Shopifyを運用する上で欠かせないのが、サイトの訪問者動向を正確に把握することです。
そのためには、無料でGoogleが提供しているアクセス解析ツール「Googleアナリティクス(GA4)」の設置がおすすめです。しかし、「どのように設置すればいいのか?」と悩んでいる方も少なくないはず。
本記事では、初心者の方でも簡単にできる「Google&YouTubeアプリを利用した設置方法」と「コード編集による手動での設置方法」の2つを、画像を交えてわかりやすく解説します。無料で使える便利ツールを、ぜひ導入してみてください。
Shopifyアプリでeギフトを簡単にはじめるなら『MakeGift』
Googleアナリティクス4(GA4)とは?
Googleアナリティクス4(GA4)は、ウェブサイトのアクセス解析ができる無料ツールです。具体的には、ユーザーがサイトに訪れてから離れるまでの一連の流れ、例えばどのページを閲覧したか、どの商品に興味を持ったか、購入に至ったか等の詳細なデータを収集・分析できます。ECストア運営の初心者でも、Googleアナリティクス4を使いこなすことで、マーケティング戦略の改善やサイトのユーザビリティ向上に役立てることができます。
Googleアナリティクス4(GA4)でできることは以下の通りです。
- ページビューとセッション、イベントトラッキングなどのユーザーの行動分析
- 訪問者の属性(年齢、性別、地域など)や新規訪問者とリピート訪問者の行動の違いなどオーディエンスの洞察
- 商品の閲覧、カートへの追加、購入などコンバージョンとパフォーマンスのチェック
- ページの読み込み速度や訪問者が使用しているデバイスなどのサイトパフォーマンスの確認
「Google&YouTube」アプリでGA4に簡単接続
「Google&YouTube」というShopifyアプリを使用すれば、簡単にShopifyストアにGoogleアナリティクス4を設置することができます。設定がとても簡単で、コードを直接触る必要がないため、初心者にもおすすめ。
ShopifyとGoogleアナリティクスの統合が最適化されており、Shopify公式もこの方法での導入を推奨しています。
Googleアナリティクスを設置する事前準備として、「Google&YouTube」アプリをShopifyにインストールしてください。

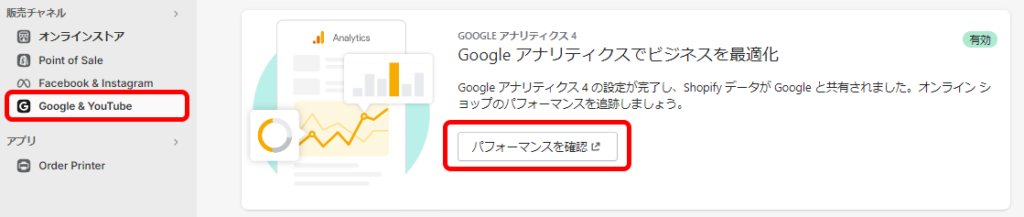
まずは、Shopify管理画面の左側のナビゲーションメニューから「Google&YouTube」チャネルを選択し、ダッシュボードを開いたら「Googleアナリティクスでビジネスを最適化」の「始める」をクリックします。

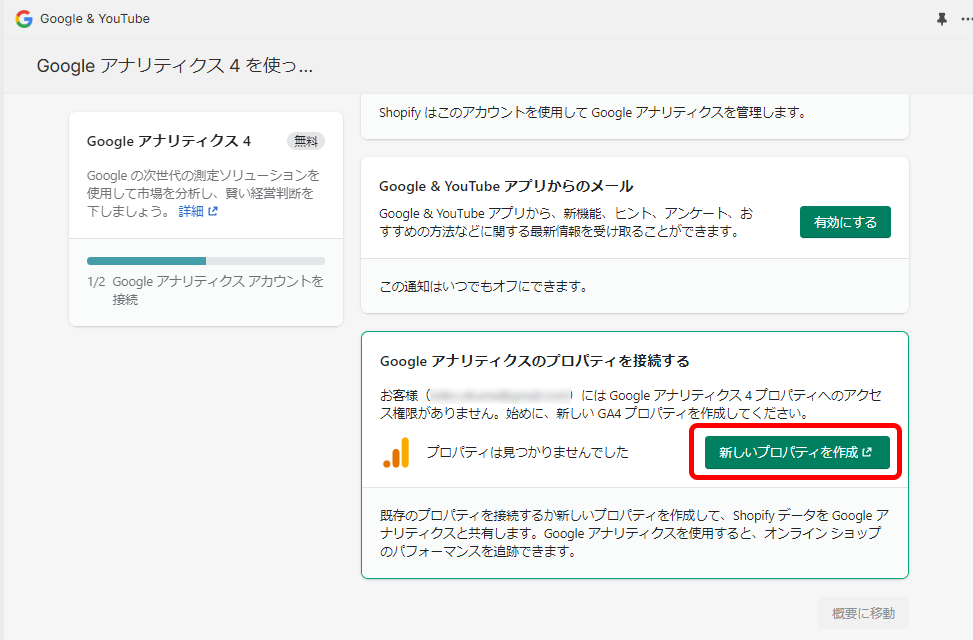
Googleアナリティクス4の設定画面が開きます。
すでにGoogleアナリティクスのアカウントを所有している場合は、「Googleアナリティクスのプロパティを接続する」セクションにプロパティが表示されているのでここで「接続」を行います。
今回は、まだアカウントを所有していない場合の新しいプロパティを作成する手順をご紹介します。
「新しいプロパティを作成」をクリックします。

