Shopifyストアの運営において、お問い合わせフォーム(コンタクトフォーム)の設置は顧客と運営者の双方にとって非常に重要な項目です。ECサイトの運営者にとっては、顧客の声を直接受け取ることでサービスの質を向上させる機会になり、顧客にとっては、製品やサービスに関する疑問や問題を直接運営者に伝える手段があることで信頼感もたかまります。
この記事では、Shopifyの標準機能を使ってお問い合わせフォームを作成し、ストアのナビゲーションメニューに追加する方法から、メールの受信先を変更する方法、さらにフォームをカスタマイズできるおすすめのShopifyアプリまで、画像付きで丁寧に解説しています。お問い合わせフォームをスムーズに設置するための参考にしてみてください。
Shopifyアプリでeギフトを簡単にはじめるなら『MakeGift』
Shopifyのお問い合わせフォームとは?
Shopifyでは、標準機能でお問い合わせフォーム(コンタクトフォーム)を作成することができます。
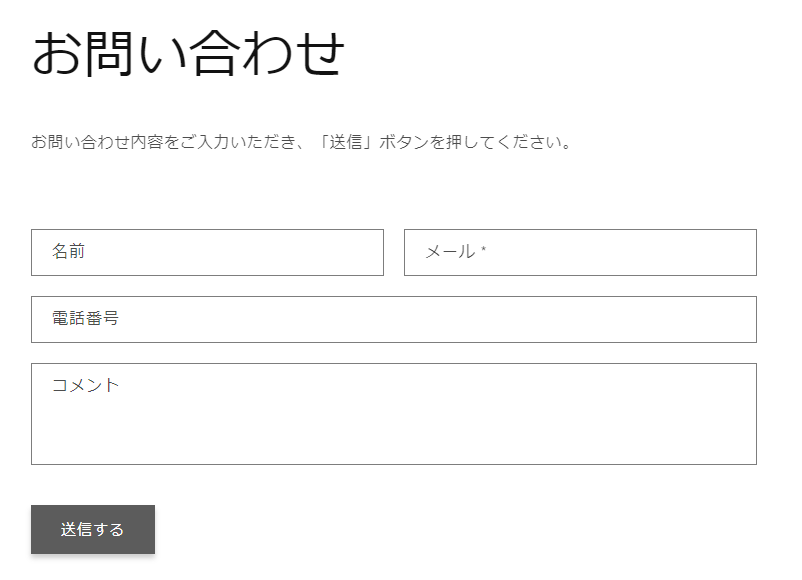
標準設定では、名前、メールアドレス、電話番号、メッセージの項目を入力するシンプルな内容です。
Shopifyストアにお問い合わせフォームを設置すると、以下のようなメリットがあります。
- メールアドレスを公開しなくていい
- 顧客が連絡を取りやすくなり、顧客満足度の向上につながる
- フィードバックを得ることでマーケティング戦略の精度を高めることができる
お問い合わせフォームを設置することは、顧客サービスの向上やビジネスの成長につながるため、Shopifyストアに設置することがおすすめです。
お問い合わせフォームの作成手順
それではここから、実際にShopifyストアにお問い合わせフォームを設置する手順を画像付きでご紹介していきます。
まずは、お問い合わせフォームとなるページを追加します。
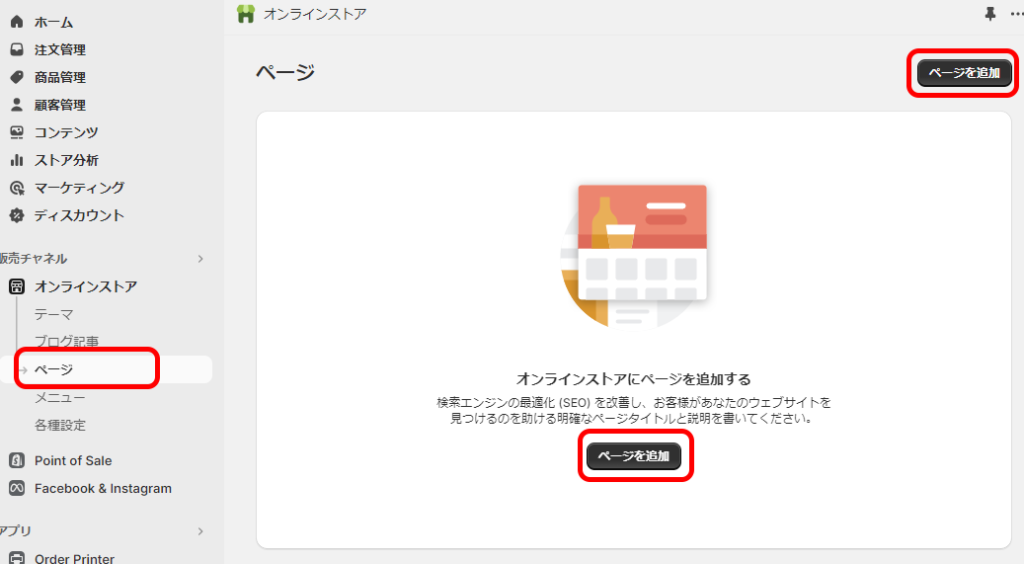
Shopifyの管理画面左側のメニューから「オンラインストア」を選択し、「ページ」をクリックします。
画面中央、もしくは右上にある「ページを追加」ボタンをクリックします。

