Shopifyストアに限らず、ECストアで動画を活用している事例を多く見かけるようになってきました。商品やサービスの魅力を伝えるとき、動画の活用は非常に効果的です。
この記事では、Shopifyに動画を埋め込むメリット・デメリットの紹介と、Shopifyに動画を埋め込む方法を「直接Shopifyにファイルをアップロードする方法」「YouTube動画を埋め込む方法」に分けて解説しています。Shopifyに動画をアップロードする手順を画像付きで詳しく知りたい方や、動画のファイルサイズや形式などの要件を知りたいという方は、ぜひ参考にしてみてください。
Shopifyアプリでeギフトを簡単にはじめるなら『MakeGift』
Shopifyに動画を埋め込むメリット

Shopifyストアで動画を活用するメリットについてご紹介します。
売り上げアップにつながる
動画は静止画に比べて情報量が多く、商品の特徴、使用方法、実際の外観やサイズ感などを伝えやすいというのが大きなメリットのひとつ。
動画を通じて、消費者は商品を手に取った時のイメージをしやすくなり、これが購買意欲を刺激し、売上げアップに繋がるとされています。
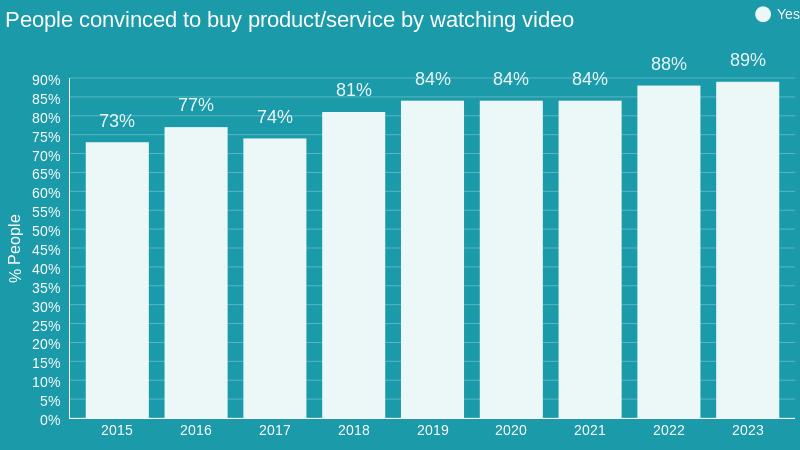
実際に、動画制作会社「wyzowl」が2023年に行った調査によると、消費者の96%の人が、商品やサービスについて詳しく知るために動画を視聴したことがあると回答し、さらに89%がビデオ視聴後に商品やサービスの購入を決めたことがあると報告しています。

サイトへの信頼を得られやすい
動画を通じてブランドイメージや商品の詳細情報を伝えることは、ブランドの信頼性を高めることにもつながります。特に新しいブランドやスタートアップをするときには効果的な手段の一つです。
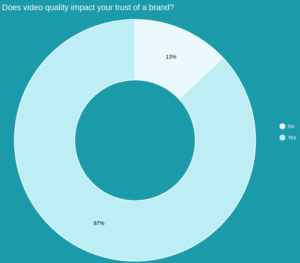
動画制作会社「wyzowl」が2024年に行った調査によると、「ビデオの品質がブランドに対する信頼に影響を与えますか?」という質問に対し、消費者の87%が「YES」と回答。購買意欲だけではなく、信頼感にもつながることがわかっています。

Shopifyに動画を埋め込むデメリット
一方で、ストアに動画を埋め込むことで、どのようなデメリットがあるかも把握しておきましょう。
- 動画はファイルサイズが大きいため、ウェブサイトの読み込み速度が遅くなる可能性がある
- 動画を制作するための時間とコストがかかる
- 商品の仕様変更やサービスの変更があった場合、動画もそれに合わせて更新する必要があり、維持管理に手間がかかる
Shopifyストアに動画を埋め込む際は、メリットとデメリットを考慮して、どれくらい動画を活用するかの戦略を立てることが大切です。
Shopifyに直接動画をアップロードする方法
Shopifyストアに動画を埋め込む方法は大きく分けて2つあります。ひとつは動画を直接Shopifyにアップロードする方法、もうひとつはYouTube、Vimeoなどの外部動画ホスティングサービスを利用する方法です。
まずは、自身で撮影した動画などをShopifyに直接アップロードして埋め込む手順をご紹介します。
Shopifyに動画をアップロードする際、アップロードできる動画形式やファイルサイズなどの要件を確認しておきましょう。
- ファイルサイズ 最大1GB
- ファイル形式 MOV、MP4
- 解像度 最大解像度4K(4096 x 2160ピクセル)
- ビデオの長さ 最長10分
動画の要件は上記の通りですが、ウェブサイトのパフォーマンスや読み込み速度などを考慮すると、なるべくファイルサイズは小さく保つことが推奨されます。
また、YouTubeなどの外部サイトにアップロードしてから埋め込む場合はこの限りではありません。
Shopifyのホームページに動画を埋め込む