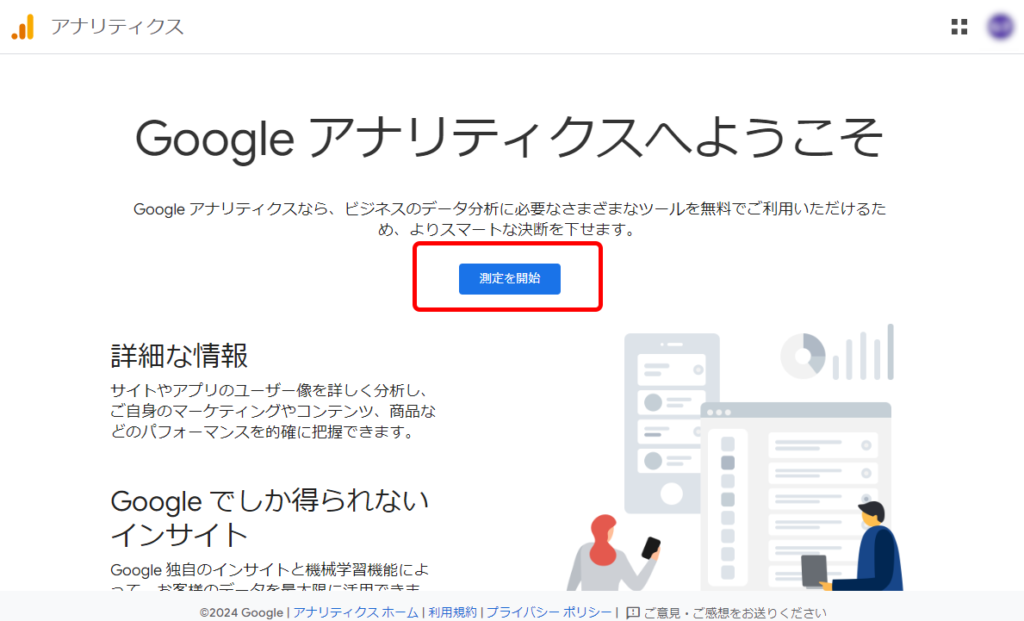
Googleアナリティクスのウェブページに遷移するので、「測定を開始」をクリックし、アカウントの作成を進めていきます。