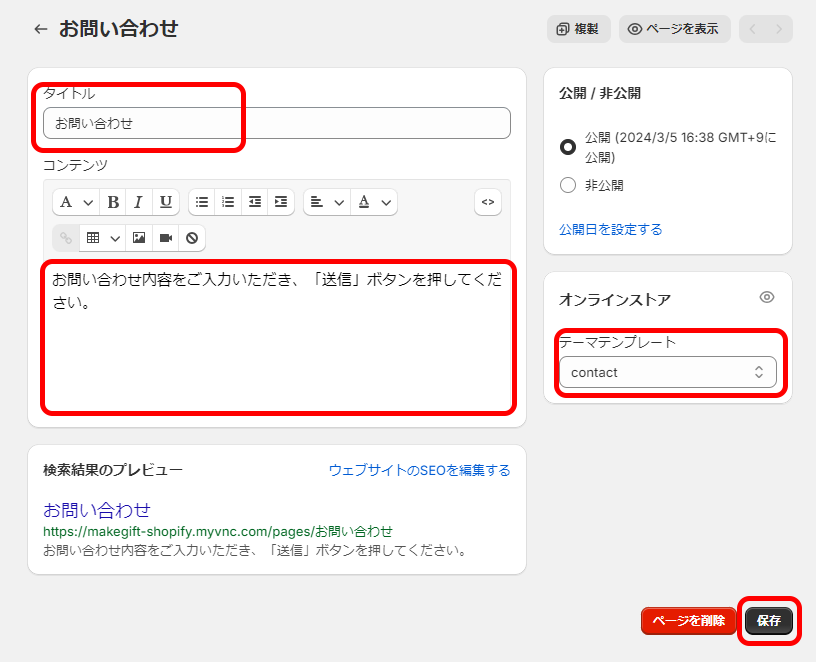
次に、お問い合わせフォームのタイトルや内容を入力します。
「タイトル」フィールドに、ページのタイトルとして「お問い合わせ」や「コンタクトフォーム」など、希望のタイトルを入力します。
「コンテンツ」セクションには、フォームの上に表示したい任意のテキストを追加できます。「よくある質問」へ誘導する文言や、営業時間内に返信をする旨などを書いてもいいでしょう。
また、右側の「テンプレート」セクションは、使用しているテーマによって異なる場合があります。「contact」や「page.contact」など、コンタクトフォームに関係する名前のテンプレートを選択してください。
今回使用しているShopify無料テーマ「Dawn」では、「contact」というテンプレートが登録されていました。
すべての情報を入力したら、右下の「保存」をクリックします。

