Shopifyでブログ記事を作成する方法について、初心者向けに画像付きで詳しく解説します。ブログを利用することで、商品の魅力をより深く伝えたり、SEO対策としても有効です。
この記事では、Shopifyのブログ記事を作成する基本的なステップを、実際の管理画面のスクリーンショットを交えながら紹介します。ブログ記事を作成するときの参考にしてください。
Shopifyアプリでeギフトを簡単にはじめるなら『MakeGift』
Shopifyのブログ記事を作成する手順
まず、Shopifyの管理画面にログインします。
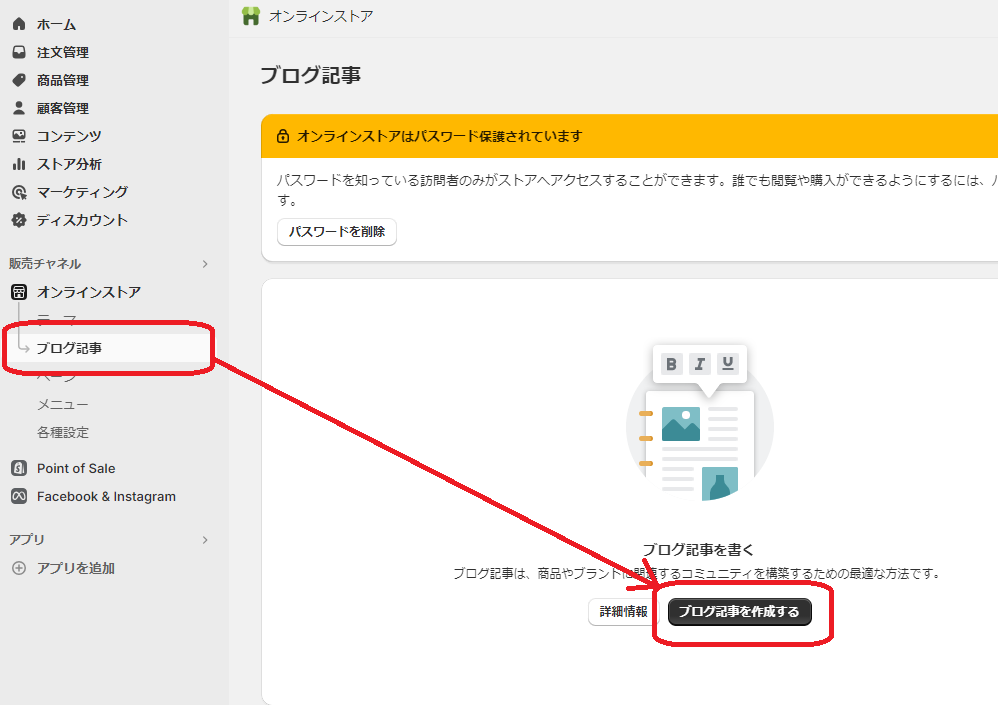
管理画面左側のメニューから「オンラインストア」を選択し、「ブログ記事」をクリックします。中央の画面に新しい記事を作成するための「ブログ記事を作成する」ボタンが表示されるので、ここをクリックします。