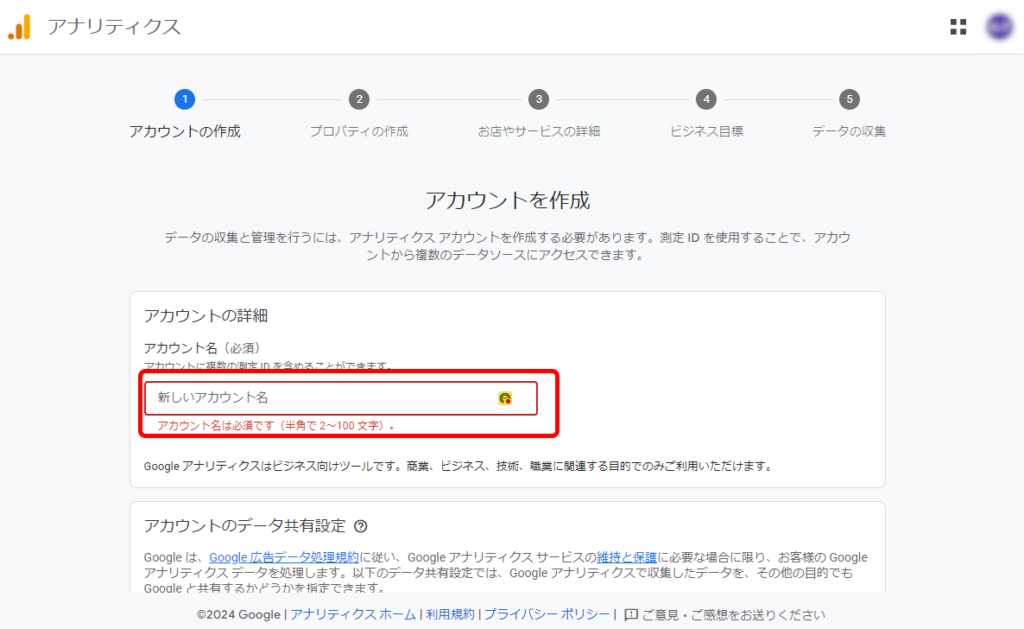
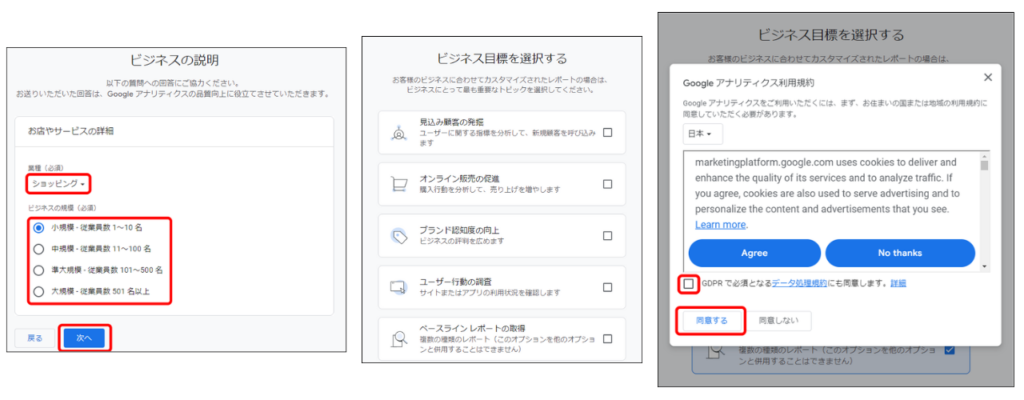
まずは、任意のアカウント名を入力します。
管理がしやすいように、ストア名を入力するといいでしょう。複数のウェブサイトやアプリを運営している場合は、会社名や組織名を入力する方がいいかもしれません。

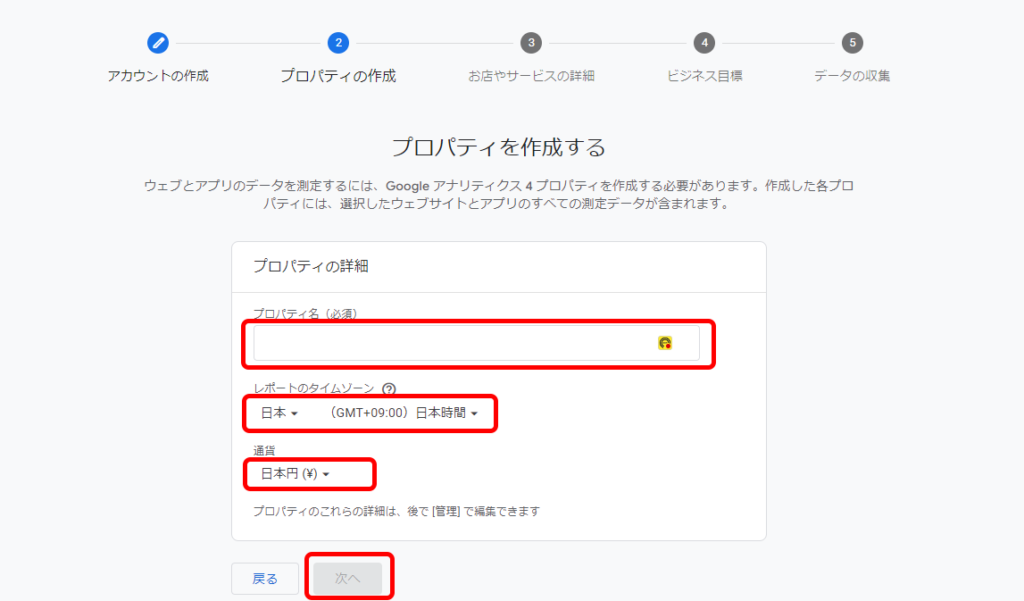
次に、プロパティを作成します。
任意のプロパティ名を入力し、レポートのタイムゾーンと通貨を設定します。ここでは、日本のタイムゾーンと日本円を設定しました。
プロパティは、具体的なウェブサイトやアプリケーションを識別する役割があります。実際にGoogleアナリティクスを設置するストア名を入力するのがいいでしょう。