まずは、Shopifyのホームページ(サイトトップ)に動画を埋め込む方法をご紹介します。
Shopifyの管理画面から「オンラインストア」→「テーマ」→「カスタマイズ」の順にクリックして、ストアのカスタマイズ画面に移動します。
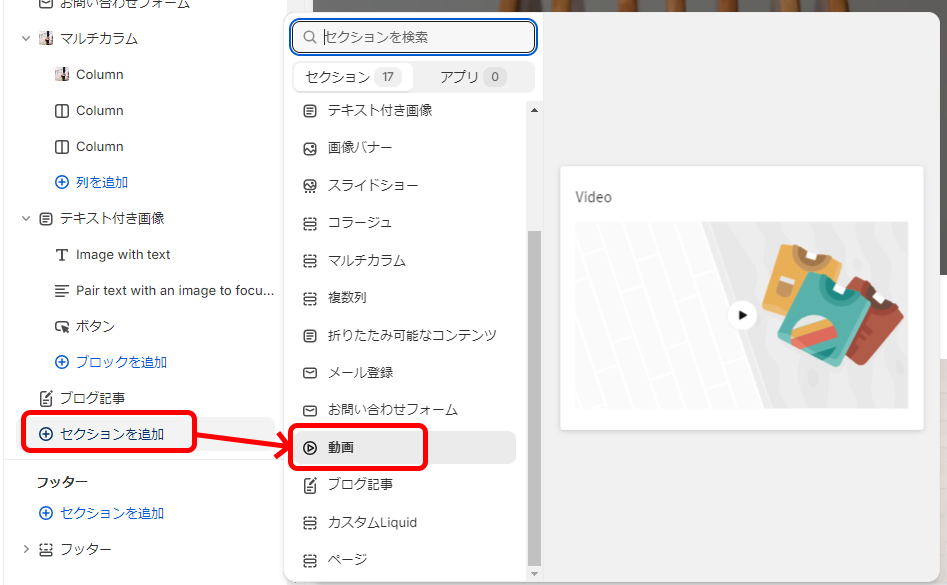
カスタマイズ画面左側のツールバーのテンプレートの中の「セクションを追加」をクリックし、「動画」セクションを選択します。

