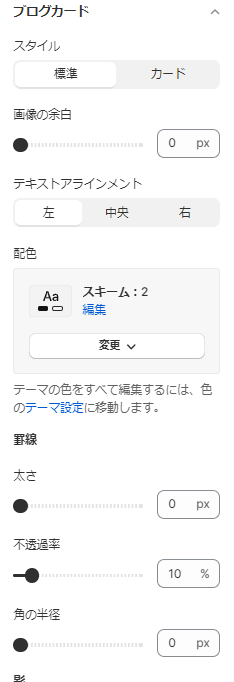
「ブログカード」では、ブログ記事のカードのデザインを調整します。
上で紹介した「商品カード」「コレクションカード」と内容は同じで、カードのスタイルや配色、罫線などを変更することができます。
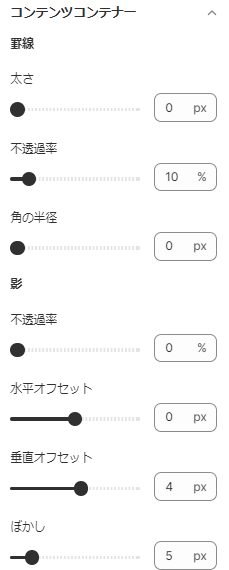
Dawnテーマ設定「コンテンツコンテナー」

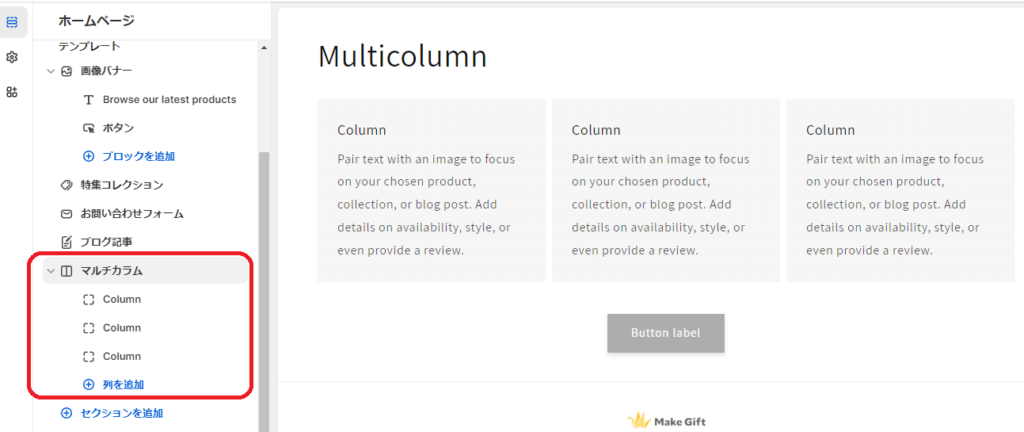
「コンテンツコンテナー」の項目では、マルチカラムのデザインを調整できます。
マルチカラムは、左上にある「セクション」の管理画面でホームページを開いて、テンプレートの中の「セクションを追加」から追加できます。

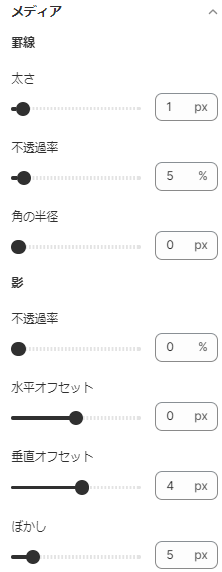
Dawnテーマ設定「メディア」

「メディア」のテーマ設定では、メディア要素(画像、ビデオ、スライダーなど)のデザイン設定が可能です。商品メディアや「テキスト付き画像」セクションのメディア部分に罫線や影を追加できます。

