Shopifyストアの運営において、広告は集客と売上向上の強力なツールです。しかし、広告を出稿するだけでは不十分で、どのような顧客がその広告を通じて訪れ、どのような行動をとったのかを分析することも大切です。このような顧客行動を分析するためには、Shopifyストアに広告タグを設置する必要があります。
本記事では、広告タグの設置が不要な広告プラットフォームとの連携(「Google & YouTube」「Facebook & Instagram」)や、Google Tag Manager(GTM)を活用した広告タグの設置方法を画像付きで解説します。
Shopifyアプリでeギフトを簡単にはじめるなら『MakeGift』
広告タグとは?

広告タグとは、ウェブサイトやECストアに設置される小さなコードの断片で、訪問者の行動を追跡し、データを収集するために使用されます。これにより、広告からのトラフィックの質と量、ユーザーの行動パターン、コンバージョン率など、重要な情報を得ることができます。この情報は、マーケティング戦略の最適化、広告効果の評価、ユーザーエクスペリエンスの向上などに役立ちます。
つまり広告タグは、広告のパフォーマンスを最適化し、より効果的なマーケティング戦略を実施するための重要なツールなのです。
広告タグにはいくつか種類があります。
ここでは、
・コンバージョンタグ
・リターゲティングタグ
について、それぞれどのような目的で設置するタグなのかをご紹介します。
コンバージョンタグ
コンバージョンタグ(トラッキングタグ)は、ウェブサイト訪問者が商品購入、問い合わせフォームの送信などの特定のアクションを完了した際に、その「コンバージョン」を追跡し記録するために使用されます。このタグは、サンクスページなどの特定のアクションが完了したページに配置されます。
コンバージョンタグの主な目的は、マーケティングキャンペーンの成果を測定し、ROI(投資収益率)を算出することです。どの広告やキャンペーンが最も効果的であるかを把握し、マーケティング予算の配分や戦略の調整を行うための情報を得られます。
リターゲティングタグ
リターゲティングタグ(リマーケティングタグ)は、ウェブサイトを訪れたがコンバージョンに至らなかったユーザーに対して、後日、他のウェブサイトやプラットフォーム上で広告を表示するために使用されます。このタグはウェブサイトの各ページに設置され、訪問者の行動や興味関心を追跡します。
リターゲティングタグの目的は、興味を示したが購入などの最終的なアクションを起こさなかったユーザーをウェブサイトに戻すことにあります。これにより、コンバージョン率の向上を図ることができます。また、ユーザーの興味や行動に基づいたパーソナライズされた広告を提供することで、ブランド認知度の向上や顧客ロイヤルティの強化にも寄与します。
Shopifyと連携できる主な広告プラットフォーム
Shopifyは様々な広告プラットフォームとの連携をサポートしています。広告キャンペーンの管理と追跡をシンプルにするために設計されたアプリを利用することで、自動的に必要なデータの送受信を行います。
例えば、「Google & YouTube」や「Facebook & Instagram」などのアプリをインストールして連携することで、Google広告やFacebook広告などの管理が簡単に行える上、自動的に広告の追跡も行ってくれます。
したがって、特定の広告プラットフォームを通じて広告を配信したい場合、連携アプリを利用することで、複雑な広告タグの設置作業を省略できます。
「Google & YouTube」でGoogle広告と連携

Google広告のタグを設置するためには、販売チャネルから「Google & YouTube」アプリをインストールします。
「Google&YouTube」からGoogleアナリティクス4とShopifyを連携することで、コンバージョントラッキングイベントがGoogle広告アカウントに自動的に追加されます。
「Google & YouTube」の詳しい連携の手順は以下の記事で詳しく解説しています。

「Facebook&Instagram」でFacebook広告と連携

Facebookの広告タグのことを「Facebookピクセル(Metaピクセル)」と言います。
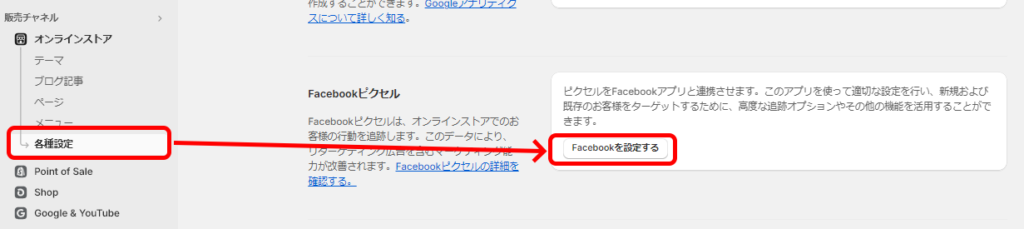
Shopifyと連携するには、Shopify管理画面から「オンラインストア」→「各種設定」→「Facebookを設定する」の順番に選択します。
販売チャネルの「Facebook&Instagram」をインストールしていない場合は、インストールして連携する作業を行います。連携をする過程でFacebookピクセル(Metaピクセル)の設定も行うため、連携が完了したら、Shopifyストアでのお客様のデータや行動を追跡できるようになります。
詳しい連携の手順は以下の記事で解説していますので、合わせてご確認ください。