ツールバーに追加された「動画」セクションをクリックします。

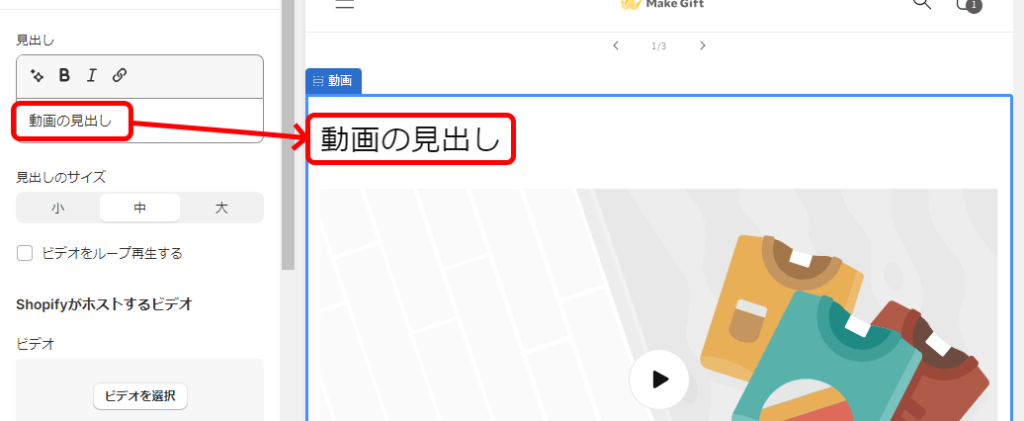
この画面で、見出しの文言を任意で変更できます。

「Shopifyがホストするビデオ」の「ビデオを選択」をクリックします。

「ビデオをアップロードする」をクリックして、アップロードしたい動画を選択します。

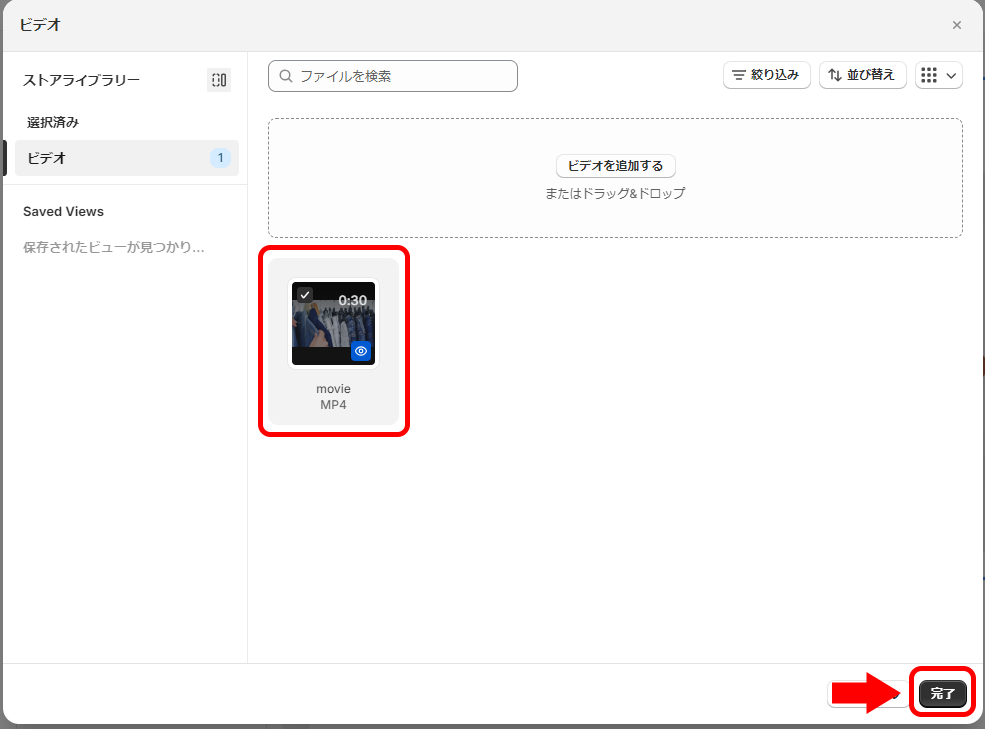
アップロードした動画を選択し、「完了」をクリックします。

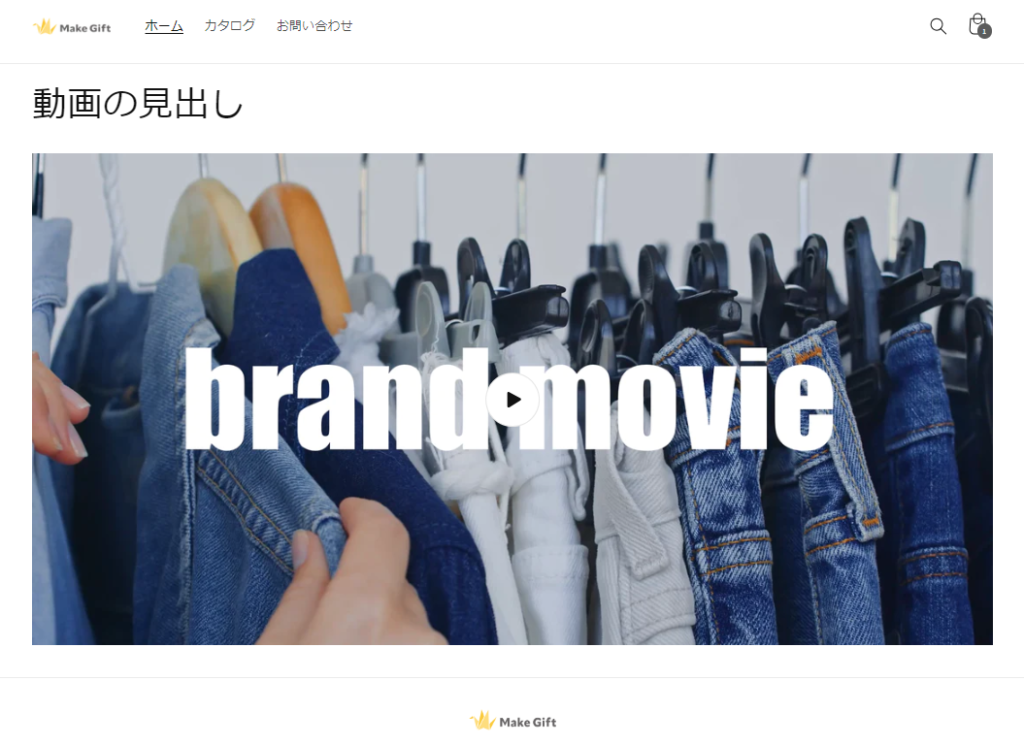
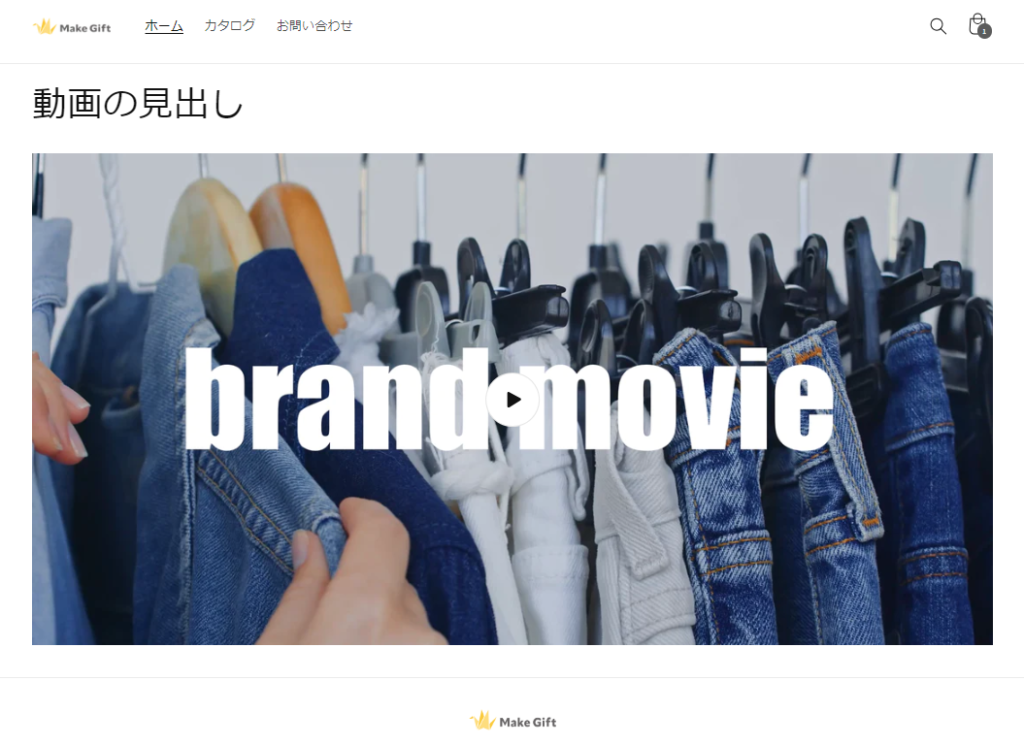
これで、Shopifyストアのホームページに動画を埋め込むことができました。
カバー画像(サムネイル)の設定
使用しているShopifyテーマによっては、自動でカバー画像(サムネイル)が設定される機能(フォーカルポイント)がありますが、今回はDawnを使用しているためフォーカルポイントに対応していません。
そこで、カバー画像を設定したい場合は、アップロードしたビデオの「編集」をクリックすると、カバー画像をアップロードすることができます。