その後もアカウントに関する設定と利用規約が表示されますので、画面の指示に従って入力を進めてください。

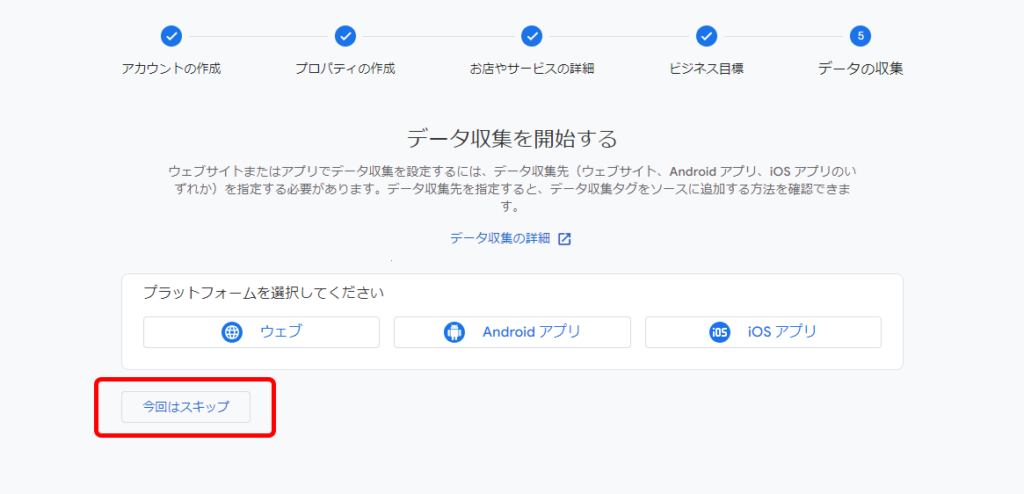
「データ収集を開始する」に関しては、Shopifyとの連携に必要な設定ではないため「今回はスキップ」で飛ばしても大丈夫です。

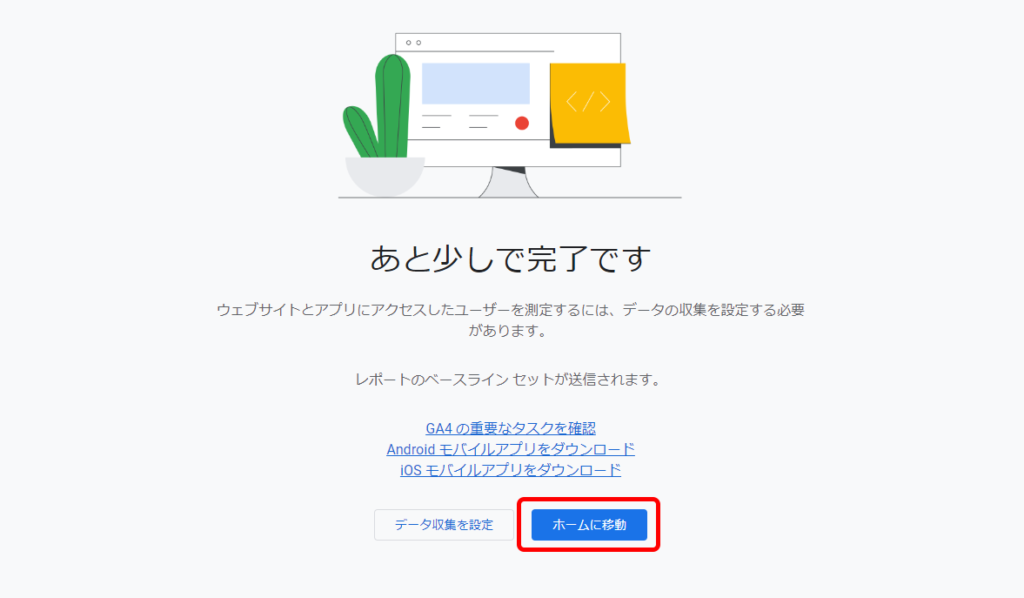
最後は「ホームに移動」をクリックして、一旦Googleアナリティクスのサイトでの設定は完了です。