Google Tag Managerを活用した広告タグの管理
Shopifyと直接連携していない広告プラットフォーム(Yahoo広告やLINE広告など)を利用する場合は、Google Tag Manager (GTM) を使用する方法がおすすめです。GTMを使うことで、複数の広告タグを一元管理し、ウェブサイトの速度を低下させることなく効率的に広告タグを設定・更新することができます。Shopifyストアのコードを直接編集することなく広告タグを設置できるので、比較的初心者でも使いやすいツールです。
Shopifyに広告タグを設置するまでの手順とについて
・Google Tag ManagerをShopifyに導入する
・Google Tag Managerに広告タグを設置する
以上のように、大きく2つに分けて解説していきます。
Google Tag ManagerをShopifyに導入する手順
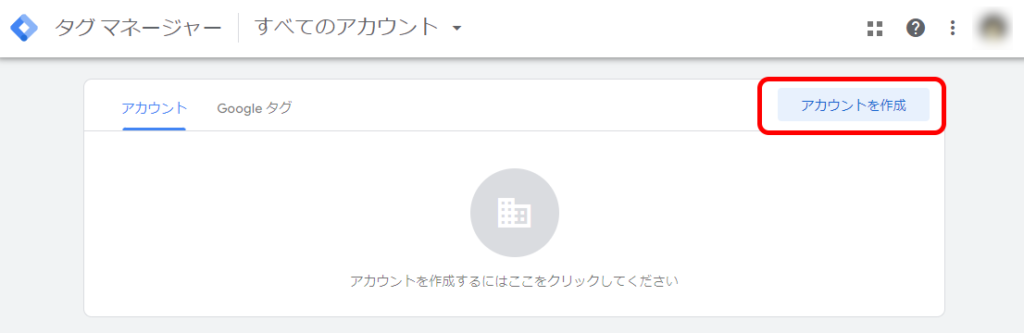
まず、Google Tag Managerの公式サイトにアクセスし、「アカウントを作成」をクリックします。

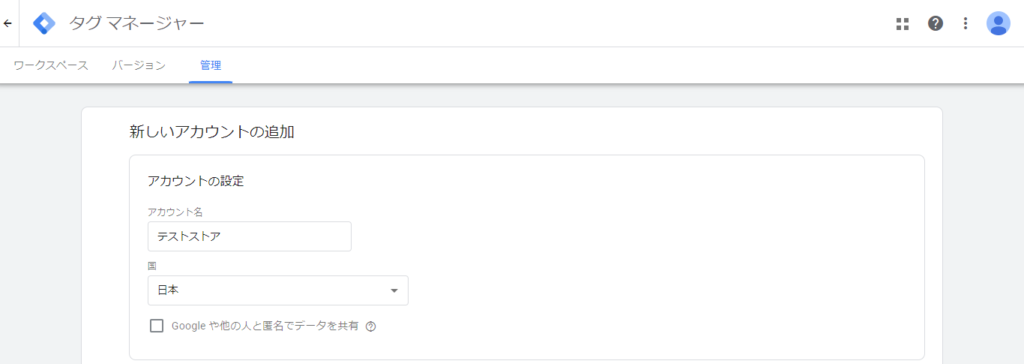
アカウント名、国を入力します。

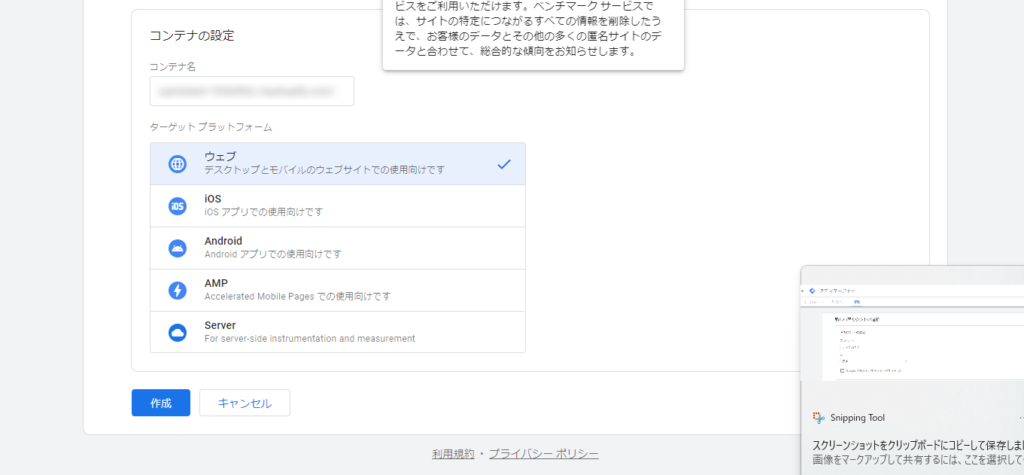
コンテナ名にはShopifyストアの名前を入力し、ターゲットプラットフォームでは「ウェブ」を選択します。
「作成」をクリックします。