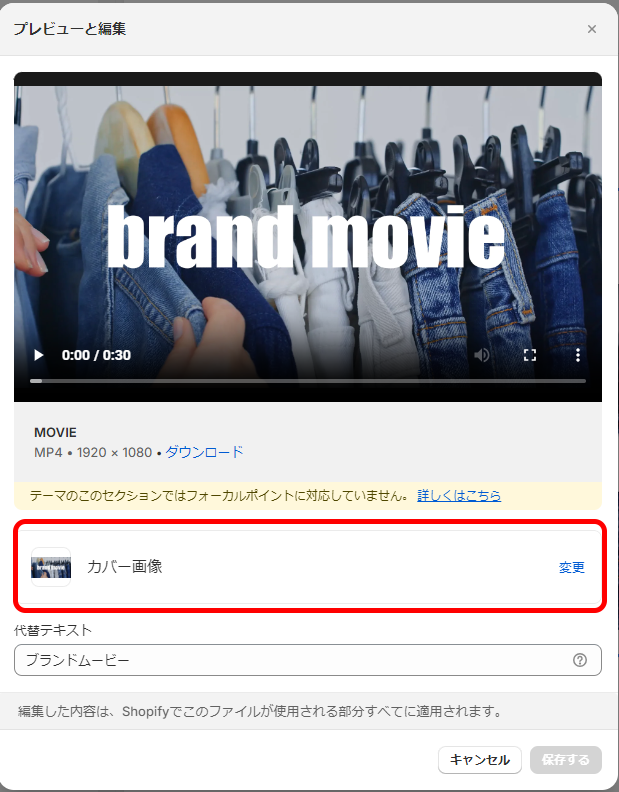
「プレビューと編集」の画面が表示され、ここからカバー画像(サムネイル)をアップロードできます。

商品ページに商品動画を埋め込む方法

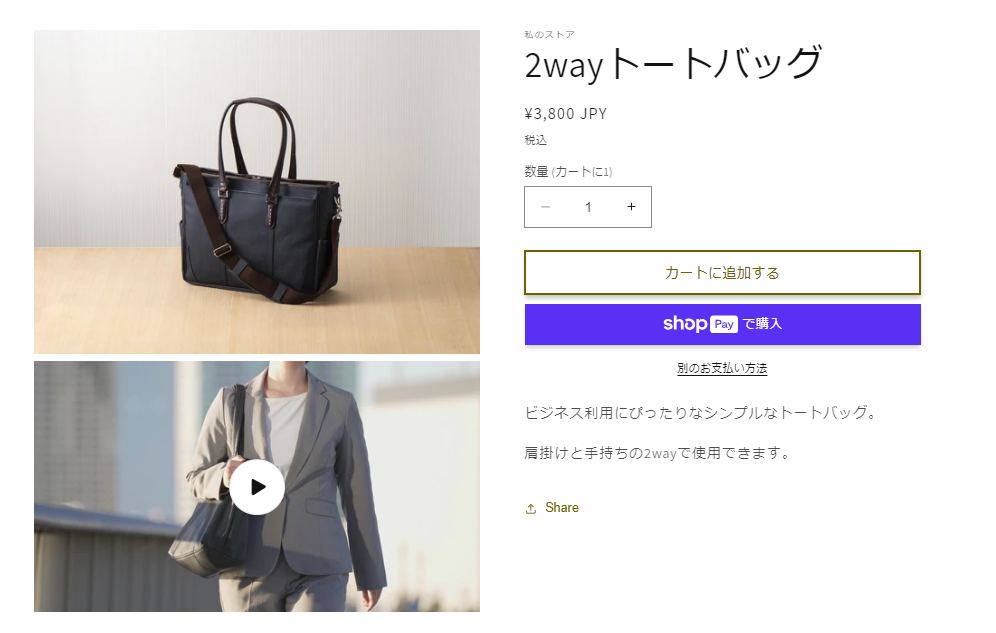
次に、商品ページに動画を埋め込む方法をご紹介します。商品写真の並びに動画を表示させることができます。
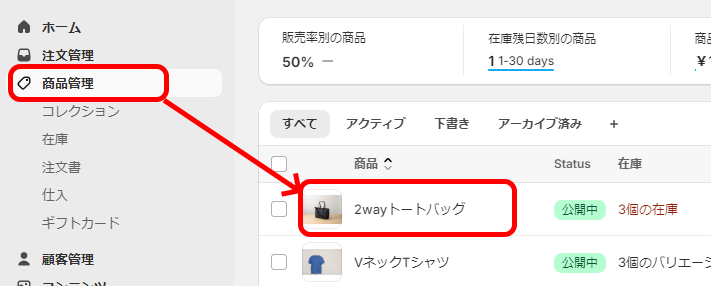
Shopify管理画面から「商品管理」をクリックして、動画を追加したい商品を選択します。