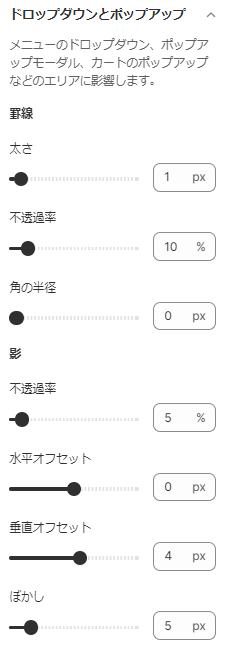
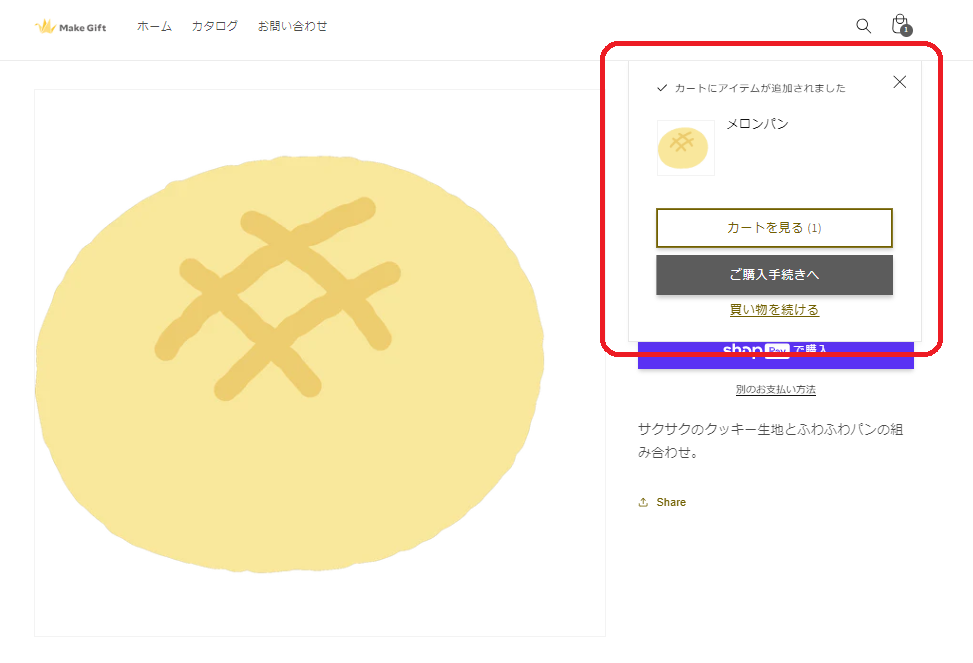
Dawnテーマ設定「ドロップダウンとポップアップ」

「ドロップダウンとポップアップ」では、ドロップダウンメニューやポップアップウィンドウなどのデザインを調整できます。
下の画像は、商品をカートに入れたときに表示されるカートポップアップです。

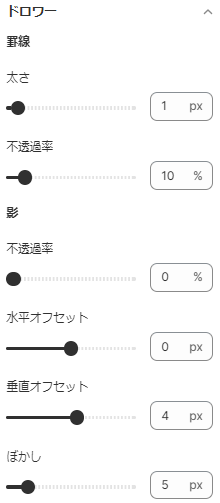
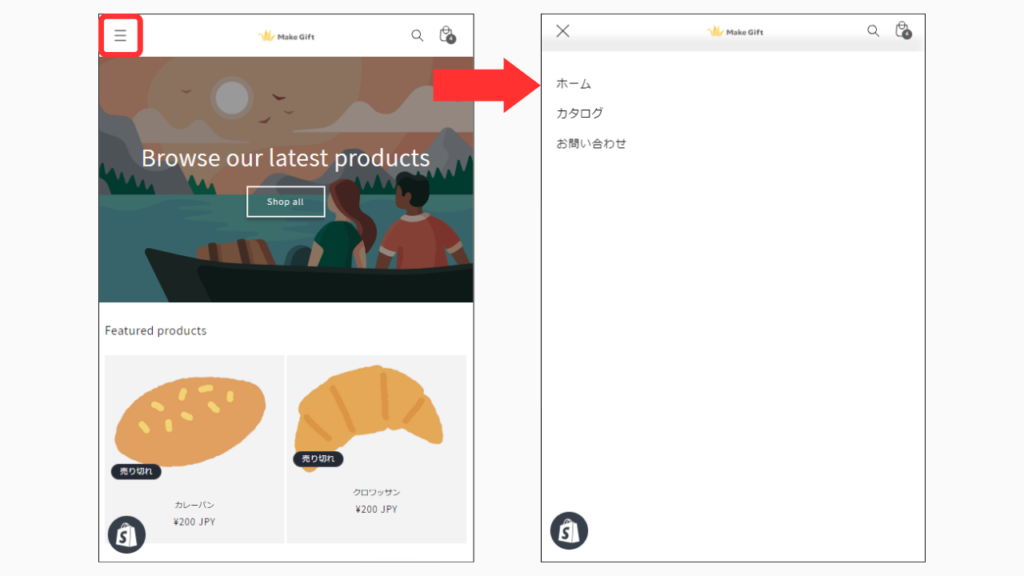
Dawnテーマ設定「ドロワー」