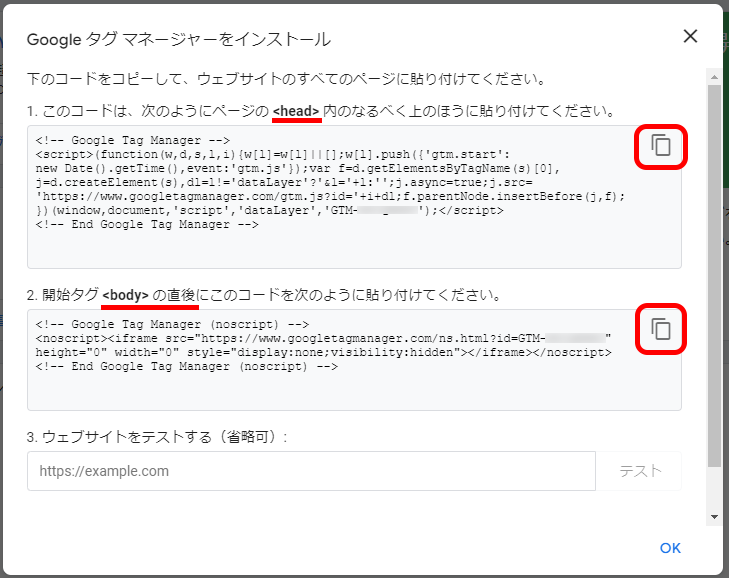
アカウント作成後、Googleタグマネージャーからコードスニペットを提供されます。
このコードは、Shopifyストアに挿入するために使用しますので、コピーしておくか、画面を開いておきましょう。

Shopifyの管理画面を開き、「オンラインストア」→「テーマ」へ進みます。
現在のテーマの「…」ボタンをクリックし、「コードを編集」を選択します。

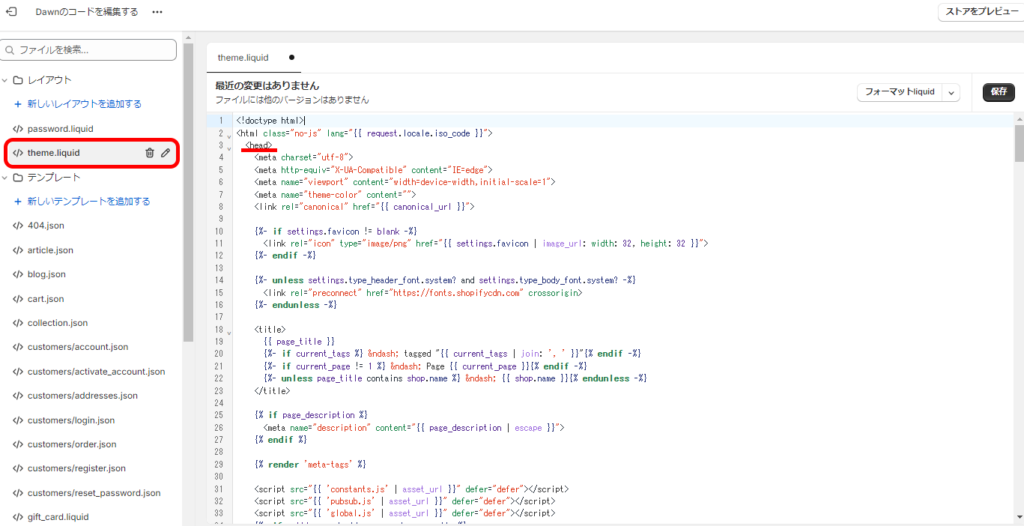
コード編集画面の左側のテンプレート一覧から、theme.liquid ファイルを開きます。
まずは、<head>タグを探します。