保存後、自動的にページの詳細に戻ります。ここで、「ページを表示」ボタンをクリックして、お問い合わせページが正しく表示されるか確認できます。


ナビゲーションメニューに追加する
次に、Shopifyストアのナビゲーションメニューにお問い合わせフォームを追加する手順を解説します。
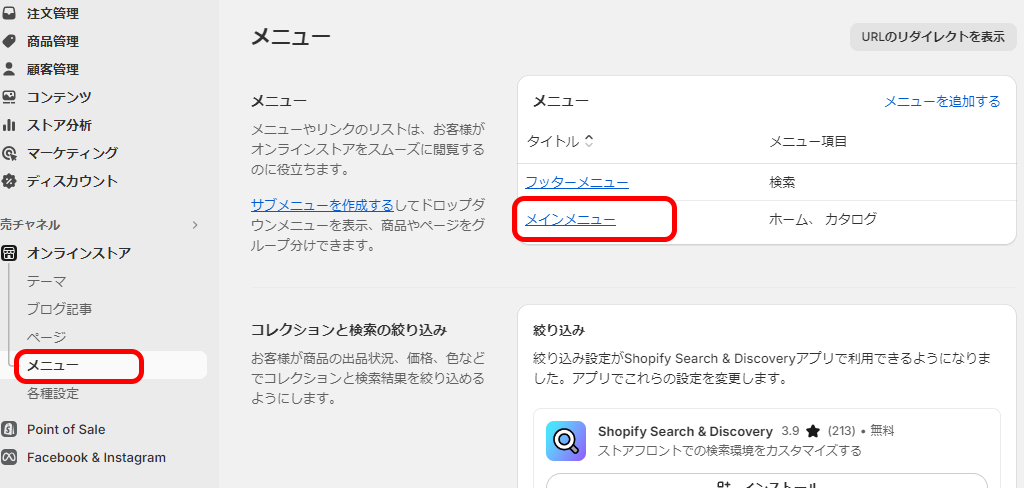
まずは、Shopify管理画面から「オンラインストア」→「メニュー」の順にクリックします。
画面中央のメニュー一覧から、編集したいメニューを選択します。
今回はストア上部に表示されるナビゲーションメニューに追加するため「メインメニュー」をクリックします。

Shopify管理画面から、「オンラインストア」→「メニュー」を選択します。
メニューの一覧から編集したいメニューを選択します。今回は、ホームページ上部に表示されるナビゲーションメニューに追加するため「メインメニュー」を選択しました。