「ドロワー」では、ドロワーメニュー(サイドバー形式のスライドアウトメニュー)に関するデザイン設定が可能です。例えば、スマホで表示したときのメニューアイコンをタップしたときに表示されるメニュー画面や、「カート」のテーマ設定を「ドロワー」にしたときに表示されるカート追加画面などがこれにあたります。

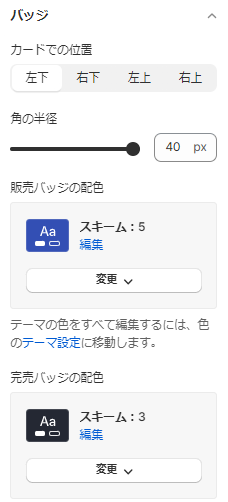
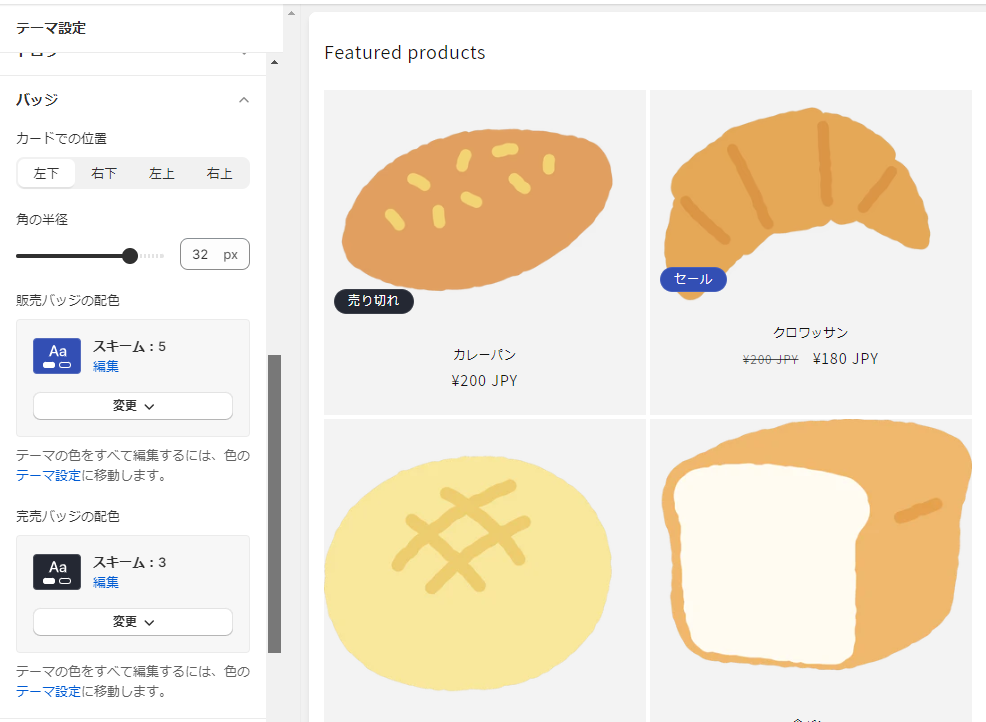
Dawnテーマ設定「バッジ」