タイトルと本文

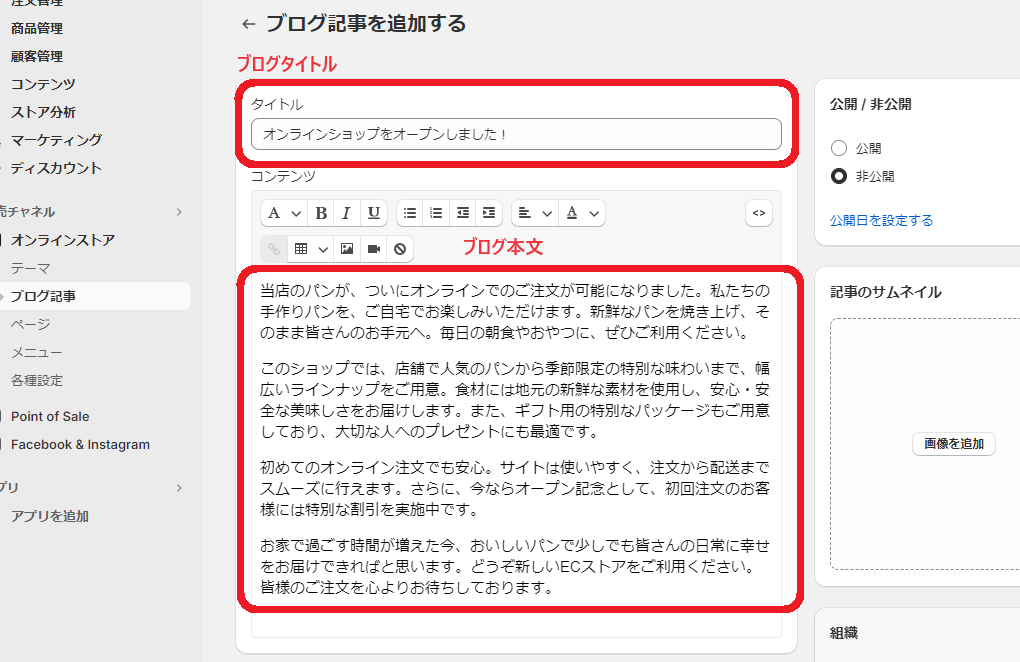
ここは、記事のタイトルと本文を入力するエリアです。
タイトル欄には、ブログ記事に対するタイトルを入力します。
下の本文エリアに記事の内容を記入します。
このエリアでは、テキストの書式設定(太字、イタリック、下線など)や画像・動画の挿入が可能です。
見出し
ブログ記事に本文を入力したら、見出しをマークアップします。HTMLでいうと「H2」「H3」などの役割です。
必ずしも見出しを使う必要はありませんが、文章を分けて読みやすくしたり、内容に強弱をつけたり、関心を持ってもらうためのフックとして機能します。
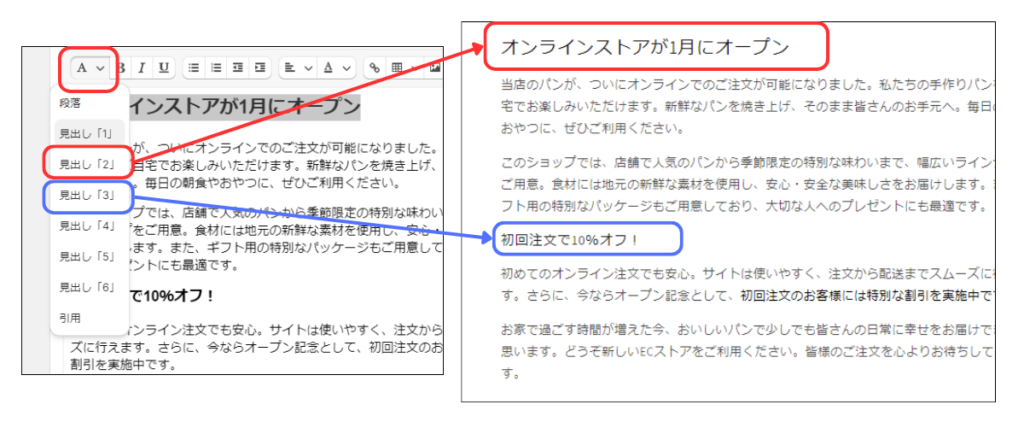
見出しをつけるには、まず見出しにしたい部分のテキストをドラッグして、書式設定の一番左側にある「A」のアイコンをクリックします。
ここでは、見出し「2」と見出し「3」を使いました。
下の画像の左側が管理画面で、右側にあるのが実際のブログページで表示されるプレビューです。
このように、見出しを使うことでページに強弱がつきます。

画像
次に、画像を挿入します。
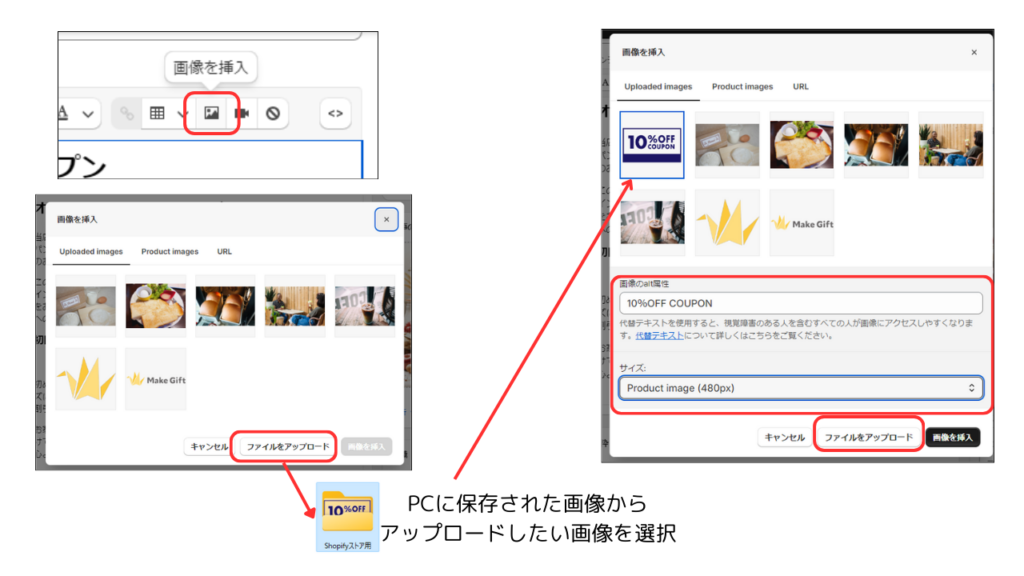
画像を追加する場合は、本文エリアの上部にある書式設定のツールバーから「画像を挿入」アイコンをクリックします。「ファイルをアップロード」から画像を選択するとShopifyのライブラリにアップロードされます。
次に、「画像のalt属性」に文章を入力して、画像サイズを必要に応じて変更します。
もう一度「ファイルをアップロード」をクリックすることで、本文に画像が挿入されます。

