ネットショッピングを楽しんでいる際、ページの読み込みが遅くてそのショップから離れた経験はありませんか?
オンラインストアの運営者にとって、ページの表示速度は非常に大切です。ページの表示が重たいと、ユーザーのストレスとなり、サイト離脱や売り上げの低下にも影響を及ぼします。
この記事では、ページ表示速度を高速化するメリットや、ページの表示速度を測る方法、そして表示速度を高速化するための対策を紹介します。記事の最後では、ページの表示速度の改善に役立つShopifyアプリの紹介もしていますので、ぜひ最後まで御覧ください。
Shopifyアプリでeギフトを簡単にはじめるなら『MakeGift』
ページ表示速度を高速化した方がいい理由は?

表示速度は、サイトやページがユーザーのブラウザに完全に表示されるまでの時間のことです。サイト表示速度は訪問者の体験やサイトのSEOパフォーマンスに直接影響を及ぼすため、極めて重要な項目です。
Amazonの調査では「ページの表示速度が0.1秒遅くなると、売り上げが1%低下する」、アメリカのAberdeen Groupの調査では「スピードが1秒遅くなるとページビューが11%、コンバージョンが7%、顧客満足度が16%低下する」という調査結果が報告されています。
(参照サイト:https://webtan.impress.co.jp/e/2014/01/15/16689)
では、ページの表示速度を高速化した場合にどのようなメリットがあるのか、具体的にご紹介します。
ユーザーの満足度の向上
Shopifyに限らず、ネットショップでページの表示を高速化することは、ユーザーが求める情報や商品にすばやくアクセスできることと直結します。ウェブサイト上での待ち時間を減らすことは、ユーザーのストレスを軽減しサイトを快適に利用できるようになるため、サイト滞在時間の延長やコンバージョン率の向上に直接つながります。サイトへの満足度が高まればリピート訪問の可能性も上がり、結果的に全体的なユーザー体験が向上するのです。
SEO評価の改善
Googleは、ページ表示速度がSEOランキングの評価基準の一つであることを公表しています。したがって、ストアのページ表示速度を高速化することで、結果として、Googleの検索結果でより上位に表示される傾向にあり、これがSEO評価の改善につながります。
ページの表示速度の確認方法
ウェブサイトのページ表示速度の確認方法はいくつかありますが、ここではおすすめの外部ツール・Googleの「Page Speed Insights」をご紹介します。これは、ウェブページのページ表示速度のスコアやパフォーマンスに関する情報を提供するツールです。
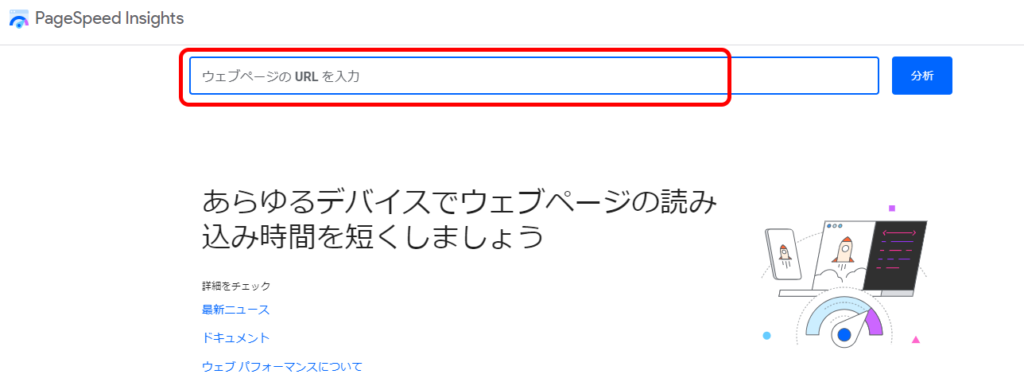
まずは、「Page Speed Insights」にアクセスします。
「ウェブページのURLを入力」に自身のShopifyストアのURLを入力し、分析をクリックします。。