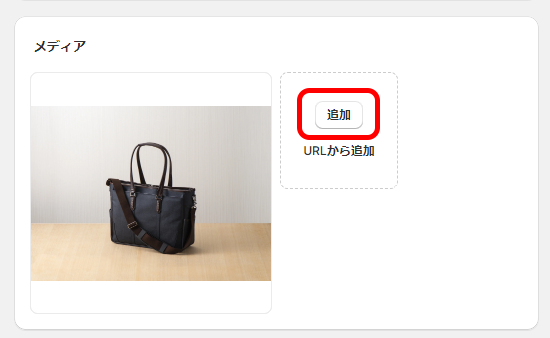
商品詳細ページの「メディア」セクションにある「追加」ボタンをクリックし、動画をアップロードします。

商品詳細ページを保存するだけで、商品ページのメディア欄に動画が表示されるようになります。
YouTubeを使用して動画を埋め込む方法
次に、YouTubeにアップロードしている動画をShopifyに埋め込む方法をご紹介します。
Shopifyのホームページに動画を埋め込む

ShopifyストアのホームページにYouTube動画を埋め込んだときも、ホームページ(サイトトップ)での表示は直接アップロードした場合と変わりません。
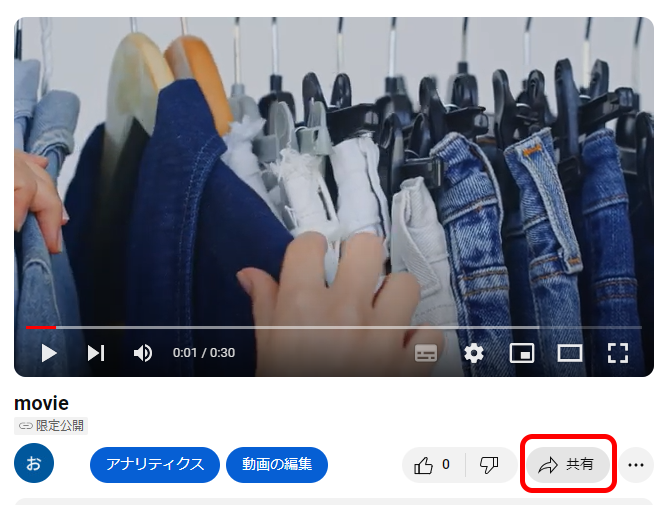
まず、埋め込みたいYouTube動画のURLを取得するため、埋め込みたいYouTube動画を開きます。
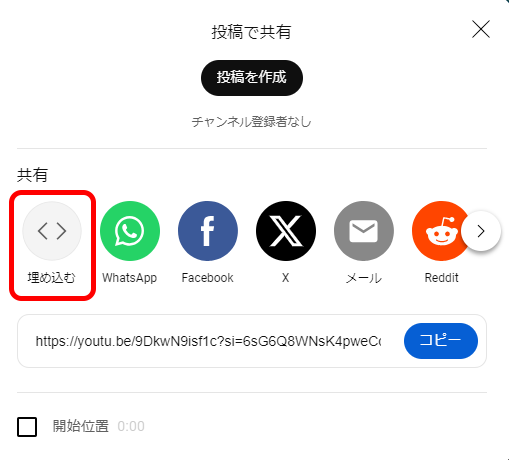
再生画面の下にある「共有」をクリックします。

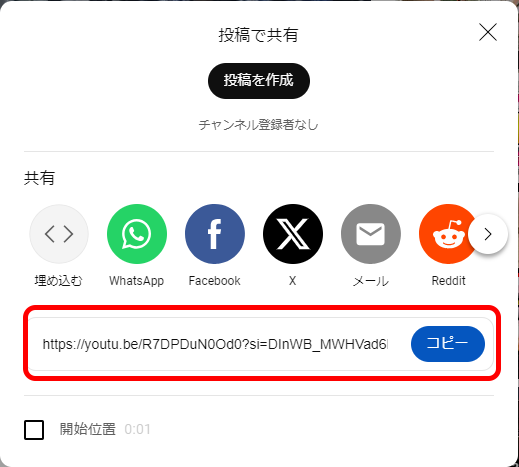
表示されたURLをコピーします。

次に、Shopifyの管理画面を開きます。
Shopifyに直接アップロードする手順と同じく、カスタマイズ画面で「動画」セクションを追加します。
- 管理画面「オンラインストア」→「テーマ」→「カスタマイズ」の順にクリックして、ストアのカスタマイズ画面に移動します。
- 左側のツールバーのテンプレートの中の「セクションを追加」をクリックし、「動画」セクションを選択します。
- ツールバーに追加された「動画」セクションをクリックします。
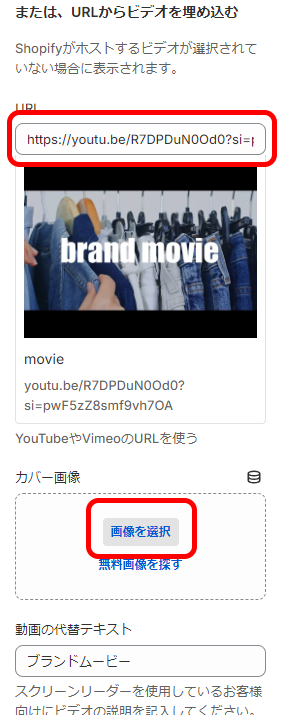
動画セクションのURLの入力欄に、YouTubeでコピーしたURLを貼りつけます。
カバー画像(サムネイル)を設定する場合は、「カバー画像」→「画像を選択」をクリックし、カバーにしたい画像を選択します。