「画像のalt属性」は「代替テキスト」とも呼ばれるもので、画像が何らかの理由で表示されない場合や、視覚障害を持つユーザーがスクリーンリーダーを使用してウェブページを閲覧する場合に、画像の内容を説明するために使用されます。SEOにも反映されるものなので、画像を説明するキーワードを入力しましょう。
配置
次に、配置について解説します。
文章や挿入した画像などは、通常左揃えで入力されます。
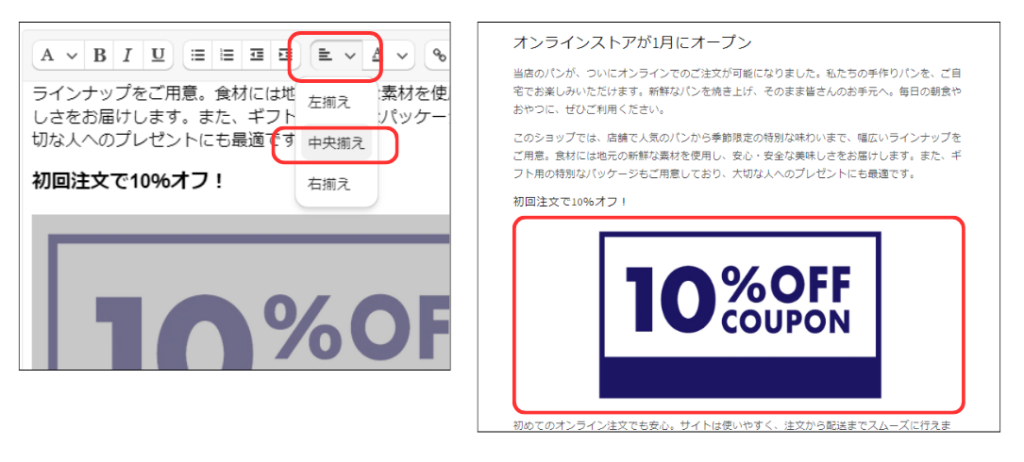
今回は、画像を中央揃えにします。
配置を変更したい画像をクリックして選択した状態で、ツールバーの「配置」アイコンをクリックします。そして、「中央揃え」をクリックします。

これで、画像がブログ記事の中央に配置されました。
テキストの装飾
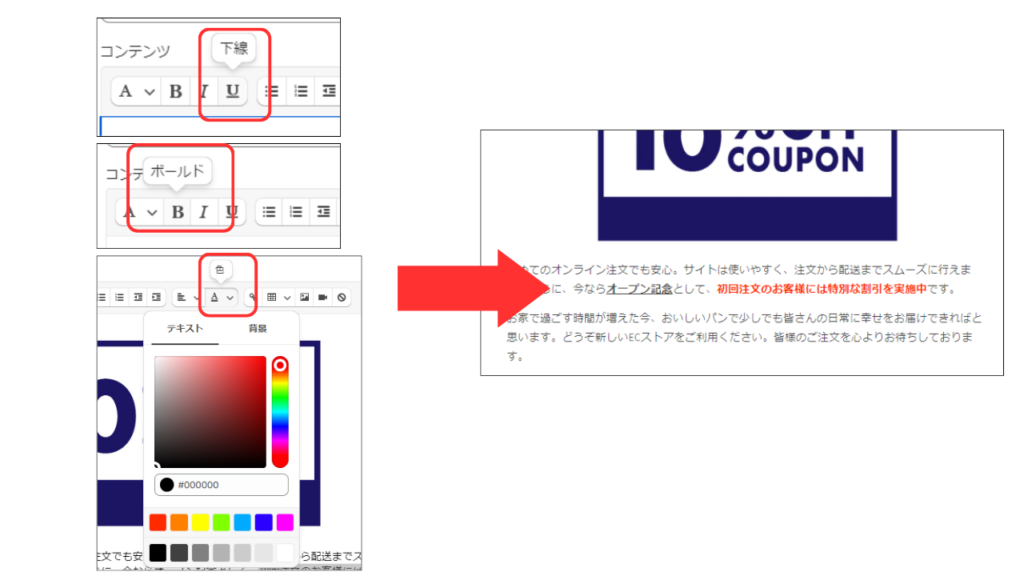
そのほか、文字の太字や下線、色の変更などもツールバーから選択できます。
MicrosoftWordやwordpressといったソフトを使ったことがある方ならこのあたりの操作は慣れていると思います。
ブログの内容に合わせて自由に書式設定を変更してみてください。

記事のサムネイル

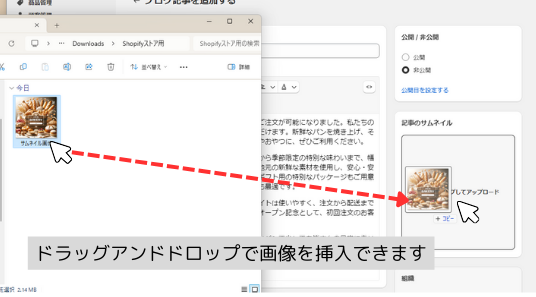
記事のサムネイル画像(アイキャッチ画像)を設定できるエリアです。
「画像を追加」のボタンを押してパソコンに保存されている画像を選択するほか、フォルダから直接ドラッグアンドドロップで挿入することもできます。