「バッジ」のテーマ設定では、商品やコレクションに表示されるバッジのデザインを変更できます。
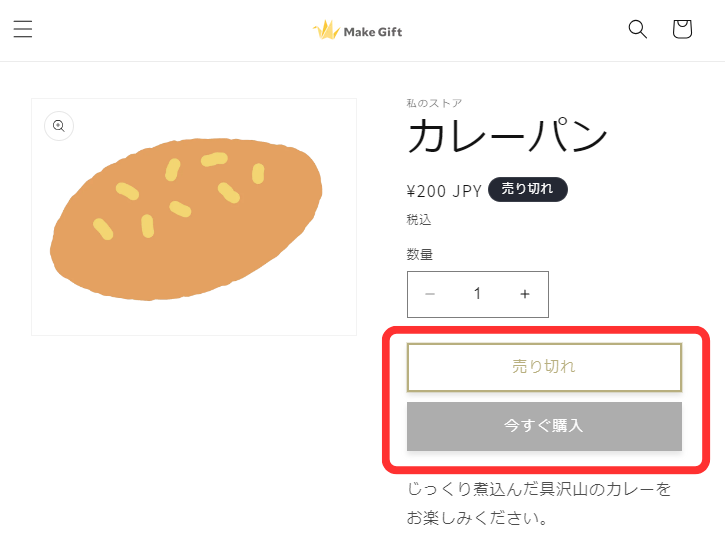
「販売バッジの配色」では、割引などのセール情報のバッジの設定、「完売バッジの配色」では、売り切れ商品に表示されるバッジの設定ができます。