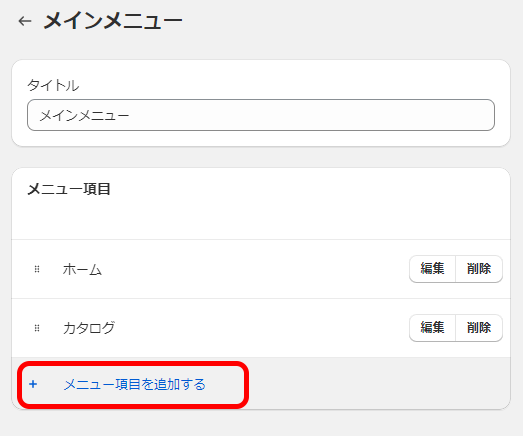
「メニュー項目を追加」をクリックします。

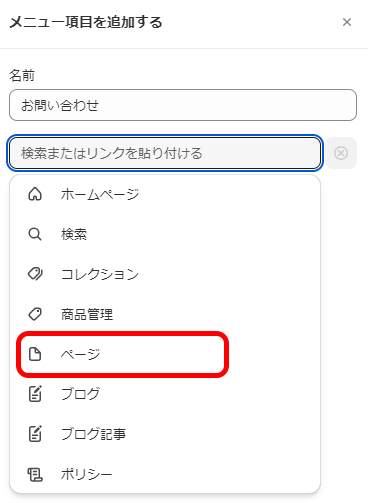
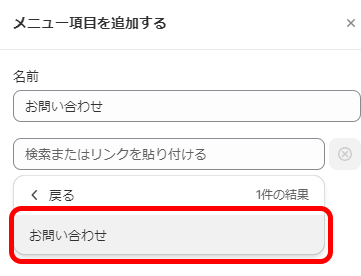
「名前」フィールドに、メニューに表示されるテキストを入力します。今回は「お問い合わせ」と入力しました。
「検索またはリンクを貼りつける」フィールドをクリックし、ポップアップリストから「ページ」を選択します。

「ページ」のセクションで作成したページの一覧が表示されるので、「お問い合わせ」ページを選択します。

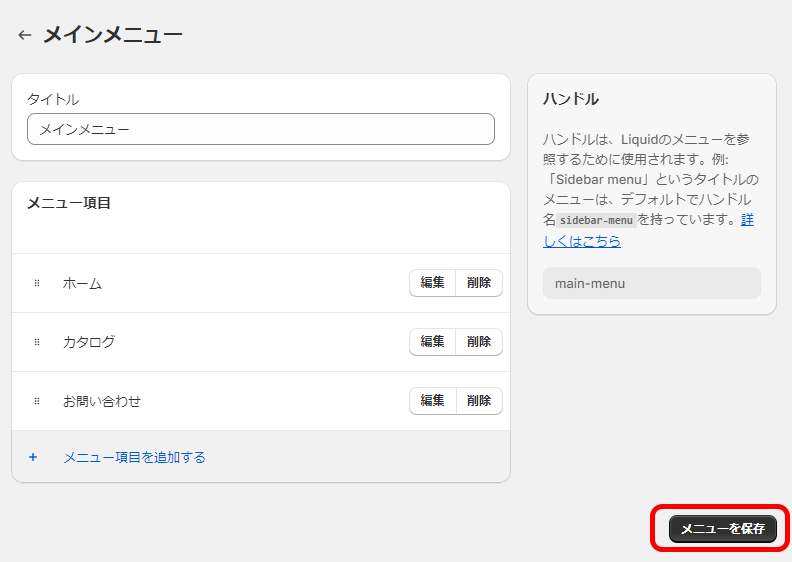
「追加」ボタンをクリックしてメニュー項目を追加した後、「保存」ボタンをクリックして変更を保存します。

これで、Shopifyストアのナビゲーションメニューに「お問い合わせ」ページへのリンクが追加されました。
Shopifyストアのホームページにアクセスして、変更が正しく反映されているかを確認してください。
メールの受信先を変更する
お問い合わせフォームを設置したら、フォームからのメッセージが届くメールアドレスを確認しておきましょう。
Shopifyストアの管理画面の左下にある「設定」アイコンをクリックします。
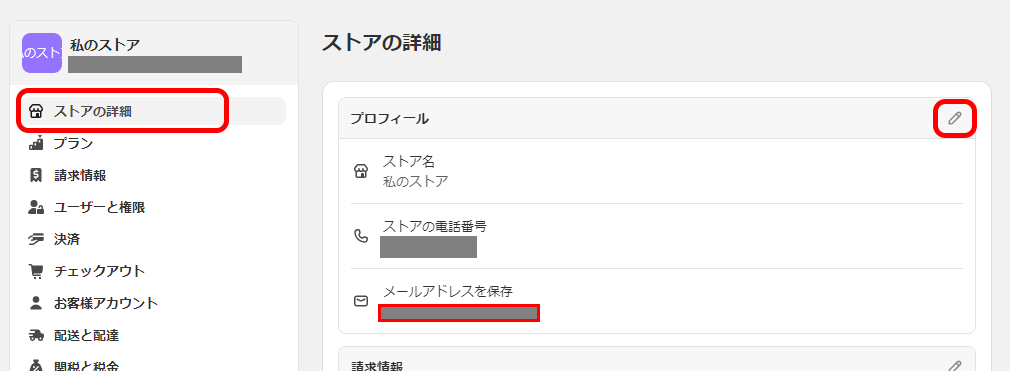
設定ページの「ストアの詳細」をクリックすると、現在登録されているストア情報が表示されます。ここには、ストアに関連する通知を受け取るメインのメールアドレスが表示されます。お問い合わせフォームからのメールも、ここに登録されているメールアドレスに届きます。
変更したい場合は、右上にある「編集」マークをクリックします。