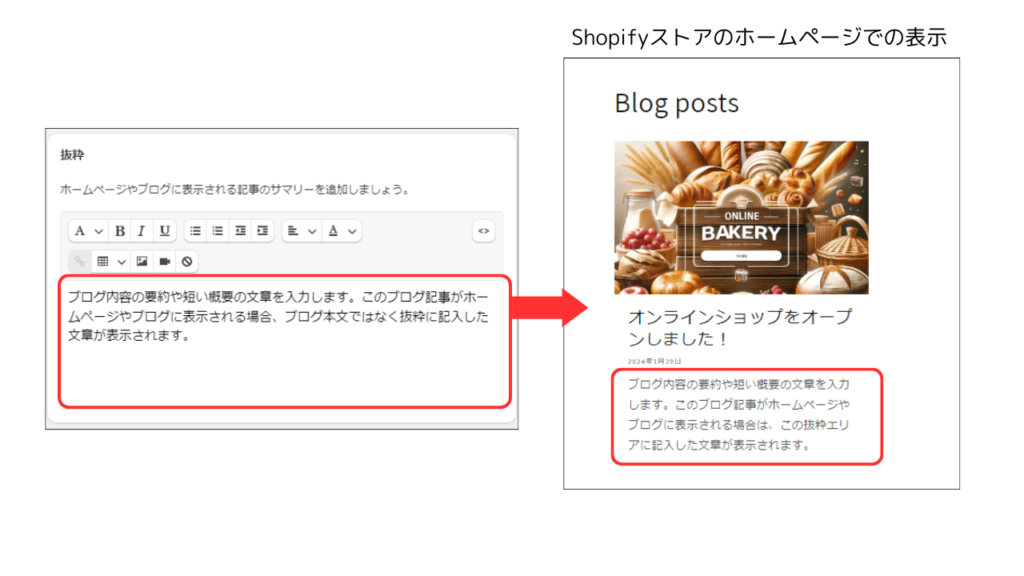
抜粋

「抜粋」は、ブログ記事の短い概要や要約を入力するためのフィールドです。
「抜粋を追加する」というボタンをクリックすると入力欄が開きます。ここでも、本文の入力エリアと同じようにテキストの書式設定や画像・動画の挿入ができます。
ここに入力した文章が、Shopifyストア内に表示されるときの抜粋の文章として表示されます。

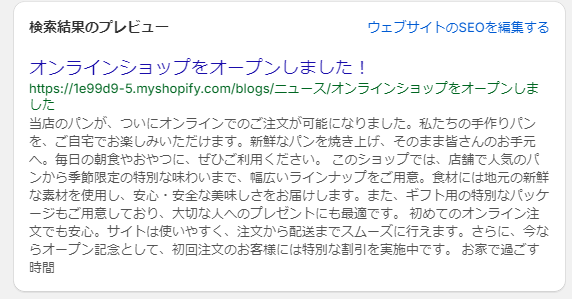
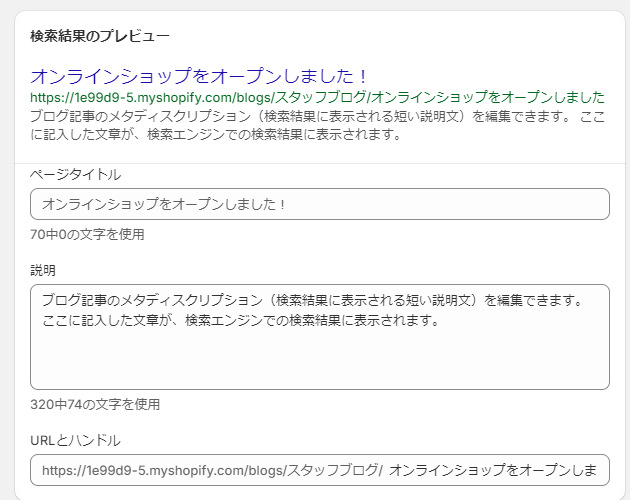
検索結果のプレビュー

「検索結果のプレビュー」は、ブログ記事が検索エンジンの結果として表示される際の見え方を確認するエリアです。ここでは、記事のタイトルやメタディスクリプション(検索結果に表示される短い説明文)を編集することができます。
メタディスクリプションは、検索結果に表示される記事の簡単な説明です。デフォルトでは、ブログの本文が表示されるようになっています。ここでは、
- 記事の要点や魅力を端的に伝える
- 適切なキーワードを含める
この2点に注意して「説明」の入力フィールドの文章を書き替えることで、SEO効果を高め、検索結果を見ている読者のクリックを促すことにもつながります。
右上にある青字の「ウェブサイトのSEOを編集する」をクリックすることで、内容を編集できます。

