Shopifyには、お客様にメールを自動送信する「通知メール」の機能が標準で備わっています。Shopifyは標準機能が豊富な分、通知メールは見落としがち。しかし、通知メールはお客様に直接届くものなので、とても重要な要素です。
この記事では、通知メールの設定方法、カスタマイズ方法、よく使うLiquid変数などをShopify運営初心者でもわかりやすく画像付きで解説しています。この記事も参考にしながら、通知メールのカスタマイズを進めてみてください。
Shopifyアプリでeギフトを簡単にはじめるなら『MakeGift』
通知メールとは?

Shopifyでの通知メールとは、オンラインストアを通じて顧客に自動送信されるメールのことを指します。注文確認、発送通知、アカウントの確認など、さまざまなシチュエーションで自動的に送信されるこれらのメールは、ストアの印象を大きく左右します。お客様との信頼を築いたり、リピート購入や口コミの促進などにつなげたりするためにも重要です。
Shopifyで設定できる通知メール
Shopifyの通知メールには、注文や配送、決済に関することから、店舗受け取りやギフトカード、返品など、さまざまな項目が用意されています。
なかでも、特にしっかりと確認して設定しておきたい通知メールを以下にピックアップしました。
| カテゴリ | 通知メール | 内容 |
| 注文処理 | 注文の確認 | 注文を完了した後に自動送信されるメール。注文内容や金額などの詳細を含みます。 |
| 配送情報通知 | 注文を発送済みにすると送信される出荷メール。追跡番号や確認URLを提供。 | |
| 注文の例外 | 注文のキャンセル | 注文がキャンセルされたときや、ストア側がキャンセルを行ったときに送信されるメール。可能であれば代替案を提案することが望ましいです。 |
| チェックアウト離脱 | カートに入れたままストアを離れたお客様に送る、カゴ落ちメール。 | |
| 決済 | 支払いエラー | 決済を処理できない場合に送信されるメール。 |
| 最新の配送状況 | 配達状況の更新 | 配送状況や配送番号などが変更された場合に送られるメール。 |
| 返品 | 返品が作成されました | 返品依頼を受け付けたときの自動返信メール。返品の手順などをわかりやすく記載しましょう。 |
| アカウントとアウトリーチ | お客様アカウントの招待 | アカウント作成時に送られる確認メール。 |
| お客様アカウントへの挨拶 | アカウントの作成が完了した際に送られるメール。挨拶やストア紹介を記載するのがおすすめです。 |
デフォルトの設定でも大きな不具合はないと思いますが、しっかりと手を加えた方がお客様の信頼感も増します。フォローやコンバージョンアップにつながるように、通知メールを適切に設定し、カスタマイズしましょう。
通知メールの設定方法
ここからは、Shopifyの通知メールの設定方法の手順を画像付きで解説します。
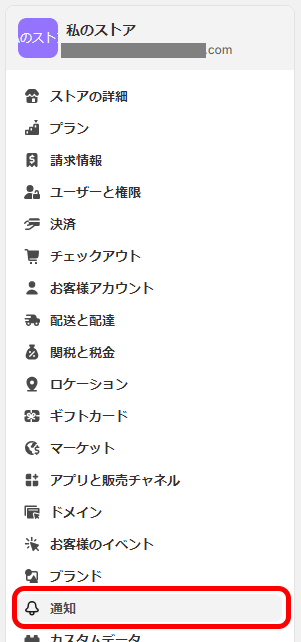
Shopify管理画面から「設定」をクリックし、「通知」を選択します。

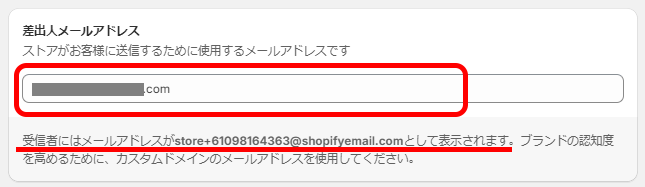
「通知」の設定画面に表示される「差出人メールアドレス」には、Shopifyストアからお客様にメールを送信するときに使用するメールアドレスが表示されます。このアドレスは変更可能です。
受信者にはこのメールアドレスではなく、送信専用のアドレスが表示されます。