Googleアナリティクスのアカウント作成が完了したら、Shopify管理画面へ戻ります。
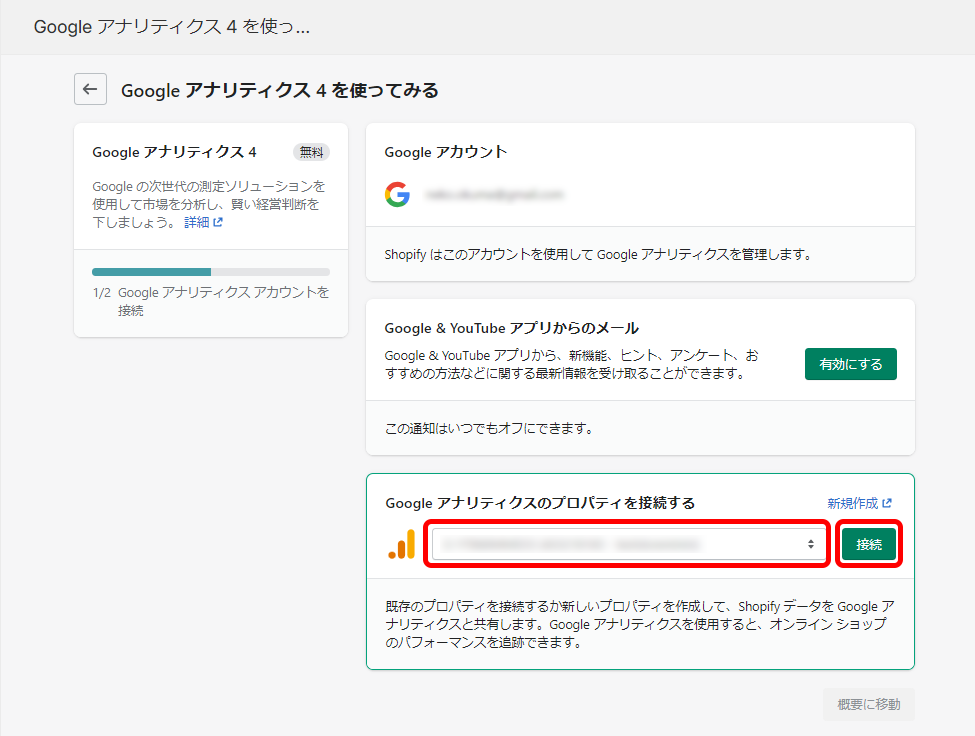
一度Shopify管理画面のトップへ戻り、もう一度「Google&YouTube」→「Googleアナリティクス」セクションの順にクリックすると、Googleアナリティクスのプロパティが表示されます。
「接続」をクリックします。

下の画像のように「Googleアナリティクス4は正常に設定されました」という表示が出たら、接続は完了です。

以上の手順で、Googleアナリティクス4の設定が完了し、ShopifyとGoogleが連携できました。
Googleアナリティクス4でShopifyストアのレポートを確認したい場合は、「Google&YouTube」アプリからいつでも確認できます。

トラッキングコードをShopifyストアに直接埋め込む
Shopify で「Google&YouTube」アプリをインストールしたくない場合は、Googleアナリティクス4のトラッキングコード(Googleタグ)を手動で設定することもできます。
トラッキングコード(Googleタグ)とは、データを収集するためにウェブサイトに挿入する小さなスニペットのこと。それぞれ固有の識別子が含まれており、ウェブサイトの各ページに設置することで、訪問者の行動やサイト内でのインタラクションを追跡することができます。
この方法では、直接Shopifyストアのコードを編集します。間違った操作をするとエラーの可能性が高まるため、HTMLの知識のあるユーザーにのみおすすめします。
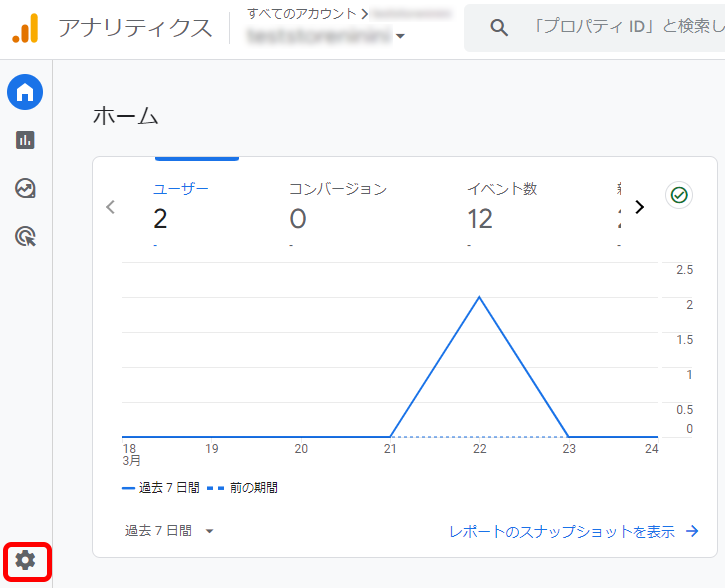
Googleアナリティクスの管理画面を開き、左側のツールバーの「管理」ボタン(歯車マーク)をクリックします。