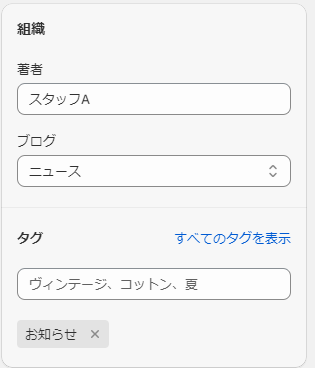
組織

「組織」のフィールドでは、ブログの著者やブログの種類の選択、タグ付けなどができます。
著者

「著者」の項目は、このブログを編集したユーザー名(店舗のアカウントに登録されているユーザー名)が自動的に設定されており、手動での変更はできません。このユーザー名は、[設定] → [ユーザーと権限] で確認できます。
基本的には、著者はブログの公開時には表示されませんが、使用しているShopifyテーマによっては著者がブログに表示/非表示の設定がある場合があります。
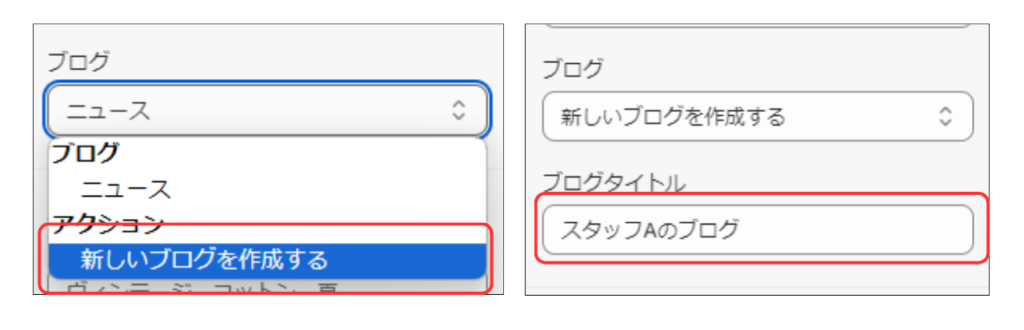
ブログ
ブログ欄では、ブログ記事のカテゴリを決めることができます。
デフォルトでは「ニュース」となっていますが、例えば「お知らせ」と「スタッフブログ」のようにブログカテゴリを分けたい場合は、新しいブログカテゴリを作成します。

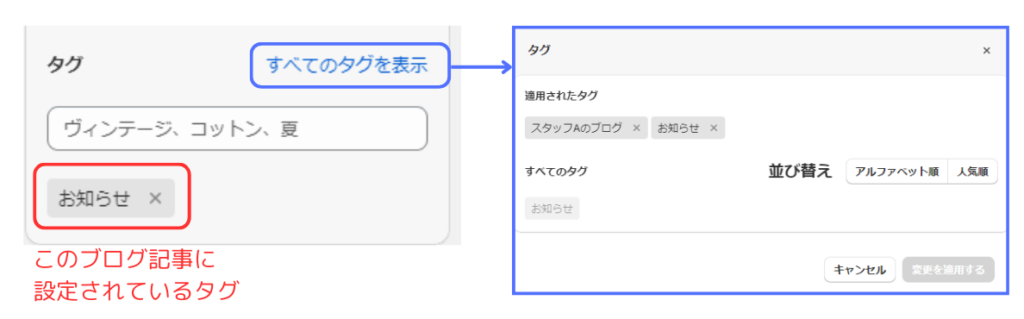
タグ
記事にタグを付けることで、検索や分類など整理をしやすくできます。また、ブログに表示されたタグでソートすることで、ブログの閲覧者が関連するコンテンツを簡単に見つけることができます。

タグの入力欄に、ブログに関連するタグを入力してエンターを押すと、ブログにタグ付けされます。赤線で囲った部分で設定しているタグを確認できます。
また、「すべてのタグを表示」をクリックすると、これまでのブログ記事で利用したタグの一覧も確認できます。
ただし、使用しているShopifyテーマによっては、公開されているページでのタグの表示機能はありません。
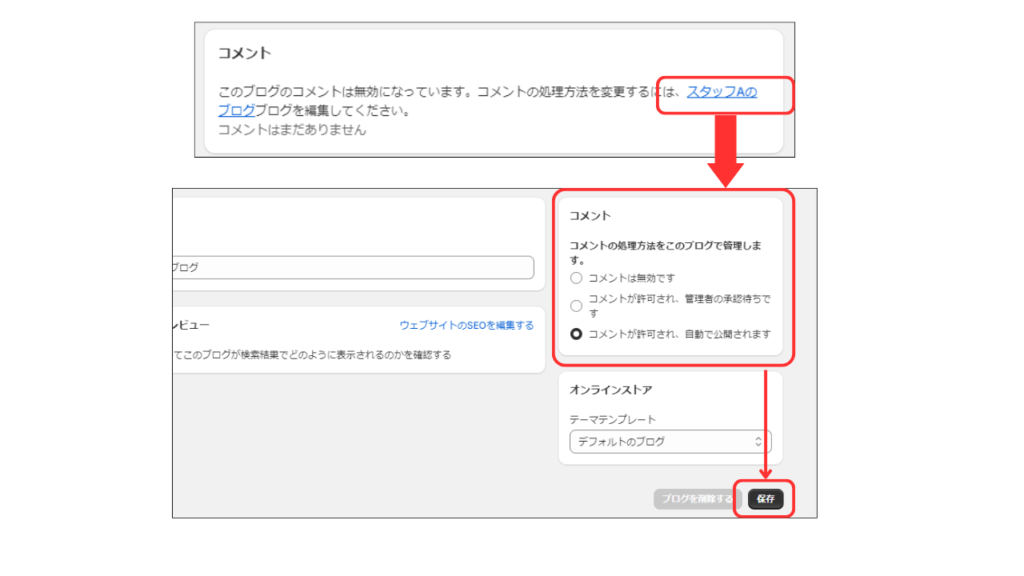
コメント
「コメント」フィールドでは、ブログ記事のコメントの処理方法を確認できます。
今回は、「このブログのコメントは無効になっています」とあるので、コメントを許可します。
青字の部分をクリックすると、ブログの設定画面に遷移します。ここで、「コメントが許可され、管理者の承認待ちです」か「コメントが許可され、自動で公開されます」のどちらかを選択して、保存します。
これで、ブログ記事に閲覧者がコメントを残すことができるようになります。