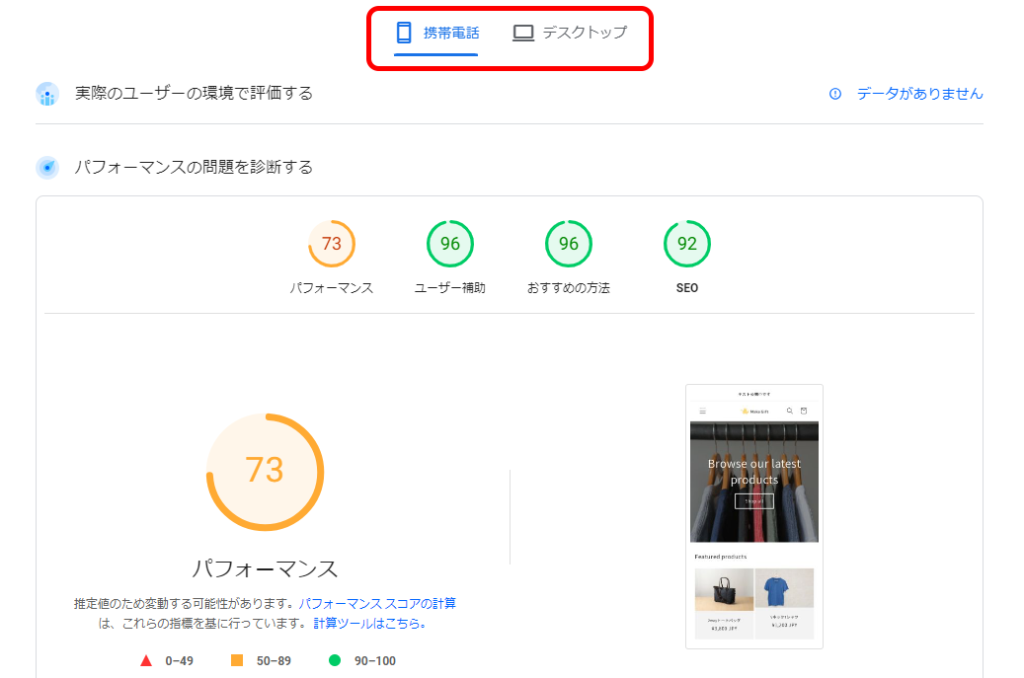
分析結果では、
- 読み込み速度とパフォーマンスのスコア
- モバイルとデスクトップの両方の評価
- ページの改善点や最適化の提案
- レンダリングに関する問題やブロッキングリソースの指摘
などが表示されます。
携帯電話とデスクトップそれぞれの評価結果は、画面上のボタンで切り替えられます。

Shopifyストアの速度やパフォーマンスのスコアだけではなく、速度が遅くなる原因や改善法なども表示してくれるのが大きなメリットです。
一度、自身のストアがどれくらいの評価なのか確認してみるといいでしょう。
また、ユーザーと同じようにストアを利用してみて、問題点がないか確認してみることも大切です。
Shopifyストアの表示速度の改善方法