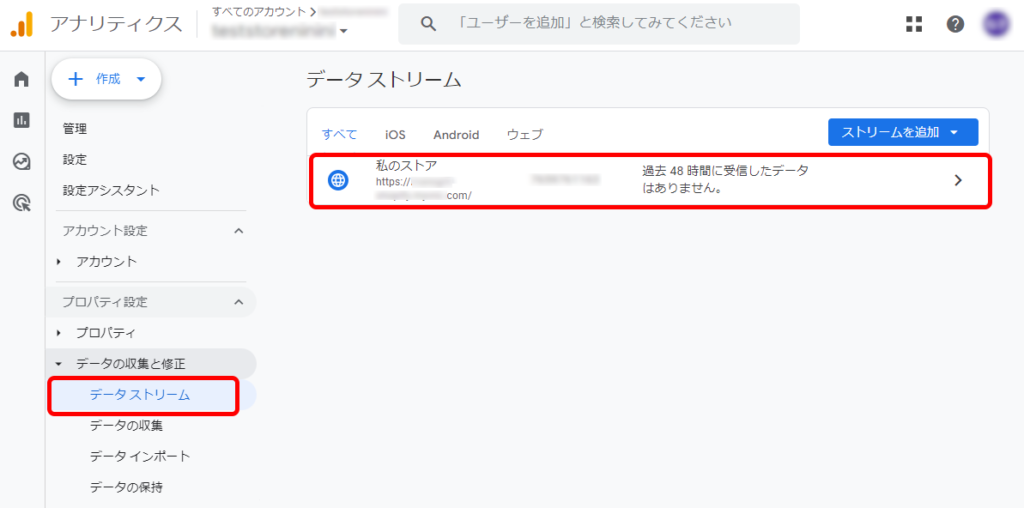
「データの収集と修正」→「データストリーム」の順にクリックし、表示されたプロパティの中からShopifyストア用に作成したものを選択します。

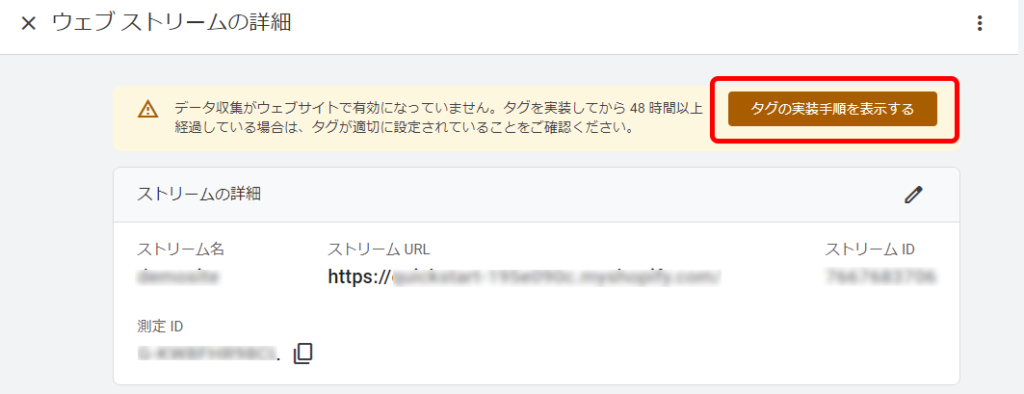
「ウェブストリームの詳細」画面が開くので、画面右上にある「タグの実装手順を表示する」をクリックします。
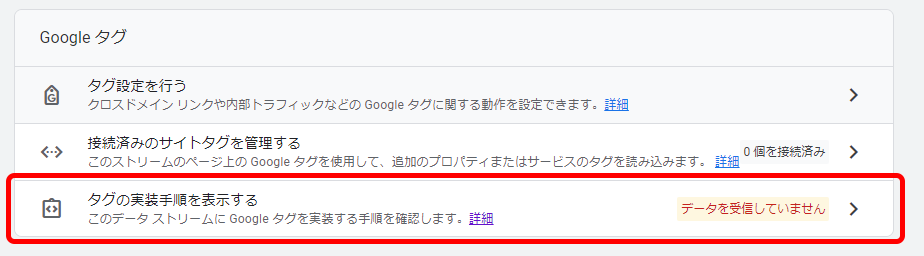
もし右上に表示がなければ、画面を下にスクロールして、一番下の「タグの実装手順を表示する」をクリックしてください。


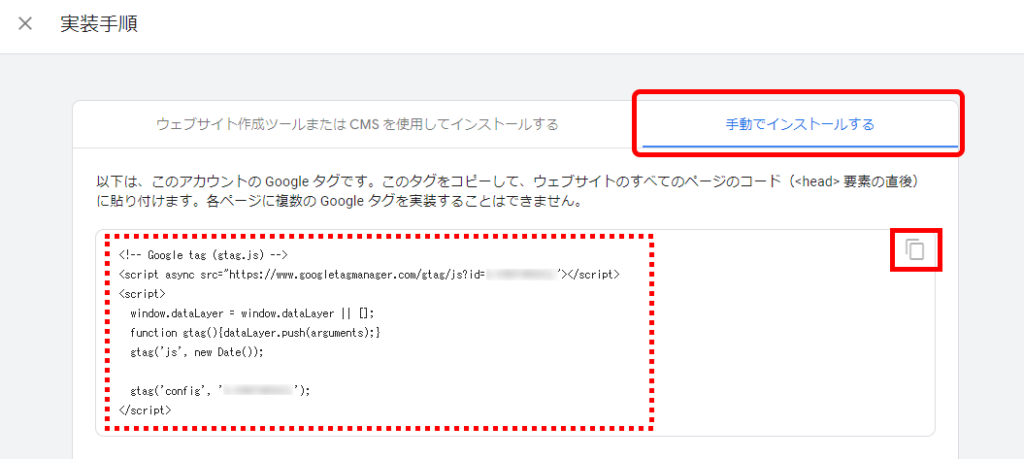
実装手順の画面が開いたら、右上に表示される「手動でインストールする」を選択します。
Googleタグが表示されるので、「コピー」のマークをクリックして、クリップボードにタグをコピーします。