公開 / 非公開

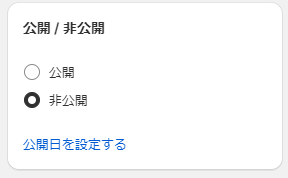
管理画面の右上にあるのが、ブログ記事の公開/非公開を設定するエリアです。
内容に問題がなければ、公開にチェックをいれて保存します。下書き保存をしたい場合は、非公開にチェックをいれて保存しましょう。
公開日時を決めて予約投稿をすることもできます。
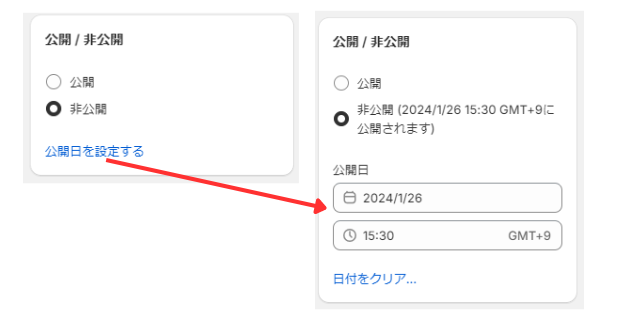
その場合は青字の「公開日を設定する」をクリックして、公開日を設定します。
設定した日時になると、このブログ記事は自動で公開されます。

作ったブログ記事をオンラインストアにも表示する方法
最後に、作成したブログをShopifyのオンラインストアに表示する手順をご紹介します。
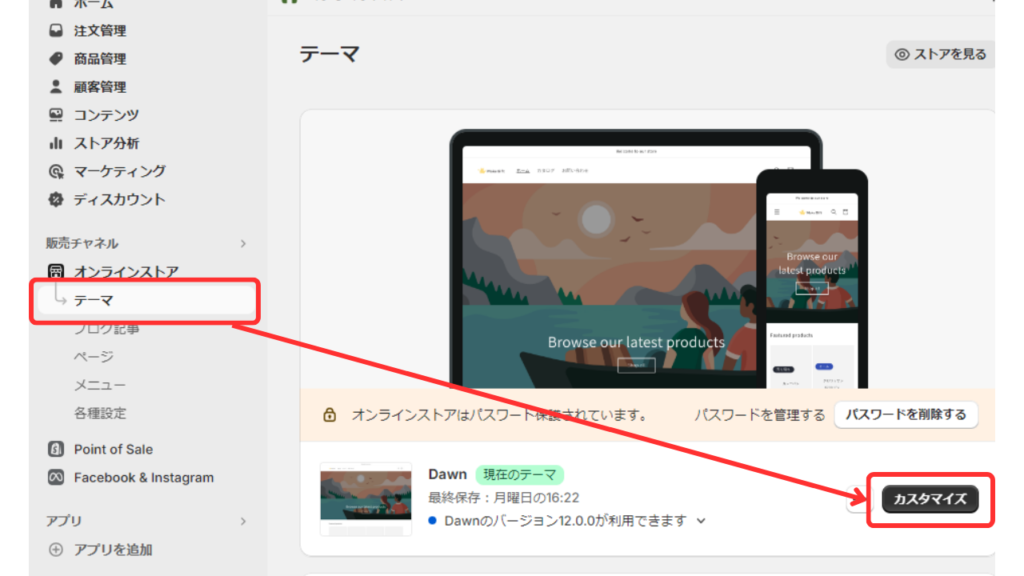
まずは、Shopifyの管理画面から販売チャネルの「オンラインストア」をクリックし、「テーマ」の中の「カスタマイズ」をクリックします。