Dawnテーマ設定「ブランド情報」

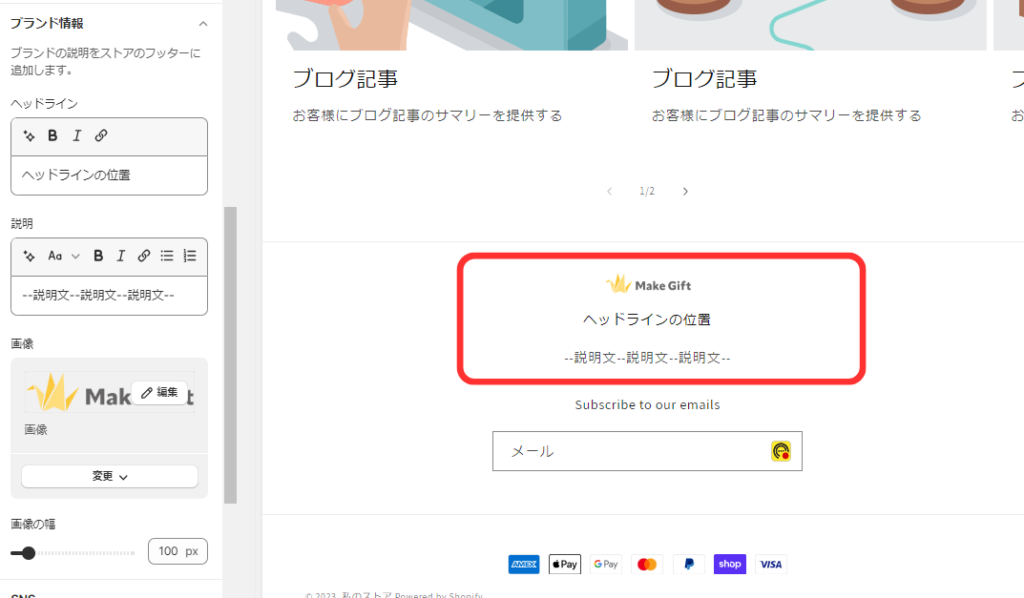
「ブランド情報」では、ストアのフッターに表示されるブランド情報を編集できます。
ここで編集したブランド情報は、デフォルトでは表示されていません。
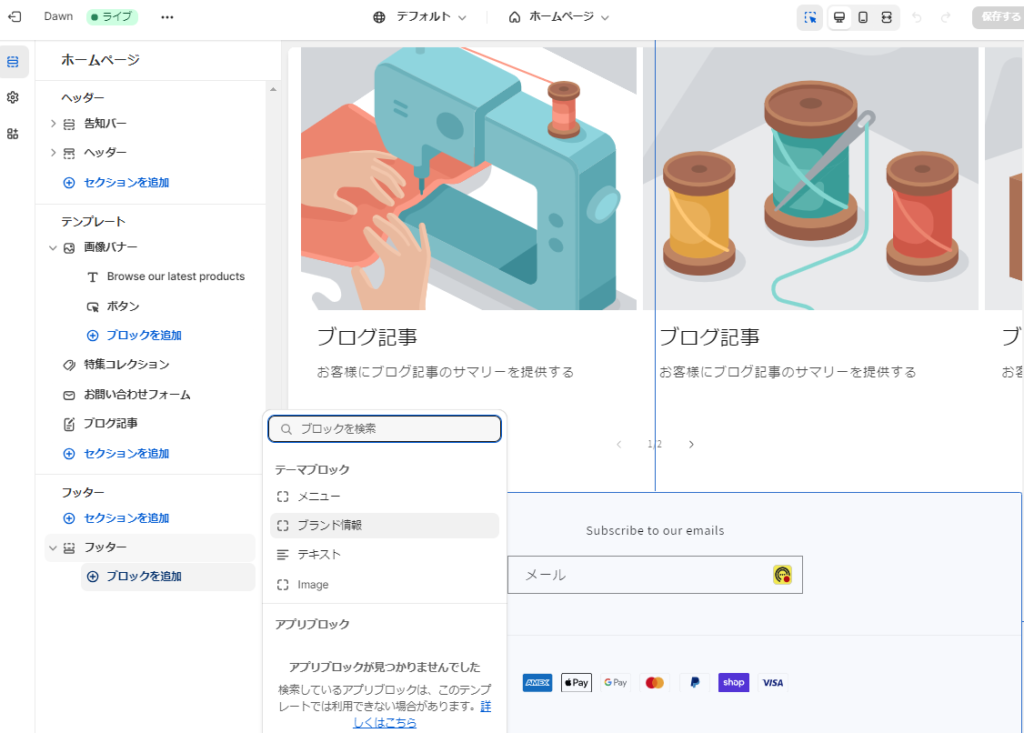
セクション管理画面の「フッター」の「ブロック追加」から、「ブランド情報」を追加することで表示することができます。

Dawnテーマ設定「SNS」

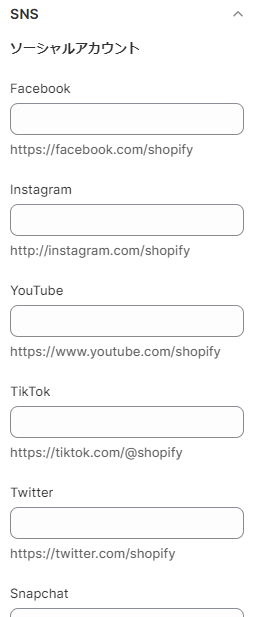
「SNS」では、以下の9つのソーシャルアカウントのURLを設定することができます。
- YouTube
- TikTok
- Snapchat
- Pintarest
- Tumblr
- Vimeo
設定したURLは、ストアにSNSアイコンを表示する設定にしたときに反映されます。
Dawnテーマ設定「検索行動」

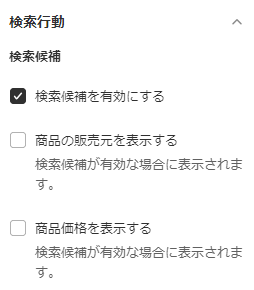
「検索行動」のテーマ設定では、「検索候補を有効にする」がデフォルトでオンになっています。ここがオンになっていると、ストアの検索バーにキーワードを入力する際に、自動で検索候補が表示されます。
Dawnテーマ設定「通貨形式」