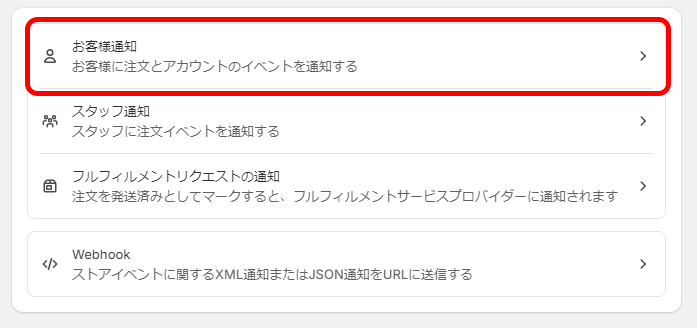
次に、「通知」の設定画面より、「お客様通知」をクリックします。

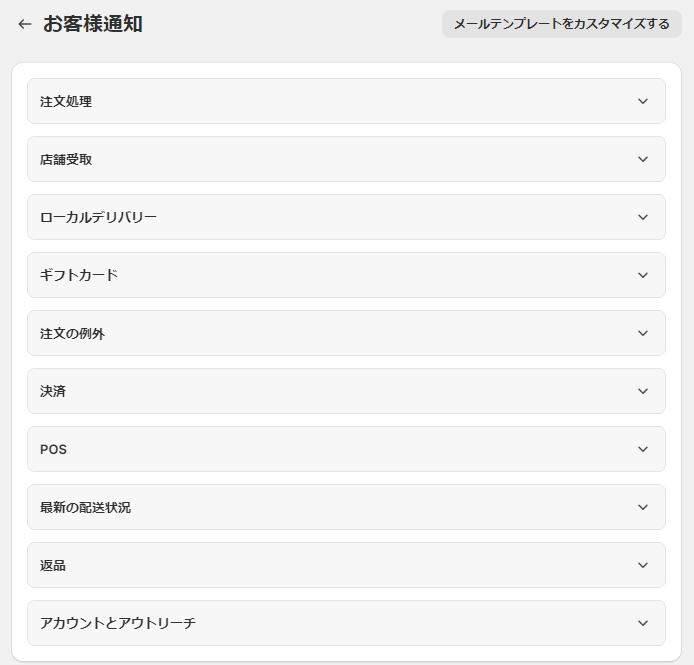
下の画像のように、さまざまな通知メールの種類が表示されるので、設定を変更したいメールを選択します。

通知メールにロゴを入れる
すべての通知メールに共通して自社ストアやブランドのロゴを挿入するには、「お客様通知」画面の右上の「メールテンプレートをカスタマイズする」を選択します。

ここでは、
・ロゴを挿入する
・アクセントカラーを変更する
の2種類の編集が可能です。

ロゴ画像の追加とアクセントの色の変更をして、「保存」をクリックすると画面下のプレビューに反映されます。
下の画像がロゴとアクセントカラーの反映箇所です。

通知メールの内容を確認・編集する
次に、通知メールの内容を確認・編集する方法をご紹介します。
今回は、「注文の確認」の際に送信される通知メールを例に進めます。
「注文処理」の「注文の確認」を選択します。