接続確認のためにこのページに戻りますので、ブラウザは閉じないでおいてください。
次に、Shopifyの管理画面に移動します。
「オンラインストア」→「テーマ」→現在使用しているテーマの「…」マークを順にクリックし、「コードを編集」を選択します。

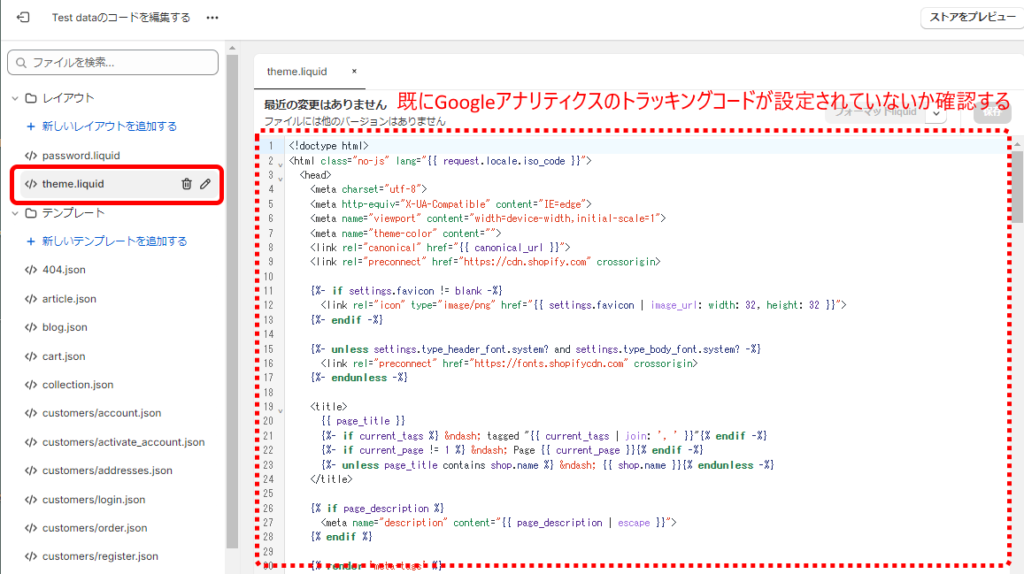
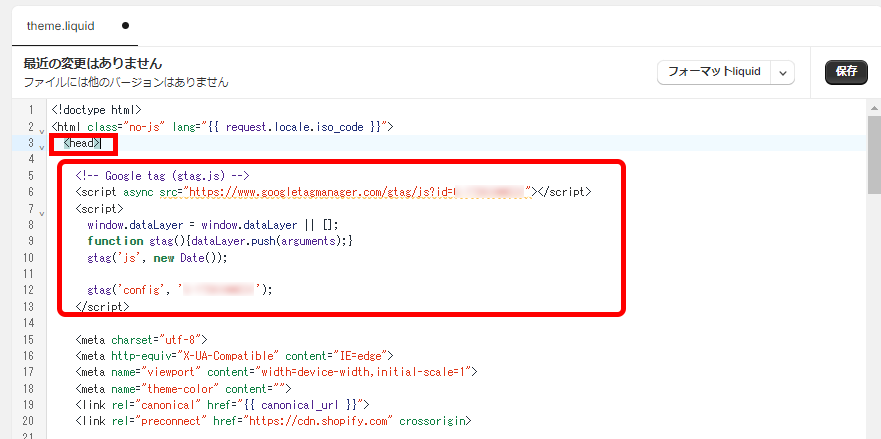
コード編集画面が開くので、左側のファイル一覧から「</>theme.liquid」を探してクリックします。
Shopifyストアのテーマに関わるコードが表示されるので、すでにGoogleアナリティクスのトラッキングコードが設定されていないか確認しましょう。もし旧バージョンのUA(ユニバーサルアナリティクス)が貼りつけてあった場合、二重計測を防ぐために削除してください。

<head>タグの直下に、Step2でコピーしたGoogleタグを貼りつけます。
Googleアナリティクス4では<head>内の最初の要素として貼り付けることを推奨しているため、できるだけこの位置に貼りつけるようにしましょう。