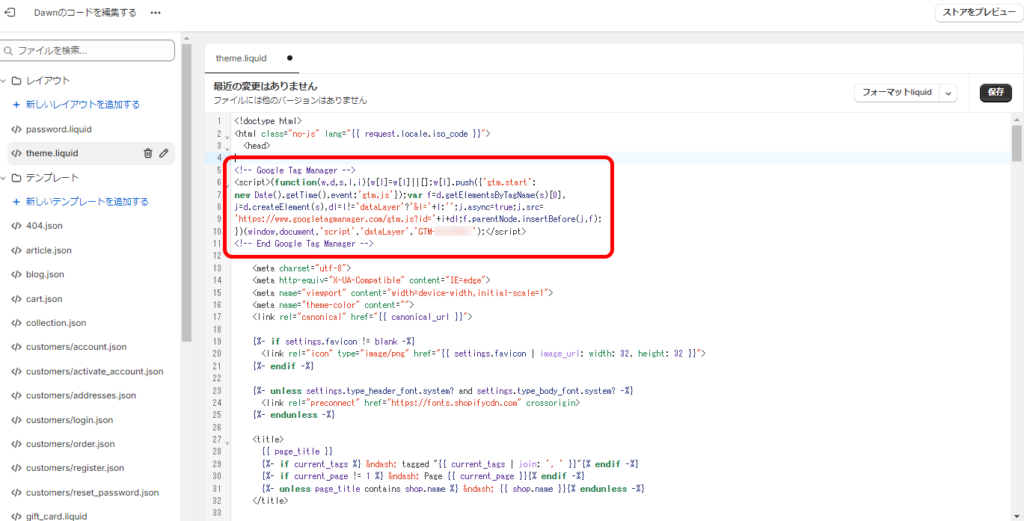
<head>タグの直後に、GTMでコピーした一つ目のタグを貼りつけます。

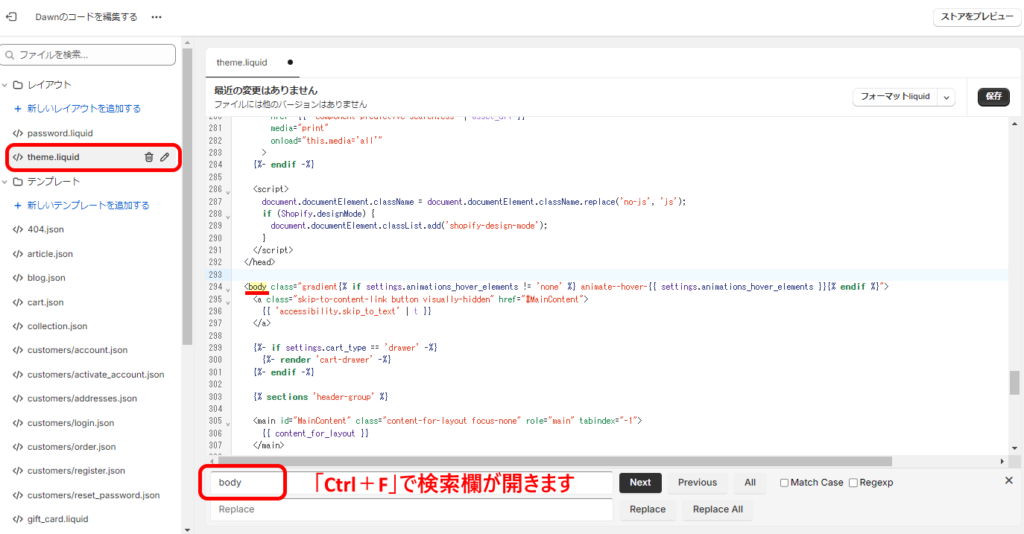
次に、同じくtheme.liquid ファイルの中の<body>タグを探します。
見つけられない場合は、「Ctrl+F」のショートカットで検索欄が開くので、bodyと入力して検索してみてください。