ここからは、実際にShopifyストアでできるページ表示速度の改善方法を具体的にご紹介していきます。
画像の最適化
画像の最適化は、ページ表示速度を高速化するために欠かせません。画像のファイルサイズが大きいと、ページを開くのに時間がかかります。Webページの読み込み時間の大きな部分を占める画像のファイルサイズを減らすことで、全体の読み込み速度を改善できます。
画像最適化には、画像サイズの圧縮や適切な形式(JPEG、PNG、WEBPなど)を選ぶことが重要です。特にWebP(ウェッピー)形式は、品質を維持しながらもサイズを大幅に削減できるため推奨されています。
WebP(ウェッピー)はGoogleが開発した画像形式で、JPGやPNGなど従来のフォーマットよりも最大で30%データサイズを削減できます。Shopifyもこの形式に対応しているので、WebPの画像も問題なく表示されます。
オンラインショッピングでは画像の使用がとても大切です。画像サイズが適切かどうか、今一度確認してみましょう。画像を自動で圧縮してくれるShopifyアプリを導入することも効果的です。
表示速度の速いShopifyテーマを選択する
使用しているShopifyテーマによっても、ページの表示速度は異なります。高速なテーマは、最適化されたコードと軽量なデザインを持ち、不必要な機能やスクリプトを排除しているため、ページの読み込み時間を短縮できます。
2021年にリリースされたOnline Store 2.0対応のテーマは表示速度も改善されていますので、それ以前の旧テーマを利用している方は見直してみるといいでしょう。
Online Store 2.0テーマの中で特に速度が速いShopifyテーマをいくつかご紹介します。
【無料テーマ】
・Dawn
・Sense
・Studio
【有料テーマ】
・Bullet
・Prestige
・District
・California
(参照サイト:https://gempages.net/blogs/shopify/fastest-shopify-themes)
テーマ選びだけではなく、カスタマイズ時には必要な機能のみを追加し、画像やアニメーションの使用を最小限にすることも重要です。
不要なアプリの削除
ストアにインストールされているアプリは、ページの読み込み速度に影響を与えます。もちろん、インストールされているアプリの数が多いほど、サイトの表示速度が遅くなる傾向にあります。できるだけ不要なアプリは削除し、必要最低限に保ちましょう。
Shopifyストアの高速化に役立つおすすめアプリ
最後に、Shopifyストアに導入するだけでページの表示速度を改善するのに役立つアプリをご紹介します。自動で画像を最適化するアプリ、リンク先をプリロードすることで表示速度を向上するアプリ、AMP対応でスマホ表示が高速化するアプリの3種類をご紹介します。目的に合わせて選んでみてください。
SEO:Image Optimizer Page Speed

『SEO:Image Optimizer Page Speed』は、ストア内の画像ファイルのサイズを圧縮し、画質を損なうことなくページのパフォーマンスを高めるアプリです。ウェブサイトの画像を最適化することで、ページの表示速度を改善します。また、ALTタグの自動挿入、メタタグの最適化、SEO分析、Google Search Consoleとの統合などの機能を備えています。
無料プランでは、月に50件まで画像の最適化を行うことができます。
対応言語
英語、 デンマーク語、 ドイツ語、 フランス語、 オランダ語、 ポルトガル語、 スウェーデン語、 ベトナム語、中国語
料金プラン
| FREE | Pro | Advanced |
| 無料 | 34.95ドル/月 | 99ドル/月 |
無料プランの主な機能
- 月間50件までの画像最適化
- 無制限のALTタグ最適化
- 無料SEOチェックリスト
- HTMLサイトマップ
- 年中無休のサポート
Booster: Page Speed Optimizer

「Booster: Page Speed Optimizer」は、ユーザーがリンク上にマウスカーソルを置いた際に、そのページを事前に読み込む機能を提供するアプリです。バックグラウンドでプリロードすることで、ページ表示速度を向上させます。これにより、特に2回目のページ読み込み時間を最大3倍高速化します。
アプリは無料でインストールできます。
対応言語
英語
料金プラン
| FREE |
| 無料 |
主な機能
- ページ表示速度を改善
- 接続が遅い場合や古いデバイスでもモバイルでのページ速度が向上
- Shopify Online Store 2.0との互換性あり
- コード不要での簡単なインストール
- 24時間365日のライブチャットサポート
Shop Sheriff AMP Pages