変更したいメールアドレスを入力して保存すると、お問い合わせフォームの受信先も変更されます。
お問い合わせフォームのカスタマイズ
より高度なカスタマイズを行いたい場合や特定の機能が必要な場合は、Liquidを編集することでフォームをカスタマイズすることができます。HTML/CSSなどのコーディングの知識がある方は、以下の手順でカスタマイズ可能です。
Shopify管理画面から「オンラインストア」→「テーマ」の順にクリックします。
現在のテーマの「カスタマイズ」ボタンの左側にある「…」をクリックし、「コードを編集」を選択します。

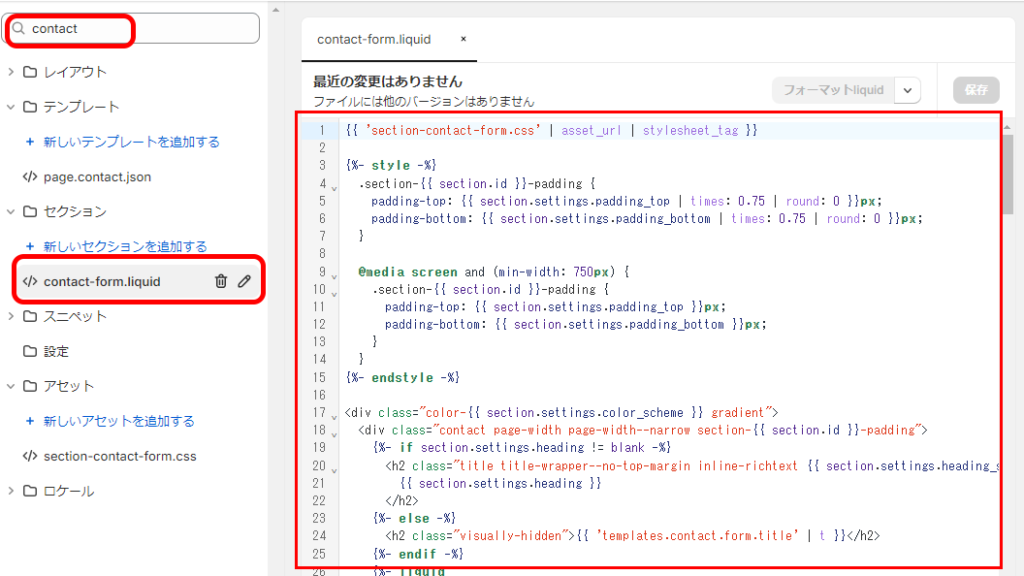
左側のツールバーの検索バーに「contact」と入力し、お問い合わせフォームを構成しているテンプレートを選択します。
中央のフィールドにお問い合わせフォームのコードが表示されるので、必要に応じてコードを編集してください。

お問い合わせフォーム作成におすすめのShopifyアプリ
Shopify標準機能のお問い合わせフォームは非常にシンプルで、カスタマイズをするにはコーディングの知識が必要となります。より簡単にカスタマイズを行いたい場合、アプリを導入するのもおすすめです。
ここからは、おすすめのお問い合わせフォーム・コンタクトフォームアプリをご紹介します。
formrun ‑ フォーム作成・顧客管理