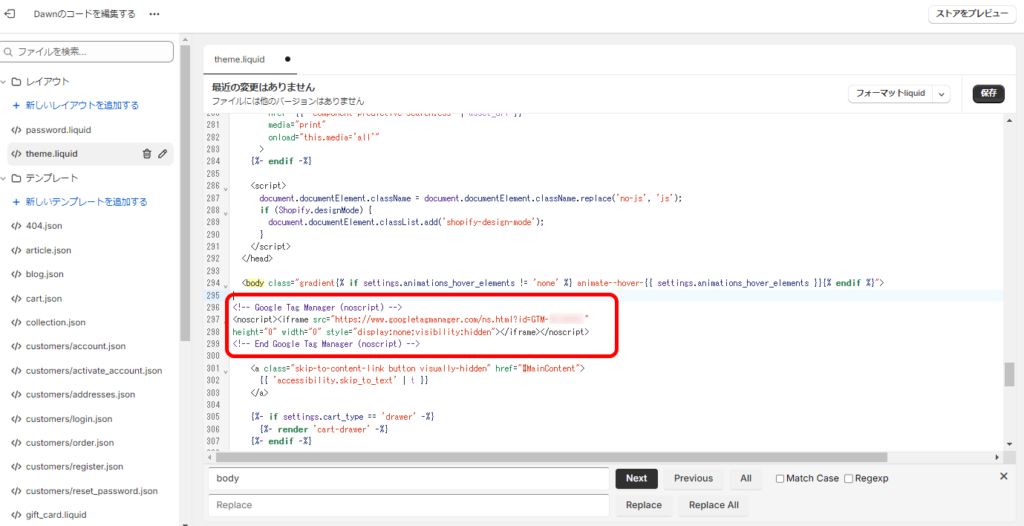
<body>タグの直後に、GTMの2つ目のタグを貼りつけます。

コードを貼り付けたら、「保存」をクリックして終了です。
以上の手順でShopifyストアにGoogle Tag Manager(GTM)のコードを正しく貼り付けて設定が完了したら、その後のGTMでのタグの追加・変更などは自動的にウェブサイトに反映されます。
Shopifyのテーマファイルを直接編集することなく、タグを追加、編集を行えるようになります。
広告タグを設置する手須
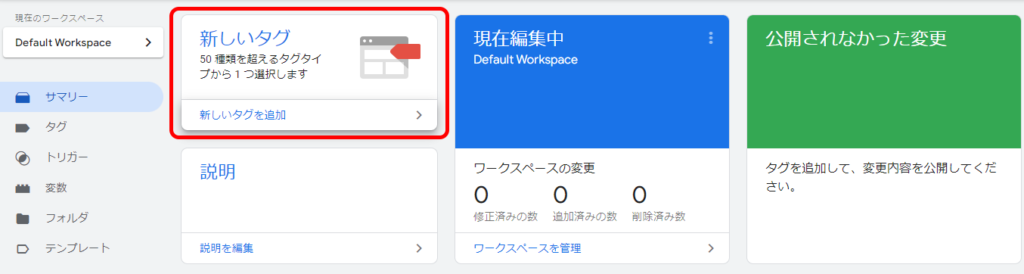
Google Tag Managerのダッシュボードで、「新しいタグ」をクリックします。

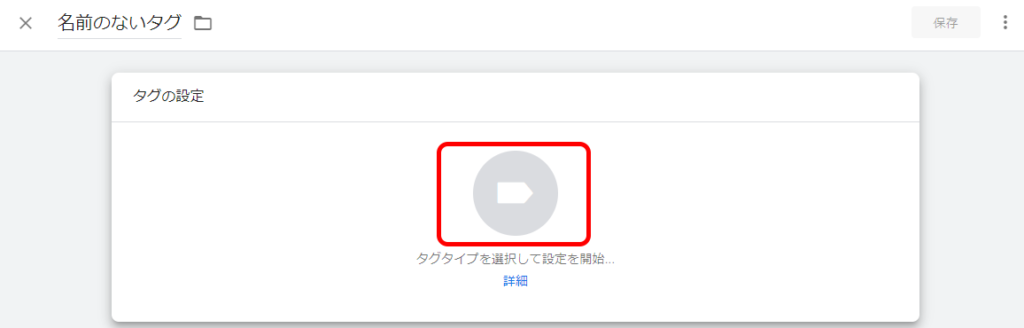
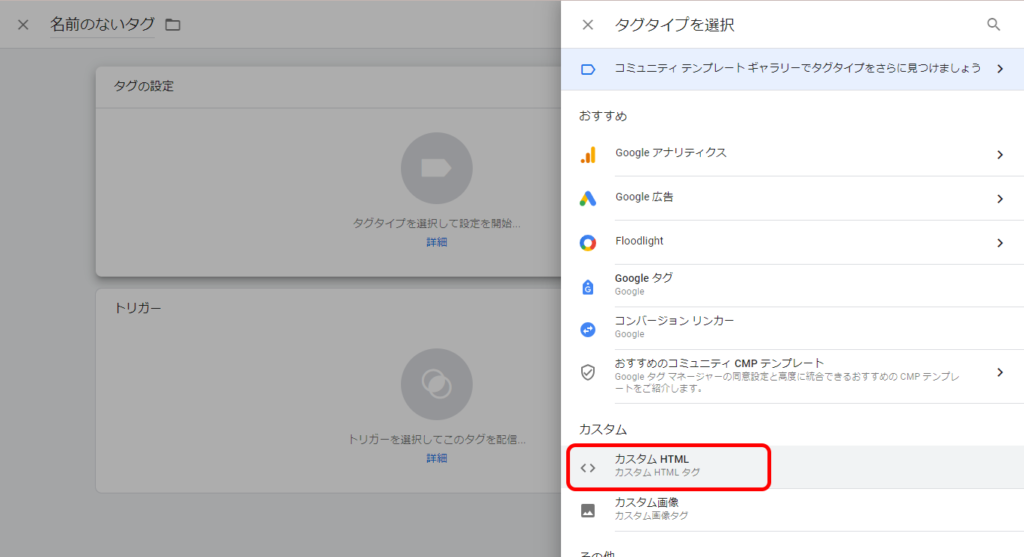
「タグの設定」をクリックして、「タグタイプを選択」から「カスタムHTML」を選択します。