保存をすることで、ホームページにYouTube動画が埋め込まれます。
商品ページに動画を埋め込む方法【メディア欄】
ここからは、商品ページにYouTube動画を埋め込む方法には2パターンあります。
1つは、メディア欄に動画を埋め込む方法です。
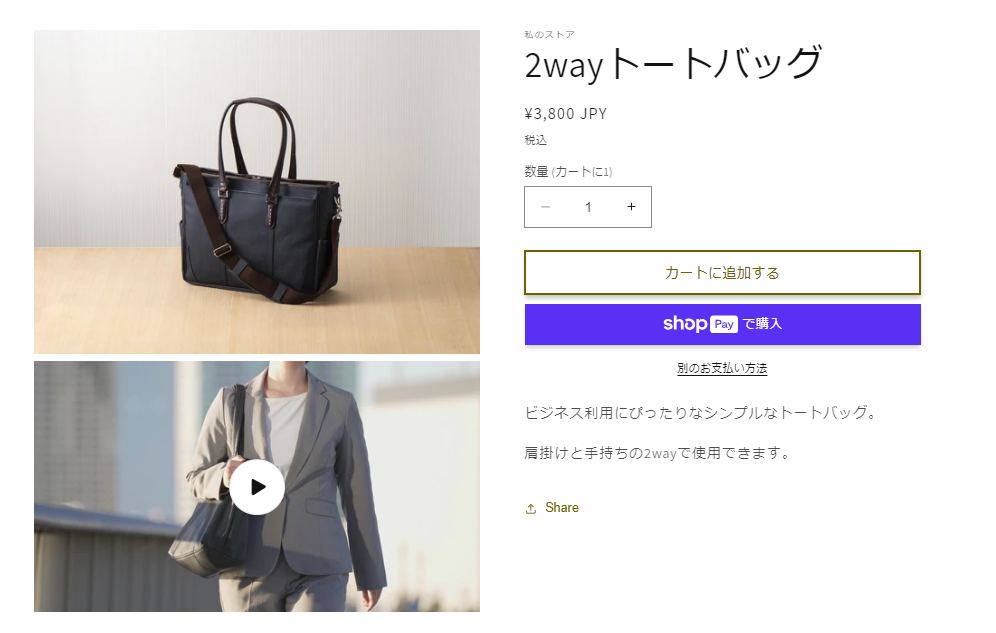
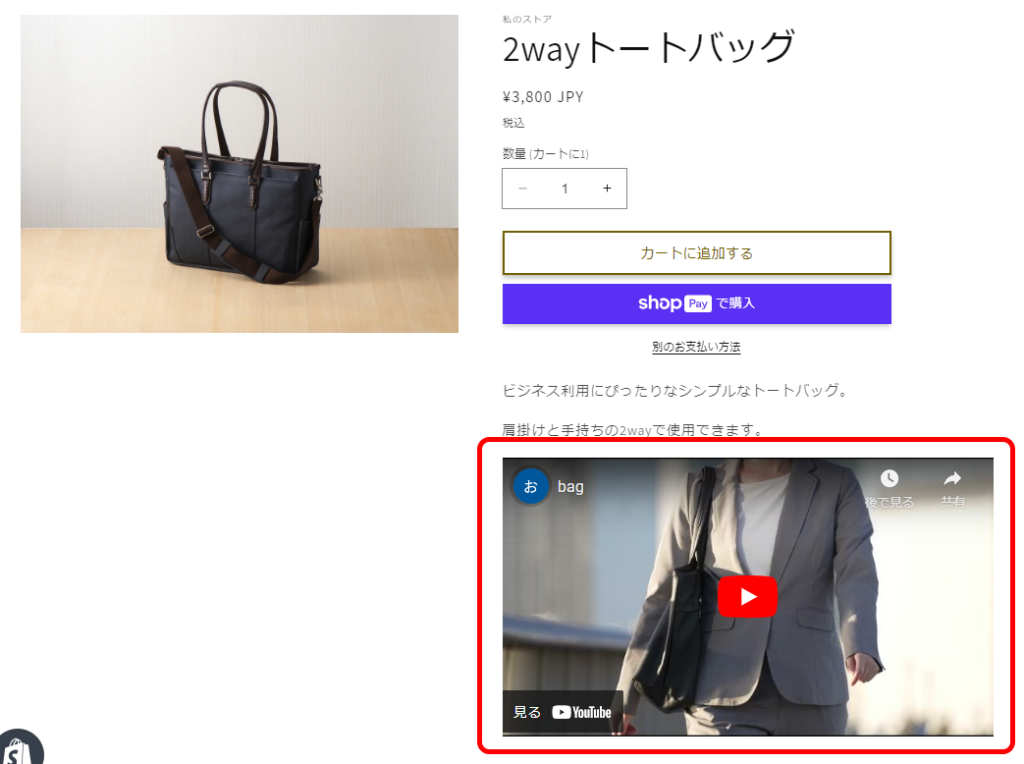
商品ページで、商品写真の並びに動画が表示されます。

まず、Shopify管理画面から「商品管理」をクリックして、動画を追加したい商品を選択します。
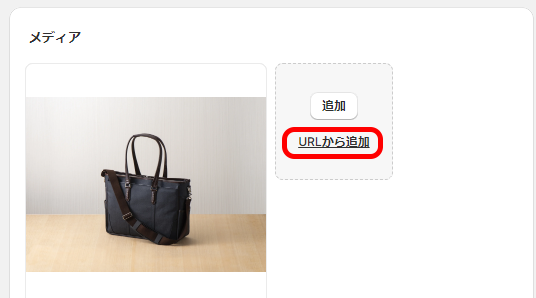
商品詳細ページの「メディア」セクションにある「URLから追加」ボタンをクリックします。