AMP(アンプ/Accelerated Mobile Pagesの略)は、Googleが推進するウェブページの読み込みを高速化する技術で、特にモバイルユーザーの体験を向上させることを目的としています。基本的に、ページの不要な部分が取り除かれるので、接続が遅い場合でも、コンテンツと情報が非常に速く読み込まれます。
「Shop Sheriff AMP Pages」を使用することで、ShopifyストアのページがAMP対応になり、モバイル端末でのページ表示速度が大幅に向上します。
対応言語
英語
料金プラン
| FREE | HOBBYIST | COMPANY | ENTERPRISE |
| 無料 | 9ドル/月 | 29ドル/月 | 99ドル/月 |
無料プランの主な機能
- 自動AMPページの生成
- 複数のテーマとカスタマイズ
- 基本的な分析機能
- モバイルユーザー向けに最適化されたデザインの提供
まとめ
Shopifyストアのページ表示速度の最適化は、顧客満足度を高め、SEO評価を向上させることに直接つながります。本記事では、表示速度の重要性、ストアの速度確認方法、および高速化のための対策を紹介しました。画像の最適化、不要なアプリの削除、高速化に対応したShopifyテーマの利用など、様々な方法を試すことで、サイトのパフォーマンスを大幅に向上させることができます。最適なストア運営を目指し、今日から高速化への取り組みを開始しましょう。
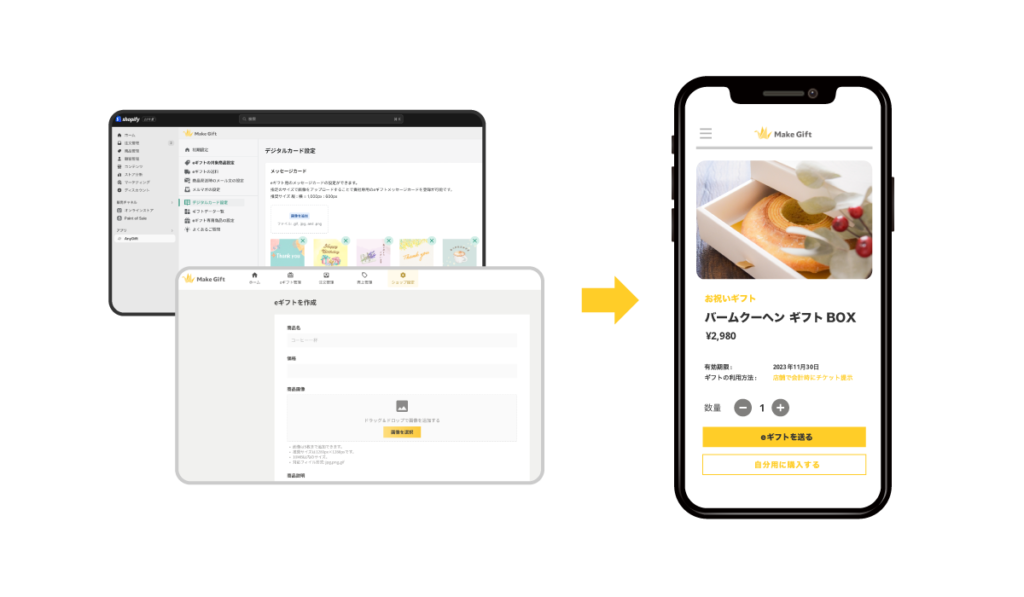
eギフト実装をはじめるなら『MakeGift』!shopifyでも店舗でも

MakeGiftとは自社ECサイトや店舗でeギフト機能(ソーシャルギフト機能)を手軽に実装できるサービスです。貴社のお客様に「eギフトでも購入する」という選択肢を増やすことで友人や家族へのプレゼントとしても購入されることが増え売上UPに繋がります。【こんなページが作れます】

現在、Shopify運営者、食品EC、ファッションアパレル、美容、カフェ(店舗)など多くの業界で利用されております。
ECサイトだけではなく店舗でもデジタルチケットととして利用できることも特徴です。
eギフト(ソーシャルギフト)は、購入者が「住所を知らない相手にも手軽にプレゼントを贈れる」ため、ファンがファンを呼ぶ仕組みとなり販売促進の効率化や顧客拡大に貢献できます。

またMakeGiftは大手eギフトサービスと比べて、は低コストで気軽に導入できます。
既に運営しているShopifyのECサイトや店舗でもeギフト機能を実装でき最短1日で開始が可能です!
自社商品のeギフト実装をご検討の際は、ぜひお気軽にMakeGiftへお問い合わせください。