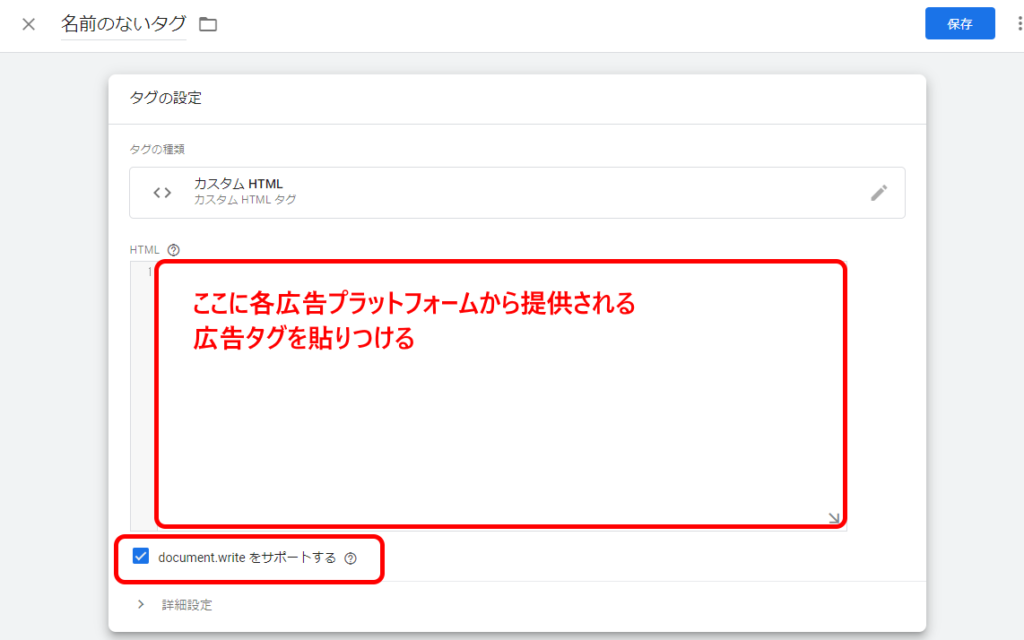
提供された入力フィールドに、広告プラットフォームから提供される広告タグ(HTMLコード)を貼り付けます。
また、「document.writeをサポートする」にチェックを入れます。

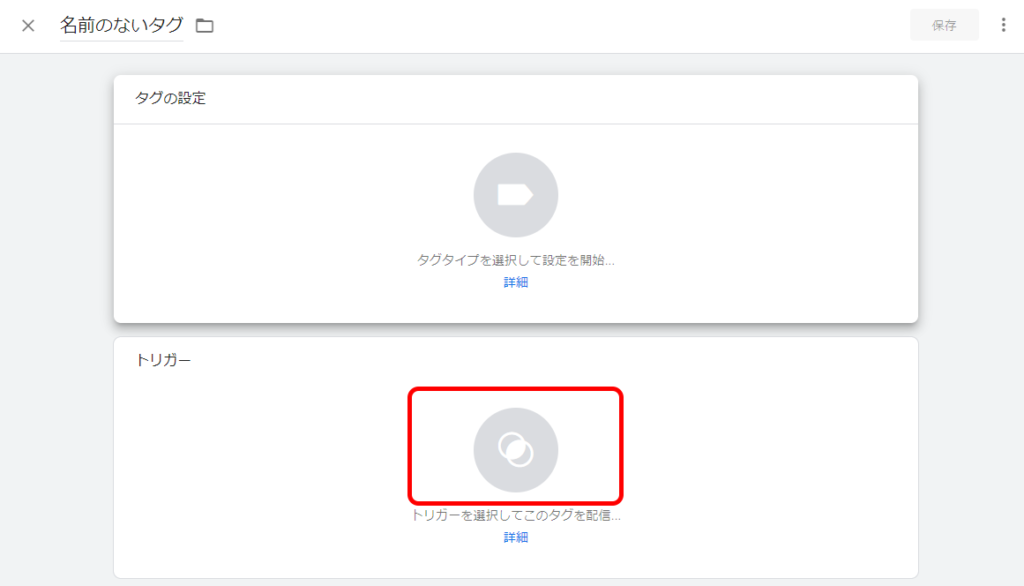
トリガーとは、特定の条件が満たされたときにタグを発火させるルールのことです。つまり、トリガーは「いつ」または「どのような状況で」タグが実行されるべきかを定義します。
ここでは、必要なトリガーを選択、または新規作成します。目的に応じてトリガーを選択しましょう。