トラッキングコードを設置したら、保存して閉じます。
Googleアナリティクスの画面に戻ります。
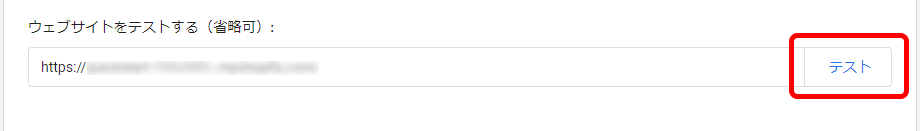
Step2の「実装手順」のページの下部に、「ウェブサイトをテストする」というセクションがあります。
ここにShopifyストアのURLが入力されているのを確認して、「テスト」をクリックしてみましょう。

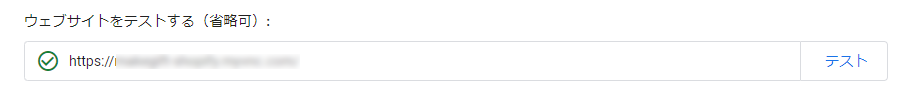
URLの頭に緑色のチェックマークがついたら、正しくGoogleアナリティクスがShopifyストアに設置されているということになります。

これで、設置は完了です。
以上の手順で、Googleアナリティクス4の設定は完了です。
レポートは、自身のGoogleアナリティクスアカウントページからいつでも確認できます。
まとめ|GA4をShopifyストアに取り入れよう
ShopifyストアにGoogleアナリティクス(GA4)を設置することで、Shopifyストアのアクセス解析や分析ができるようになります。無料で利用できるツールなので、積極的に取り入れることをおすすめします。
本記事では、「Google&YouTubeアプリを使った簡単な設置方法」と「コード編集での手動設置方法」を初心者向けに解説しました。どちらもGoogleアナリティクスが提供するデータの種類や質に大きな違いはありませんので、やりやすい方を選んでGA4を取り入れてみてください。
eギフト実装をはじめるなら『MakeGift』!shopifyでも店舗でも

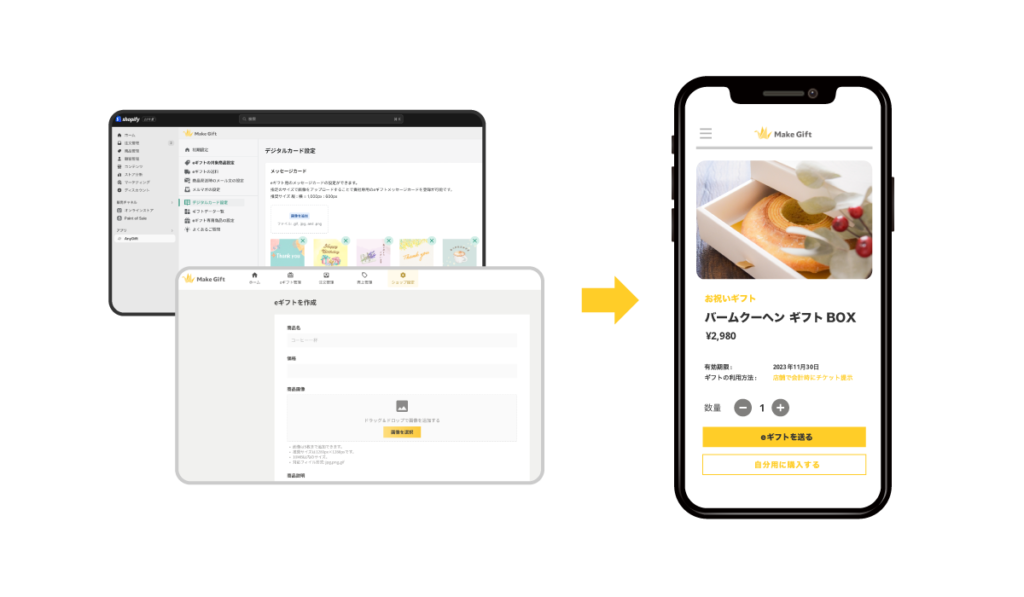
MakeGiftとは自社ECサイトや店舗でeギフト機能(ソーシャルギフト機能)を手軽に実装できるサービスです。貴社のお客様に「eギフトでも購入する」という選択肢を増やすことで友人や家族へのプレゼントとしても購入されることが増え売上UPに繋がります。【こんなページが作れます】

現在、Shopify運営者、食品EC、ファッションアパレル、美容、カフェ(店舗)など多くの業界で利用されております。
ECサイトだけではなく店舗でもデジタルチケットととして利用できることも特徴です。
eギフト(ソーシャルギフト)は、購入者が「住所を知らない相手にも手軽にプレゼントを贈れる」ため、ファンがファンを呼ぶ仕組みとなり販売促進の効率化や顧客拡大に貢献できます。

またMakeGiftは大手eギフトサービスと比べて、は低コストで気軽に導入できます。
既に運営しているShopifyのECサイトや店舗でもeギフト機能を実装でき最短1日で開始が可能です!
自社商品のeギフト実装をご検討の際は、ぜひお気軽にMakeGiftへお問い合わせください。