「通貨コード」では、商品の価格表示に「JPY」などの通貨コードを表示するか非表示にするかを選択することができます。

Dawnテーマ設定「カート」

「カート」の項目では、商品をカートに追加したときのカートの表示スタイルを変更することができます。
カートタイプは、「ドロワー」「ページ」「ポップアップ通知」の3タイプから選択することができます。
- ドロワー:画面の横からスライドしてくるドロワー形式のカートが表示される
- ページ:商品をカートに追加した後にカートページに直接移動する
- ポップアップ通知:商品をカートに追加したとき、カートのマーク付近にポップアップウィンドウが表示される
カートタイプでドロワーを選択したとき、「カートドロワー」の項目からコレクションの表示の設定ができます。
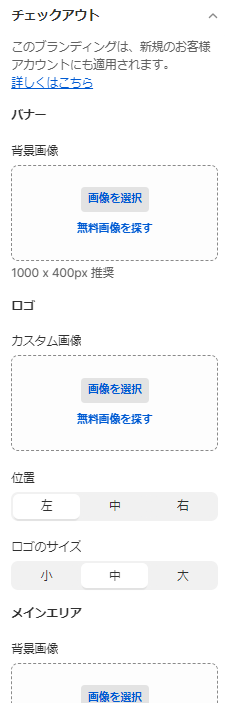
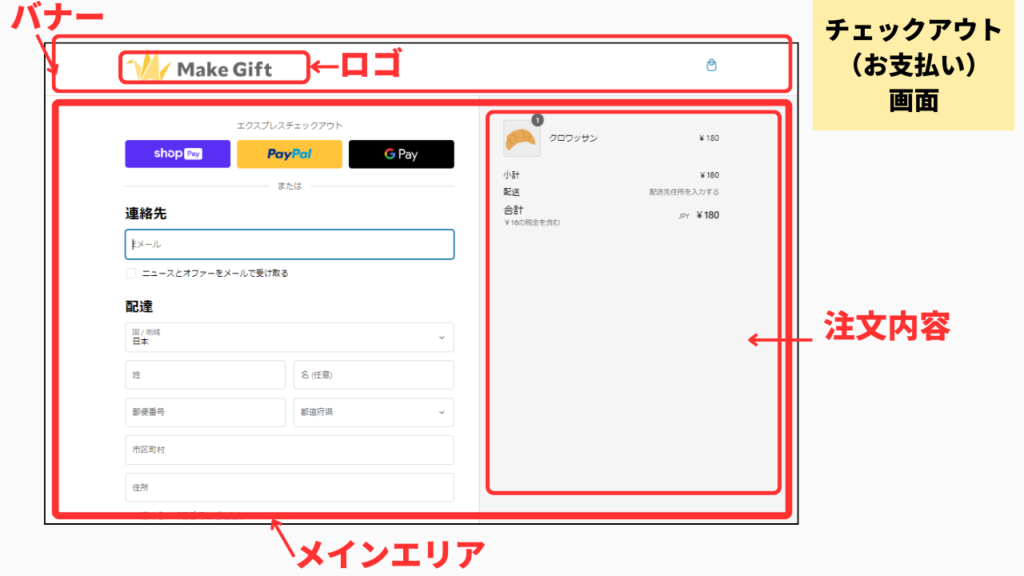
Dawnテーマ設定「チェックアウト」

「チェックアウト」では、商品を購入するときのチェックアウト(お支払い)画面のデザイン設定ができます。
バナーやメインエリア、注文内容などのエリアにそれぞれ背景画像を登録することができます。それぞれのエリアの対象部分は以下の画像をご参照ください。