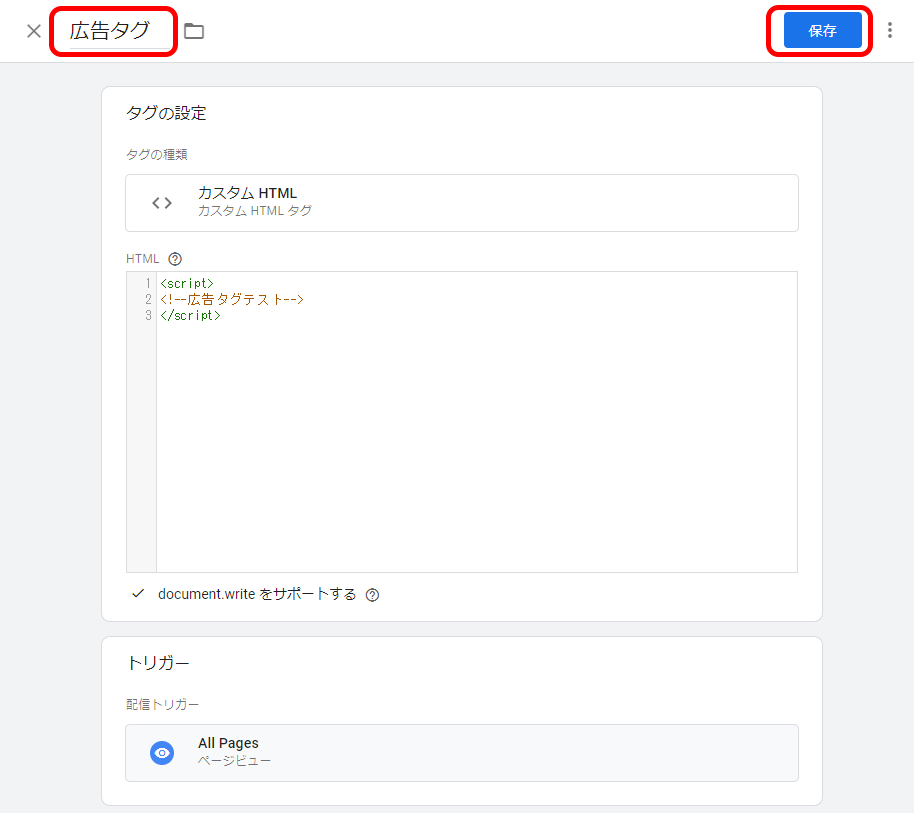
タグの設定が完了したら、タグに名前を付けて「保存」ボタンをクリックします。

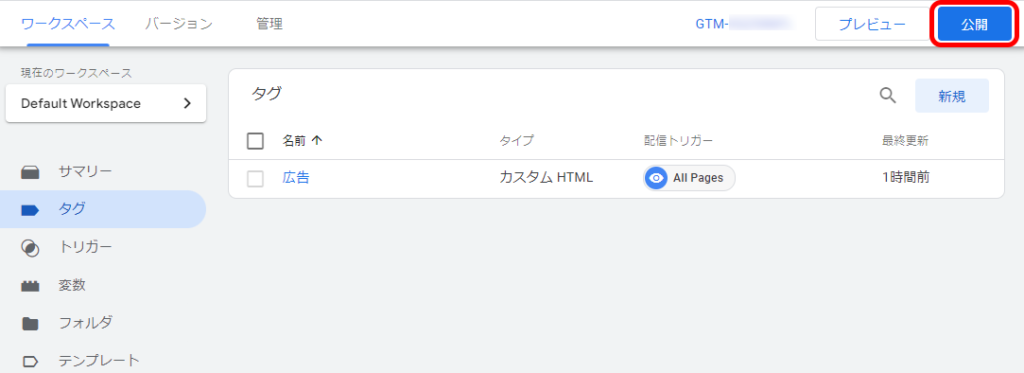
全ての設定が終わったら、GTMのダッシュボードで「公開」をクリックします。

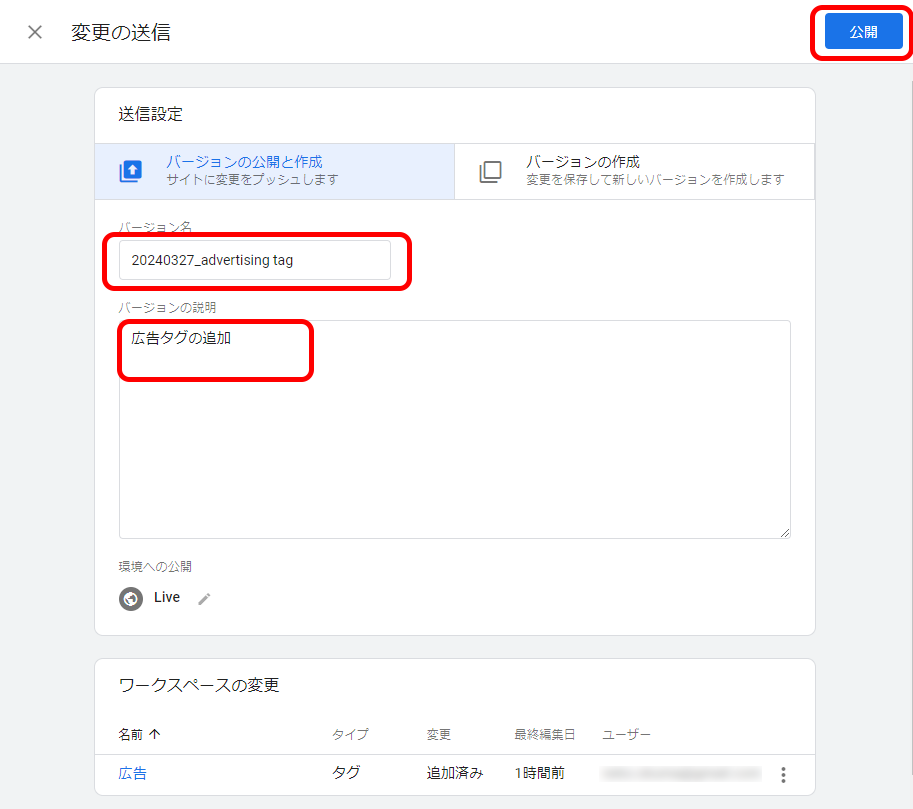
バージョン名とバージョンの説明を入力したら、もう一度「公開」をクリックして変更を送信します。