Shopifyのストアのホームページが表示されます。
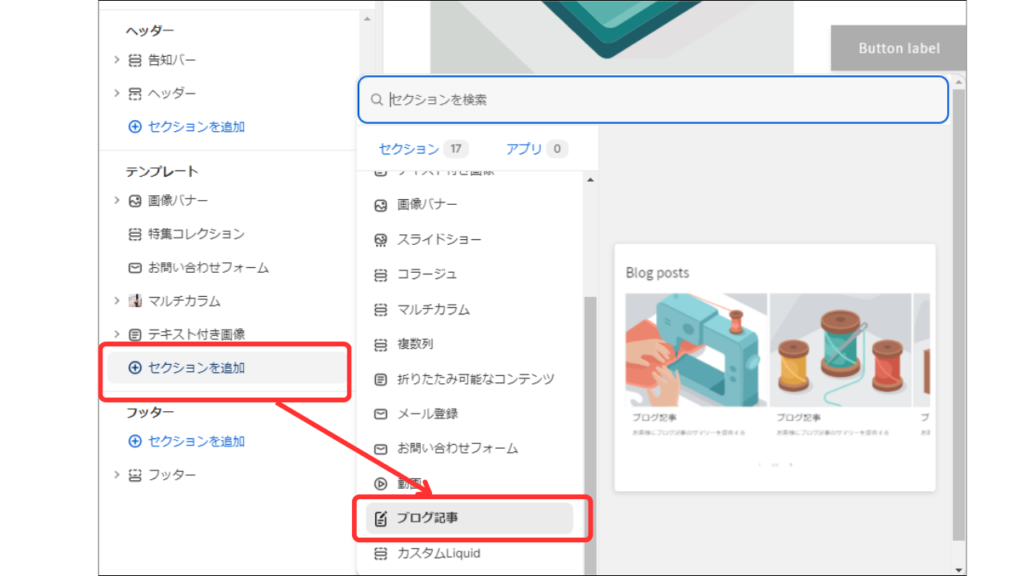
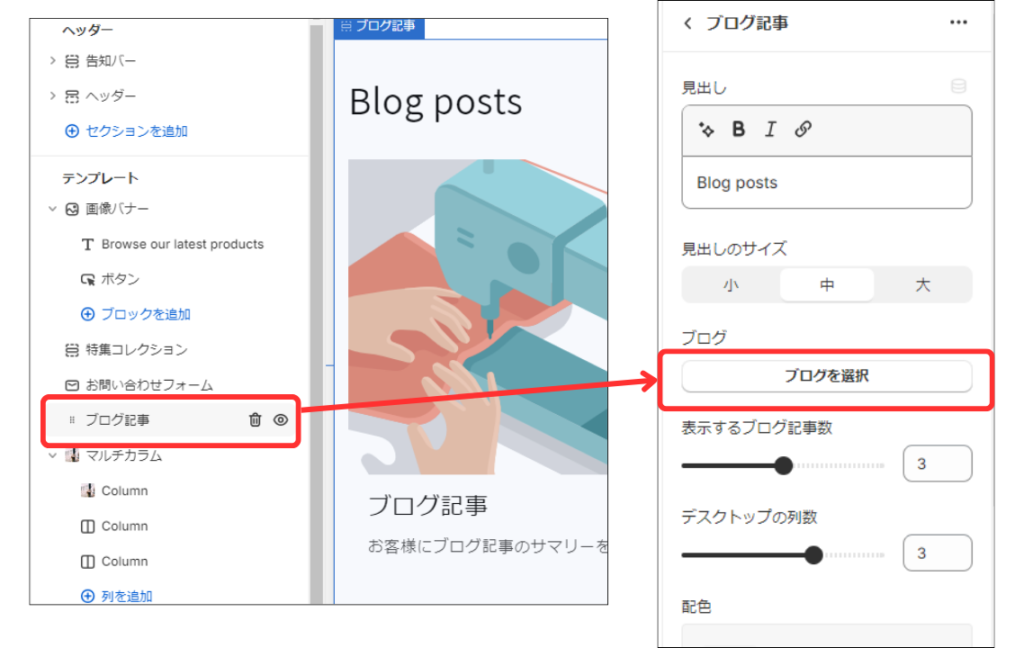
ここに、まだブログ記事のセクションを追加していない場合は、テンプレートの中の「セクションを追加」をクリックし、「ブログ記事」を選択します。

ShopifyのTOPページに、ブログ記事のセクションが追加され、ブログ記事の表示エリアができました。
ここではまだ、実際に作成したブログ記事の内容は反映されていません。
書いたブログをホームページに反映させるには、「ブログ記事」のセクションを選択して、「ブログ記事」をクリックします。

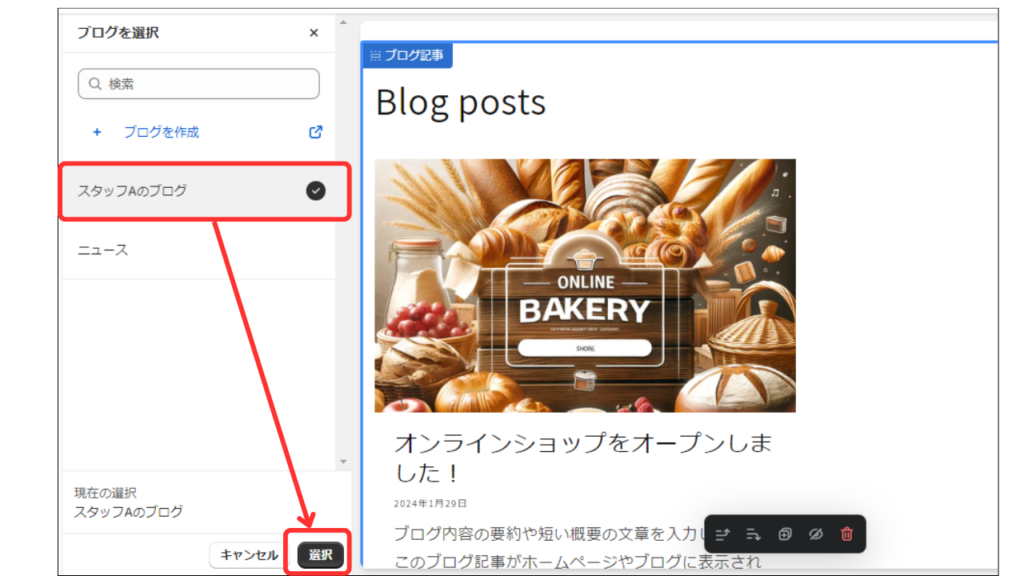
ここでは、ブログ作成画面の「組織」フィールドの「ブログ」で作成したカテゴリが表示されます。
ホームページに表示させたいブログカテゴリのタイトルをクリックして、「選択」ボタンをクリックします。