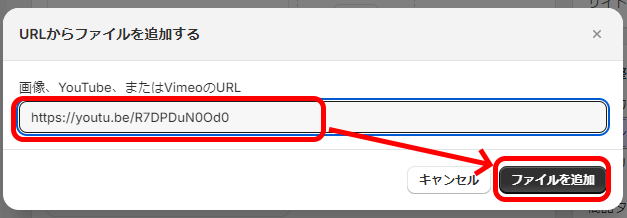
YouTube動画のURLを貼りつけて、「ファイルを追加」をクリックします。

保存すれば、動画の埋め込みは完了です。
商品ページに動画を埋め込む方法【説明欄】
次に、商品ページの説明欄に動画を埋め込む方法をご紹介します。

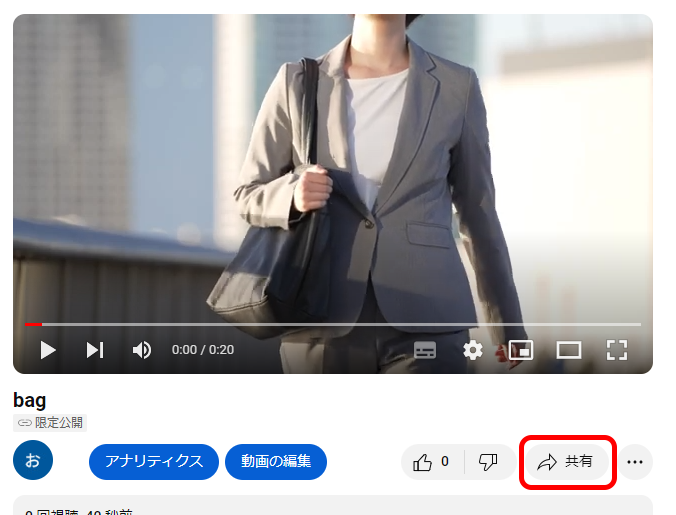
まず、アップロードしたい動画のYouTube画面を開きます。
再生画面の下に表示されている「共有」をクリックします。

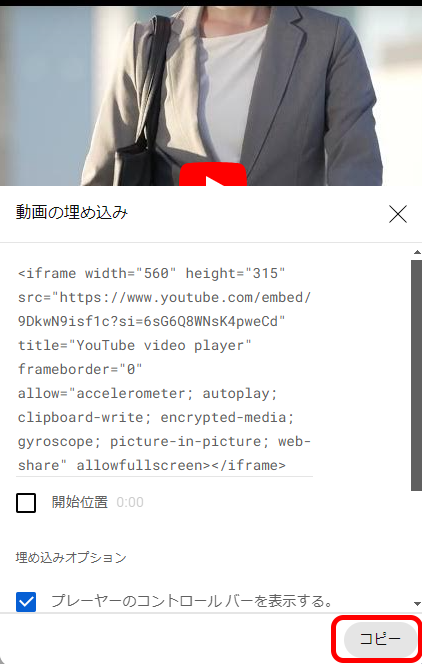
「埋め込む」アイコンをクリックします。

動画の埋め込み用の「<iframe…」で始まるタグが表示されるので、「コピー」をクリックします。

次に、Shopify管理画面から「商品管理」をクリックして、動画を追加したい商品を選択します。
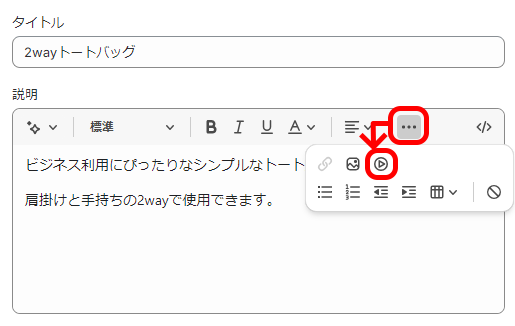
説明入力フィールドの動画を挿入したい位置にカーソルを置き、ツールバーにある「…」→「動画を挿入」をクリックします。

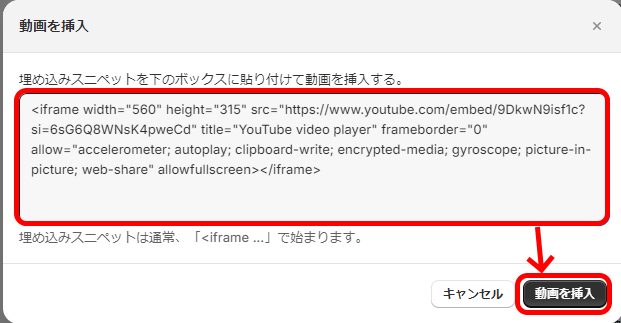
YouTubeでコピーした「<iframe…」で始まるタグを貼りつけ、「動画を挿入」をクリックします。

保存することで、動画が説明欄に埋め込まれます。
ブログ記事やカスタムページに動画を埋め込む
上で紹介した、説明欄に動画を埋め込む方法を使えば、ブログ記事やカスタムページにYouTube動画を表示させることができます。
- Shopify管理画面から、「オンラインストア」→「ページ」または「ブログ投稿」に移動。
- 編集したいページまたは投稿を選択。
- コンテンツエディタで、動画を挿入したい位置にカーソルを置く。
- 「ビデオを挿入」アイコンをクリックし、埋め込みコードを貼り付ける。
- 変更を保存する
以上の手順で、YouTube動画を埋め込むことができます。
ホームページ(ストアトップ)、商品ページ、ブログ記事など、さまざまなページで動画を活用してみてください。