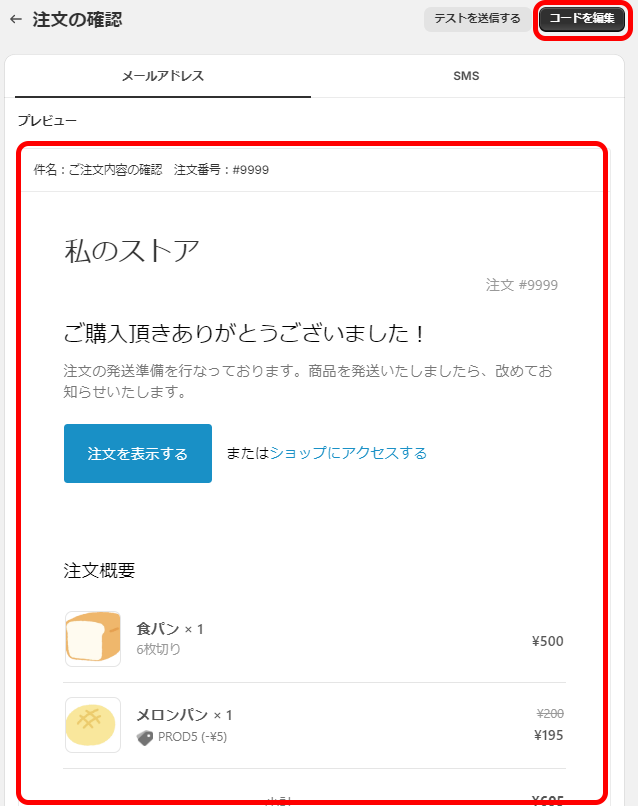
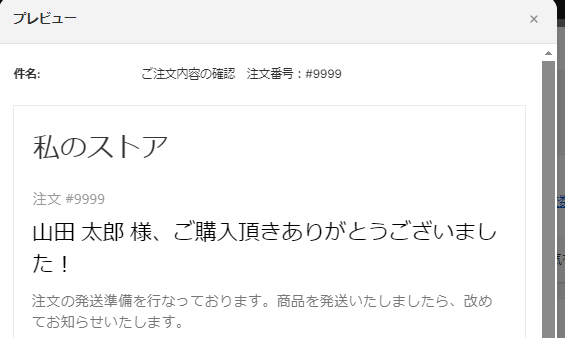
画面に通知メールのプレビューが表示されます。
この内容を編集したい場合は、「コードを編集」をクリックします。

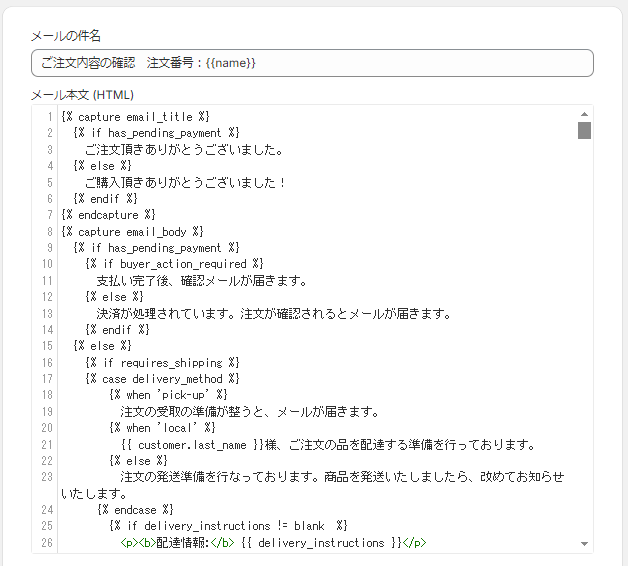
Liquid変数を使用して、メールの内容をカスタマイズすることができます。

メールテンプレートのカスタマイズ方法
Shopifyでは、テンプレートの編集には「Liquid」という言語が使用されます。
Liquidは一見複雑そうに見えますが、基本的な編集であればコーディングの知識が少なくても行うことが可能です。
ここからは、メールの件名の変更や、本文にお客様氏名を入れる方法について、画像付きで具体的な手順を解説します。
メールの件名にストア名を表示する
まずは、メールの件名にストア名を入れる方法をご紹介します。
Liquidでは、{{ }}を使用して変数を挿入します。
例えば、ストア名を表示したい場合は
{{ shop.name }}
のようにLiquid変数を記述します。
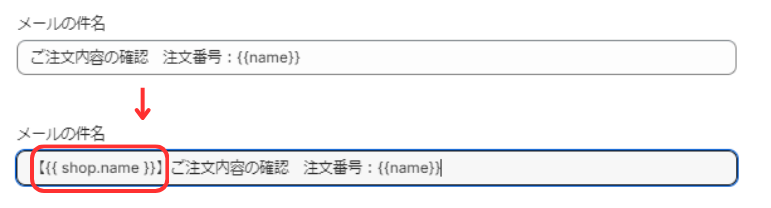
メールの件名の先頭にストア名を表示するには、以下のように記入します。