以上の手順で、GTMで作成した広告タグがShopifyストアにも適用されます。
同じ手順で、複数の広告タグをGTMにて追加・管理を行うことができます。
まとめ
Shopifyストアの運営において、広告の効果を最大化するためには、単に広告を出稿するだけではなく、その効果を分析することがとても重要です。しかし、この分析を行うためにはShopifyストアに広告タグの設置することが必須となり、HTMLをはじめとするある程度の技術的知識が求められます。
技術的な知識に自信がない初心者の方でも安心して始められるよう、特に「Google & YouTube」と「Facebook & Instagram」のような、広告タグの設置が不要で直接Shopifyストアと連携可能なプラットフォームの利用がおすすめです。さらに高度な広告タグの管理が必要な場合は、Google Tag Manager(GTM)の導入にも挑戦してみてください。GTMを活用することで、複雑なタグの管理を簡素化し、Shopifyストアのマーケティング活動をさらに効率化できます。
eギフト実装をはじめるなら『MakeGift』!shopifyでも店舗でも

MakeGiftとは自社ECサイトや店舗でeギフト機能(ソーシャルギフト機能)を手軽に実装できるサービスです。貴社のお客様に「eギフトでも購入する」という選択肢を増やすことで友人や家族へのプレゼントとしても購入されることが増え売上UPに繋がります。【こんなページが作れます】

現在、Shopify運営者、食品EC、ファッションアパレル、美容、カフェ(店舗)など多くの業界で利用されております。
ECサイトだけではなく店舗でもデジタルチケットととして利用できることも特徴です。
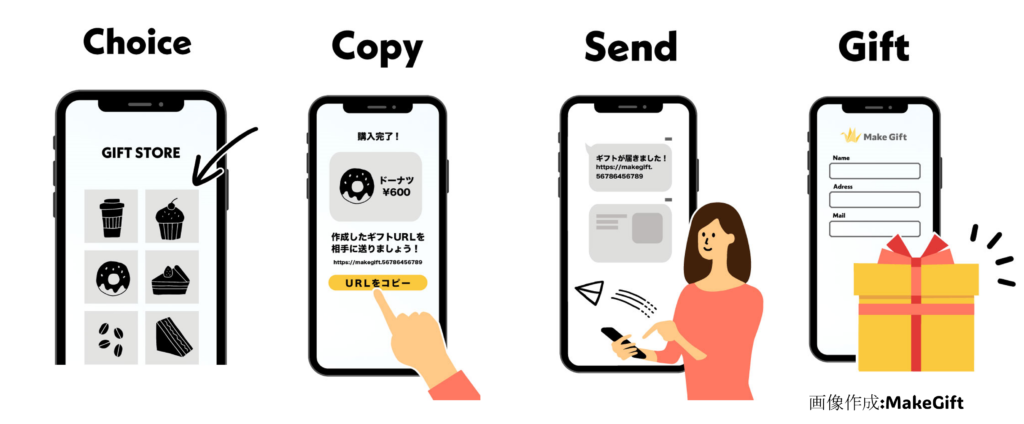
eギフト(ソーシャルギフト)は、購入者が「住所を知らない相手にも手軽にプレゼントを贈れる」ため、ファンがファンを呼ぶ仕組みとなり販売促進の効率化や顧客拡大に貢献できます。

またMakeGiftは大手eギフトサービスと比べて、は低コストで気軽に導入できます。
既に運営しているShopifyのECサイトや店舗でもeギフト機能を実装でき最短1日で開始が可能です!
自社商品のeギフト実装をご検討の際は、ぜひお気軽にMakeGiftへお問い合わせください。