これで、Shopifyオンラインストアにブログを表示することができます。
まとめ
Shopifyでのブログ記事の作成方法について、管理画面へのアクセスから、記事の作成、書式設定、画像の挿入、そして公開までの一連の流れを紹介しました。Shopifyのブログ機能を使えば、簡単にブログ記事を作成し、オンラインストアの魅力を高めることができます。この記事で解説した手順がブログ記事作成の参考になれば幸いです。




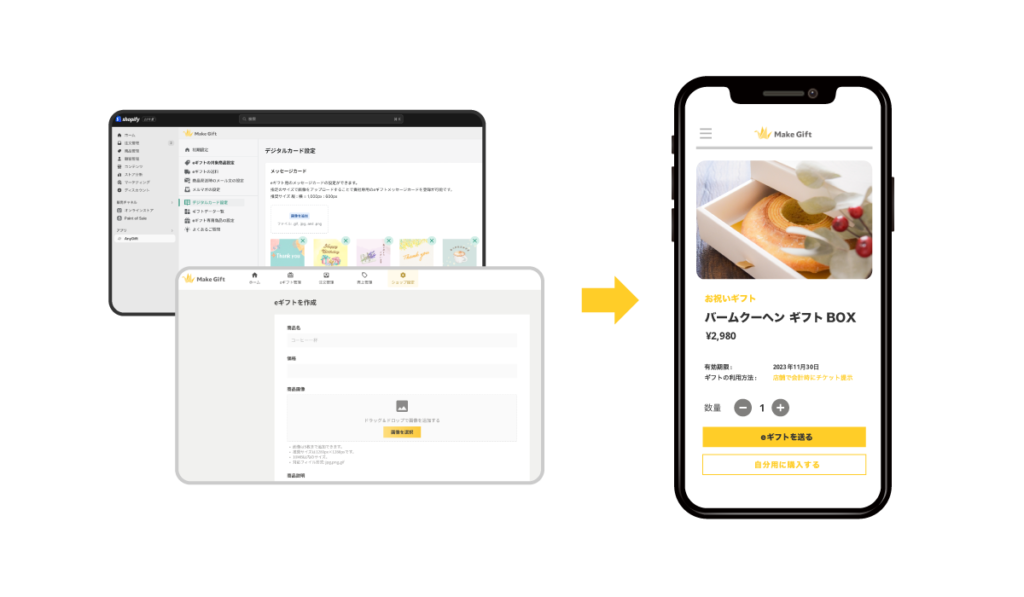
eギフト実装をはじめるなら『MakeGift』!shopifyでも店舗でも

MakeGiftとは自社ECサイトや店舗でeギフト機能(ソーシャルギフト機能)を手軽に実装できるサービスです。貴社のお客様に「eギフトでも購入する」という選択肢を増やすことで友人や家族へのプレゼントとしても購入されることが増え売上UPに繋がります。【こんなページが作れます】

現在、Shopify運営者、食品EC、ファッションアパレル、美容、カフェ(店舗)など多くの業界で利用されております。
ECサイトだけではなく店舗でもデジタルチケットととして利用できることも特徴です。
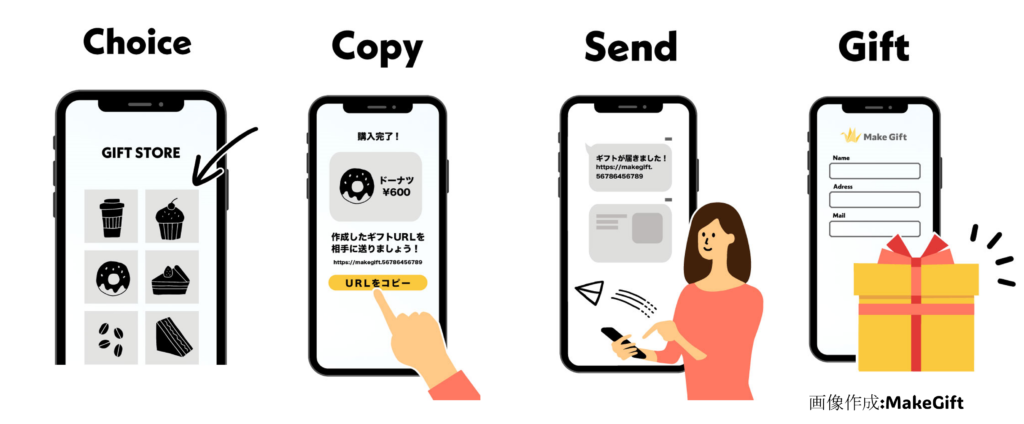
eギフト(ソーシャルギフト)は、購入者が「住所を知らない相手にも手軽にプレゼントを贈れる」ため、ファンがファンを呼ぶ仕組みとなり販売促進の効率化や顧客拡大に貢献できます。

またMakeGiftは大手eギフトサービスと比べて、は低コストで気軽に導入できます。
既に運営しているShopifyのECサイトや店舗でもeギフト機能を実装でき最短1日で開始が可能です!
自社商品のeギフト実装をご検討の際は、ぜひお気軽にMakeGiftへお問い合わせください。