コードはここからコピーしていただけます。
編集したのち、保存をすると、件名の冒頭にストア名が表示されるようになります。

メールの本文にお客様の名前を表示する
次に、メール本文の上部に、お客様の氏名を挿入してみましょう。
お客様の名前は、
{{ billing_address.first_name }} お客様の名前
{{ billing_address.last_name }} お客様の名字
というLiquid変数を使用することで、顧客情報から自動で表示できます。
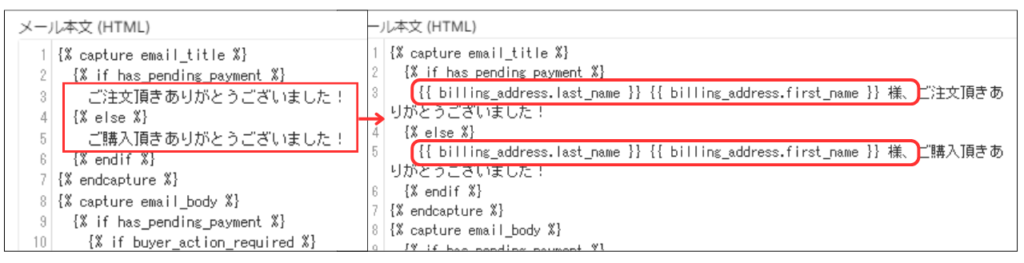
テンプレートから挿入したい場所を選んで、下の画像のように入力してみましょう。

以下からコピーしていただくこともできます。
編集したら保存をして、プレビューを確認します。
名字・名前の順で表示されていたらOKです。

通知のカスタマイズに使える変数
Liquid変数は、Shopifyの通知メールに動的な情報を挿入するために非常に大切です。
通知メールでよく使用されるLiquid変数をいくつかピックアップしましたので、カスタマイズの際に参考にしてみてください。
| name | ハッシュタグと注文番号(例:#1234) |
| shop.name | ストアの名前 |
| shop.phone | ストアの電話番号 |
| billing_address.first_name | お客様の名前 |
| billing_address.last_name | お客様の名字 |
| total_price | 注文の合計 |
| order_status_url | 注文状況ページへのリンク |
| fulfillment.tracking_numbers | 追跡番号 |
| fulfillment.tracking_urls | 追跡URL |
そのほか、通知のカスタマイズに利用できる変数一覧は「Shopifyヘルプ:通知の参照変数」よりご確認いただけます。
まとめ|通知メールを有効活用しよう
Shopifyの通知メール機能を最大限に活用することは、オンラインストアの成功に直結します。丁寧なあいさつやサポート、SNSへの誘導、インセンティブの提供など、活用方法はたくさんあります。
一見難しそうに見えるテンプレート言語「Liquid」ですが、通知メールは一度カスタマイズしてしまえば頻繁に変更するものではないので、一度しっかりと確認して編集してみてください。