「formrun」はShopifyで利用できるフォーム作成・顧客管理ツールです。ドラッグ&ドロップ操作や既存のテンプレートを使用して、エンジニアやコーディングのスキルがない人でも簡単にフォームを作成できるように設計されています。さらに、送信された情報をステータス別に管理できる機能も搭載。チームでのメール対応機能も備え、顧客獲得からコミュニケーションまでの生産性向上に貢献します。
日本企業が開発したアプリなので、完全日本語対応で日本語のサポートも受けられます。無料プランでは、1種類のフォームの運用ができます。
対応言語
日本語
料金プラン
| FREE | BEGINNER | STARTER | PROFESSIONAL |
| 無料 | 3,880円/月 | 12,980円/月 | 25,800円/月 |
主な機能
- 簡単フォーム作成
- ファイルアップロード項目
- フォーム公開URL自動発行
- サイトへの埋め込み
- 安心のセキュリティ対策
Powerful Contact Form Builder

「Powerful Contact Form Builder」は、Shopifyストア向けに設計されたフォーム作成ツールです。コーディングのスキルがなくても簡単にお問い合わせフォームやカスタムフォームを作成できます。作成したフォームは、CMSページ、製品ページ、コレクションページ、カートページ、ホームページなど、好きな場所にフォームを簡単に設置できます。フォームはショートコードを使って表示され、Mailchimp、Klaviyoなどの外部サービスとの統合もサポートしています。
複雑なフォーム作成や高度なカスタマイズに向いているアプリです。
対応言語
日本語、 英語、 フランス語、 イタリア語、ドイツ語
料金プラン
| FREE | プレミアム プラン | PRO |
| 無料 | 9.99ドル/月 | 19.90ドル/月 |
主な機能
- 1つのフォーム作成
- 12項目まで
- 月40件の投稿
- ファイルアップロード
- 条件ロジック
Hulk Form Builder

「Hulk Form Builder」はShopifyストア用のフォーム作成アプリで、簡単な操作でカスタマイズ可能。フォームから収集したデータを効率的に管理し、顧客とのコミュニケーションを強化する機能も搭載しています。このアプリは、使いやすさと高度なカスタマイズオプションを兼ね備えており、さまざまなビジネスニーズに対応できるよう設計されています。
特に使いやすさとシンプルなフォーム作成に焦点を当てており、初心者でも直感的に操作できる設計が特徴です。
対応言語
日本語、 デンマーク語、 ドイツ語、 英語、 スペイン語、 フィンランド語、 フランス語、 イタリア語、韓国語、 ノルウェー語 、 オランダ語、 ポルトガル語、 スウェーデン語、 タイ語、 中国語、 ベトナム語、 チェコ語、 ポーランド語、 トルコ語
料金プラン
| FREE | PRO PLAN | PRO+ PLAN |
| 無料 | 9.99ドル/月 | 19.90ドル/月 |
主な機能
- 無制限のフォーム
- フォームで受け取った内容をエクスポートする
- ファイルのアップロード
- 条件付きロジック
- 回答者と管理者への通知(Eメール)
まとめ
Shopifyの標準機能を利用してお問い合わせフォームを作成し、ストアに組み込む方法をご紹介しました。お問い合わせフォームは、お客様からの貴重なフィードバックや問い合わせを効率的に受け取るために大切なツールです。今回紹介した方法やShopifyアプリを活用して、お客様とのコミュニケーションをさらに強化し、ストア運営を円滑に進めましょう。