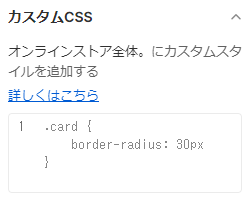
Dawnテーマ設定「カスタムCSS」

「カスタムCSS」では、サイト全体のデザインに対して追加のカスタマイズを行うためのCSSコードを直接挿入・適用することができます。カスタムCSSを使用することで、テーマの基本設定を超えた、より高度なカスタマイズが実現できます。
ただし、不適切なコードの挿入はウェブサイトの表示や機能に悪影響を及ぼす可能性があるため注意が必要です。CSSコードを追加する際には、サイトのパフォーマンスやユーザビリティに悪影響を与えないよう、慎重にコーディングする必要があります。
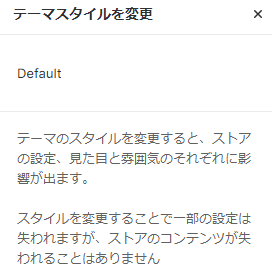
Dawnテーマ設定「テーマスタイル」

「テーマスタイル」で設定できる内容は、使用しているShopifyテーマによって異なります。
無料テーマの場合は「Default」しかありません。
有料テーマの場合は、いくつかのスタイルが用意されていることがあります。テーマスタイルを変更することで、スタイルを変更することが可能です。
まとめ|Dawnのテーマ設定を使いこなそう
Shopifyの無料テーマ「Dawn」の基本的なテーマ設定について図解付きで詳しくご紹介しました。
Shopifyは、色の調整からフォントの選択、レイアウトの変更まで、初心者の方にも理解しやすく、簡単にカスタマイズできるようになっています。実際にテーマ設定をいろいろと試しながら、理想のオンラインショップを作り上げてください。


eギフト実装をはじめるなら『MakeGift』!shopifyでも店舗でも

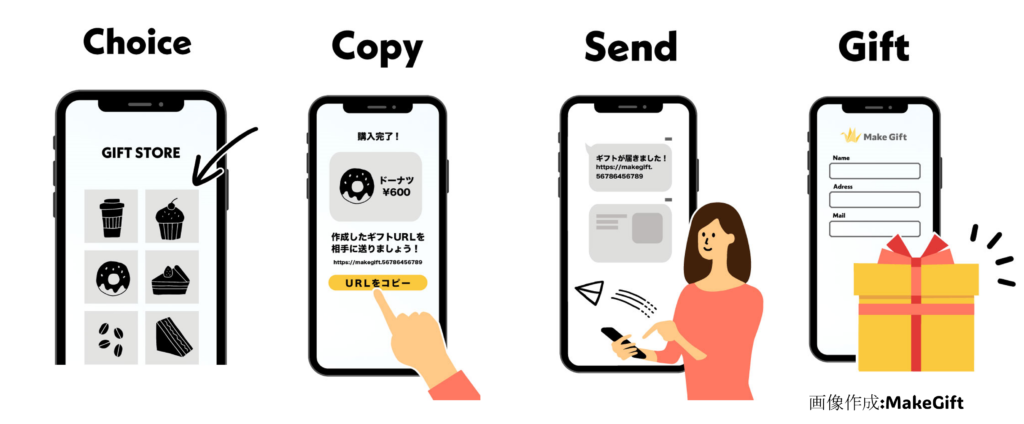
MakeGiftとは自社ECサイトや店舗でeギフト機能(ソーシャルギフト機能)を手軽に実装できるサービスです。貴社のお客様に「eギフトでも購入する」という選択肢を増やすことで友人や家族へのプレゼントとしても購入されることが増え売上UPに繋がります。【こんなページが作れます】

現在、Shopify運営者、食品EC、ファッションアパレル、美容、カフェ(店舗)など多くの業界で利用されております。
ECサイトだけではなく店舗でもデジタルチケットととして利用できることも特徴です。
eギフト(ソーシャルギフト)は、購入者が「住所を知らない相手にも手軽にプレゼントを贈れる」ため、ファンがファンを呼ぶ仕組みとなり販売促進の効率化や顧客拡大に貢献できます。

またMakeGiftは大手eギフトサービスと比べて、は低コストで気軽に導入できます。
既に運営しているShopifyのECサイトや店舗でもeギフト機能を実装でき最短1日で開始が可能です!
自社商品のeギフト実装をご検討の際は、ぜひお気軽にMakeGiftへお問い合わせください。