まとめ|動画を活用して売り上げアップを目指す
Shopifyストアに動画を埋め込むことは、商品の魅力を伝える、売り上げアップ、信頼感の向上など、多くのメリットをもたらします。しかし、ウェブサイトの読み込み速度への影響、制作と維持のコストなど、考慮すべきデメリットも存在します。最終的には、これらの要素をバランス良く考慮して動画を活用していくことも重要です。
動画コンテンツをうまく活用することで、Shopifyストアはより魅力的なショップになります。本記事でご紹介した内容を参考にしていただき、ぜひ自社のShopifyでの動画活用にお役立てください。

eギフト実装をはじめるなら『MakeGift』!shopifyでも店舗でも

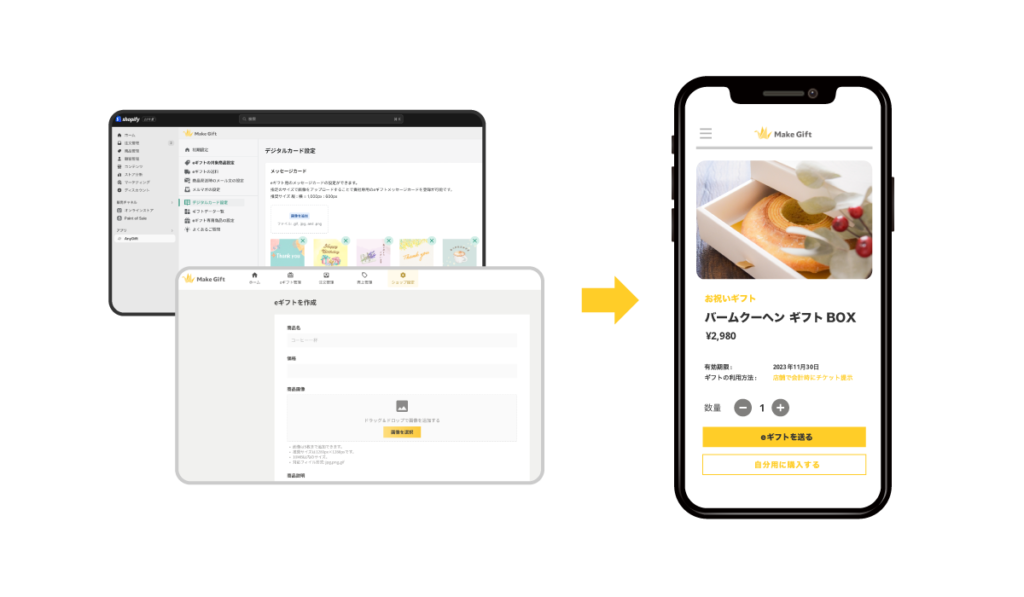
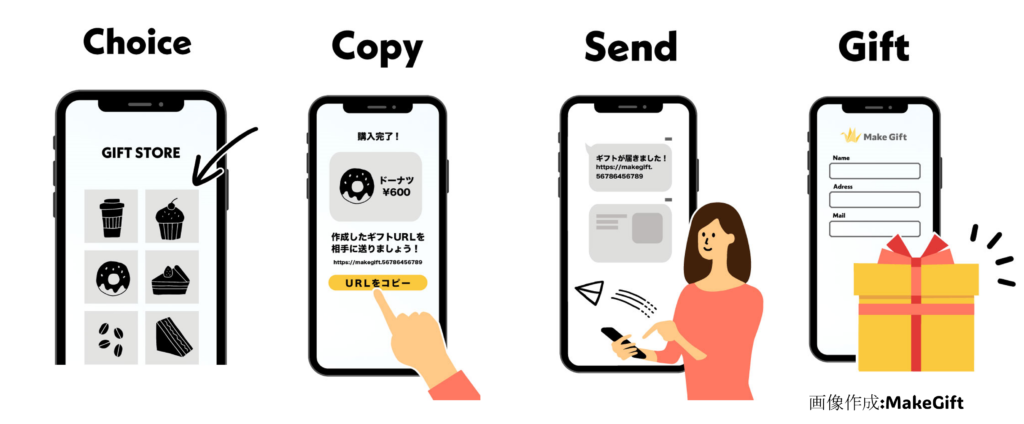
MakeGiftとは自社ECサイトや店舗でeギフト機能(ソーシャルギフト機能)を手軽に実装できるサービスです。貴社のお客様に「eギフトでも購入する」という選択肢を増やすことで友人や家族へのプレゼントとしても購入されることが増え売上UPに繋がります。【こんなページが作れます】

現在、Shopify運営者、食品EC、ファッションアパレル、美容、カフェ(店舗)など多くの業界で利用されております。
ECサイトだけではなく店舗でもデジタルチケットととして利用できることも特徴です。
eギフト(ソーシャルギフト)は、購入者が「住所を知らない相手にも手軽にプレゼントを贈れる」ため、ファンがファンを呼ぶ仕組みとなり販売促進の効率化や顧客拡大に貢献できます。

またMakeGiftは大手eギフトサービスと比べて、は低コストで気軽に導入できます。
既に運営しているShopifyのECサイトや店舗でもeギフト機能を実装でき最短1日で開始が可能です!
自社商品のeギフト実装をご検討の際は、ぜひお気軽にMakeGiftへお問い合わせください。