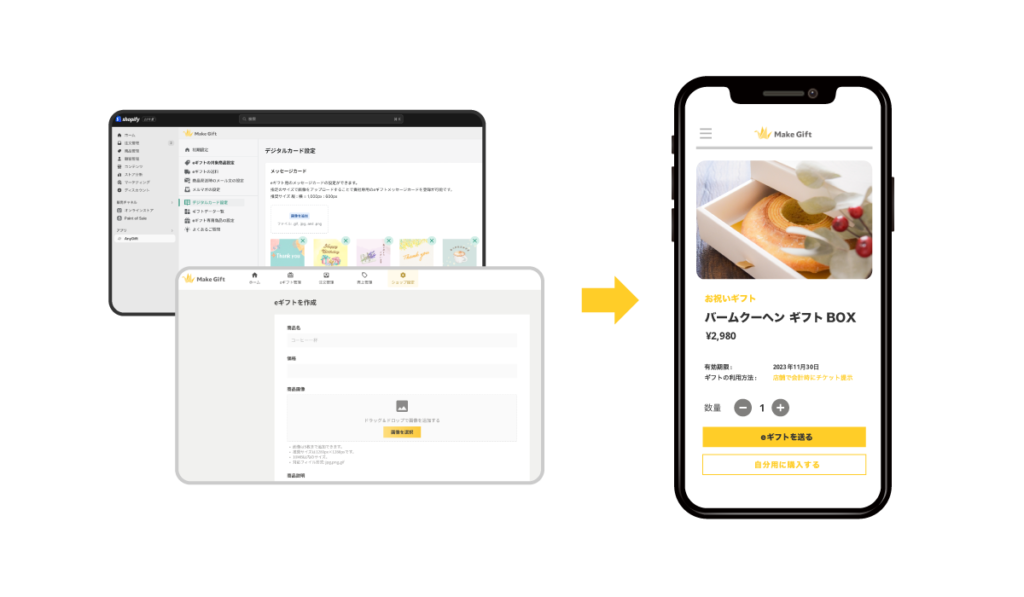
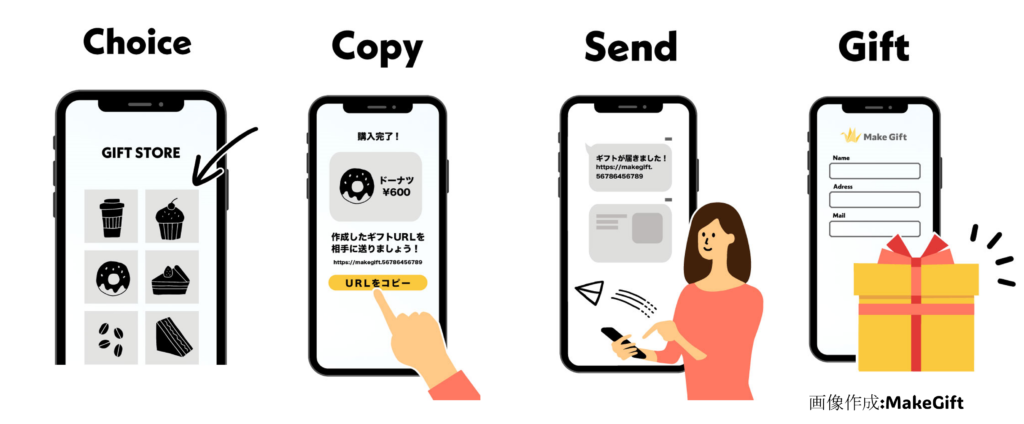
eギフト実装をはじめるなら『MakeGift』!shopifyでも店舗でも

MakeGiftとは自社ECサイトや店舗でeギフト機能(ソーシャルギフト機能)を手軽に実装できるサービスです。貴社のお客様に「eギフトでも購入する」という選択肢を増やすことで友人や家族へのプレゼントとしても購入されることが増え売上UPに繋がります。【こんなページが作れます】

現在、Shopify運営者、食品EC、ファッションアパレル、美容、カフェ(店舗)など多くの業界で利用されております。
ECサイトだけではなく店舗でもデジタルチケットととして利用できることも特徴です。
eギフト(ソーシャルギフト)は、購入者が「住所を知らない相手にも手軽にプレゼントを贈れる」ため、ファンがファンを呼ぶ仕組みとなり販売促進の効率化や顧客拡大に貢献できます。

またMakeGiftは大手eギフトサービスと比べて、は低コストで気軽に導入できます。
既に運営しているShopifyのECサイトや店舗でもeギフト機能を実装でき最短1日で開始が可能です!
自社商品のeギフト実装をご検討の際は、ぜひお気軽にMakeGiftへお問い合わせください。