eギフト実装をはじめるなら『MakeGift』!shopifyでも店舗でも

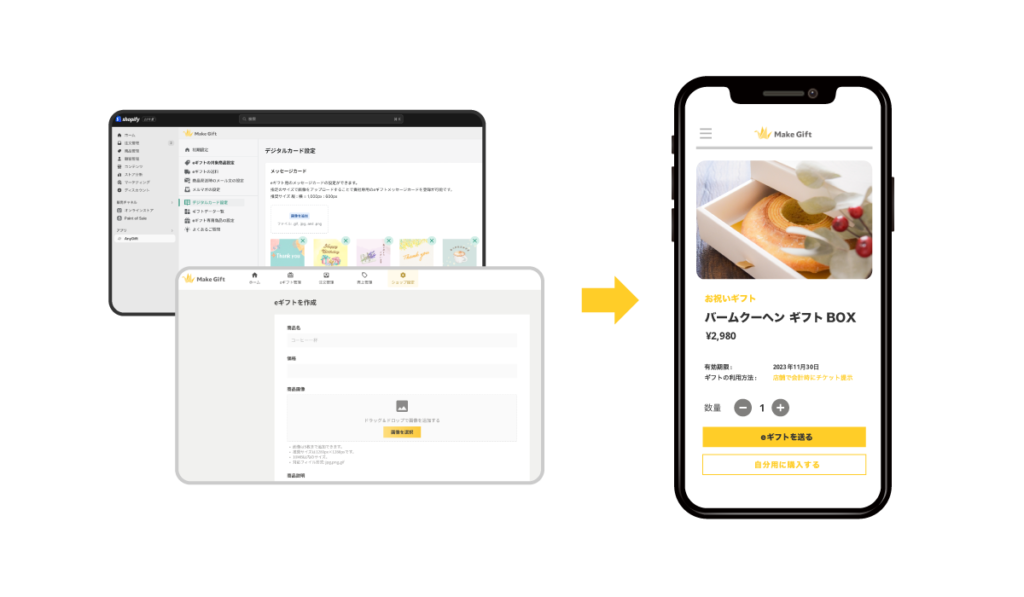
MakeGiftとは自社ECサイトや店舗でeギフト機能(ソーシャルギフト機能)を手軽に実装できるサービスです。貴社のお客様に「eギフトでも購入する」という選択肢を増やすことで友人や家族へのプレゼントとしても購入されることが増え売上UPに繋がります。【こんなページが作れます】

現在、Shopify運営者、食品EC、ファッションアパレル、美容、カフェ(店舗)など多くの業界で利用されております。
ECサイトだけではなく店舗でもデジタルチケットととして利用できることも特徴です。
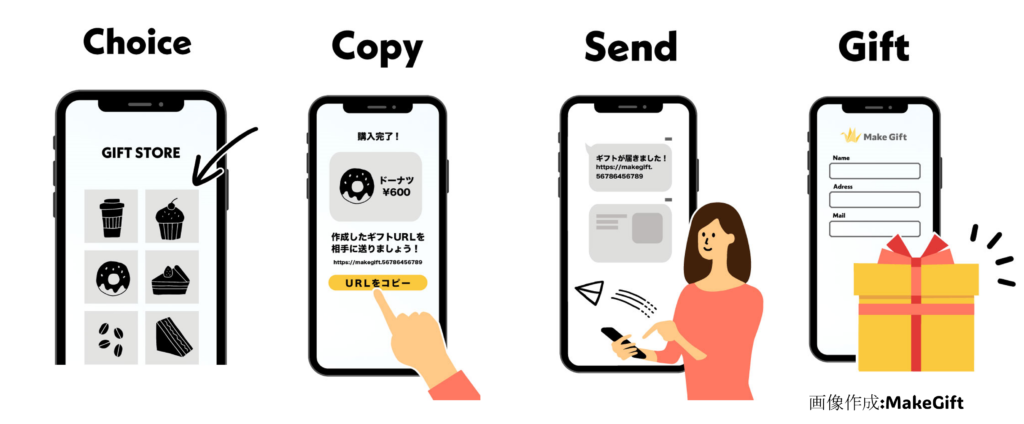
eギフト(ソーシャルギフト)は、購入者が「住所を知らない相手にも手軽にプレゼントを贈れる」ため、ファンがファンを呼ぶ仕組みとなり販売促進の効率化や顧客拡大に貢献できます。

またMakeGiftは大手eギフトサービスと比べて、は低コストで気軽に導入できます。
既に運営しているShopifyのECサイトや店舗でもeギフト機能を実装でき最短1日で開始が可能です!
自社商品のeギフト実装をご検討の際は、ぜひお気軽にMakeGiftへお問い合わせください。

